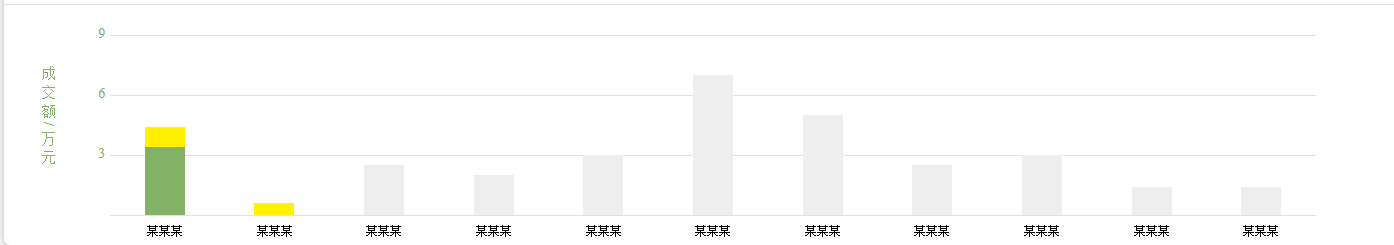
效果图:

thml:
<div class="yejiCont">
<div class="GraphMap"style="height: 180px; ">
<ul class="GraphMapY colorGre colorRed">
<li class="GraphMapYText ">成交额/万元</li>
</ul>
<ul class="GraphMapX"></ul>
</div>
</div>
css:
.GraphMap{ 85%;border-bottom: 1px solid #e1e1e1; margin:30px auto;position: relative;}
.GraphMapY{ 100%;}
.GraphMapYLine{border-top: 1px solid #e1e1e1;position: absolute; 100%;}
.GraphMapYText{position: absolute;left: -70px;top: 50%;margin-top: -60px;writing-mode: tb-rl;letter-spacing: 5px;}
.GraphMapRText{position: absolute;right: -60px;top: 50%;margin-top: -60px;writing-mode: tb-rl;letter-spacing: 5px;}
.GraphMapYTextL{position: absolute; 50px;left: -55px;top: -10px;text-align: right;}
.GraphMapYTextR{position: absolute; 50px;right: -55px;top: -10px;text-align: left;}
.GraphMapX{height: 100%;}
.GraphMapXItemBox{position: absolute;height: 100%;padding: 0 15px;}
.GraphMapXItem{bottom: -24px;left: 0;position: absolute; 100%;font-size: 12px; text-align: center;}
.GraphMapGrap{position: absolute;bottom: 0; transform: rotate(180deg);cursor: pointer;background-color: #eeeeee;z-index: 1;}
.GraphMapSucc{position: absolute;bottom: 0; transform: rotate(180deg);cursor: pointer;background-color: #83b266;transition: height .5s;z-index: 2;}
.GraphMapSucc.Blue{background-color: #68abd3;}
.GraphMapMore{position: absolute; 100%;height: 20px;bottom:0; border-bottom-left-radius: 0px;background-color: #fff100;z-index: 3;}
.GrapCursor{z-index: 99; border-radius: 4px; position: fixed;padding: 4px 6px;background-color: #fff;border:1px solid #f65621;z-index: 100;line-height: 20px;font-size: 12px;}
.GrapCursor p{margin: 0;}
js:
function Graph(res,clas,num,id){
if(!res.maxexpe){return};
var arr = res.results
var max = res.maxexpe > res.maxsucc ? res.maxexpe : res.maxsucc;
for(var i = 0; i < arr.length-1; i++){
for(var j = i+1; j < arr.length; j ++){
if( arr[i].succ < arr[j].succ ){
var a = $.extend({},arr[j]);
var b = $.extend({},arr[i]);
arr[i] = a
arr[j] = b
}
}
}
$(clas + ' .GraphMapX').children('.GraphMapXItemBox').remove()
$.each(arr, function(k,v){
$(clas + ' .GraphMapX').append(
'<li class="GraphMapXItemBox"><span class="GraphMapXItem">'+v.name+'</span><div class="GraphMapSucc '+(id?id==v.id?"Blue":"":"")+'">'+(v.succ>v.expe?'<duv class="GraphMapMore"style="max-height:100%"></div>':'')+'</div><div class="GraphMapGrap"></div></li>'
);
})
var k = 1;
for(var i = 1; i > 0; i++){
if(i * num * 10000 >= max){
k = i;
break
}
}
var all_x = num*k*10000
$(clas + ' .GraphMapY').children('.GraphMapYLine').remove()
for(var i = 1; i < num+1; i++){
$(clas + ' .GraphMapY').children().eq(0).before('<li class="GraphMapYLine"><span class="GraphMapYTextL">'+(i*k)+'</span></li>')//<span class="GraphMapYTextR colorGre">'+(i*k)+'</span>
}
var map_h = $(clas + ' .GraphMap').height();
var map_w = $(clas + ' .GraphMap').width();
var y_item = $(clas + ' .GraphMapYLine');
var x_item = $(clas + ' .GraphMapXItemBox');
y_item.each(function(k,v){
$(v).css({ 'top': (map_h/y_item.length).toFixed(2)*k });
})
x_item.each(function(k,v){
$(v).css({ 'left': (map_w/x_item.length).toFixed(2)*k, 'width': parseInt(map_w/x_item.length)-30});
var w = parseInt($(v).width());
$(v).children(clas + ' .GraphMapGrap').css({ 'width': w, 'max-width': '40px', 'height': ((arr[k].expe?arr[k].expe:0)/all_x).toFixed(4)*100 + '%', 'left': '50%', 'margin-left': w>40?'-20px':-w/2})
$(v).children(clas + ' .GraphMapSucc').css({ 'width': w, 'max-width': '40px', 'height': ((arr[k].succ?arr[k].succ:0)/all_x).toFixed(4)*100 + '%', 'left': '50%', 'margin-left': w>40?'-20px':-w/2})
$(v).children(clas + ' .GraphMapGrap').attr({ 'data-succ': arr[k].succ?arr[k].succ:0, 'data-expe': arr[k].expe?arr[k].expe:0, 'data-bfb': arr[k].expe?((arr[k].succ/arr[k].expe)*100).toFixed(2):100 + '%','data-name': arr[k].name })
$(v).children(clas + ' .GraphMapSucc').attr({ 'data-succ': arr[k].succ?arr[k].succ:0, 'data-expe': arr[k].expe?arr[k].expe:0, 'data-bfb': arr[k].expe?((arr[k].succ/arr[k].expe)*100).toFixed(2):100 + '%','data-name': arr[k].name })
$(v).children(clas + ' .GraphMapMore').attr({ 'data-succ': arr[k].succ?arr[k].succ:0, 'data-expe': arr[k].expe?arr[k].expe:0, 'data-bfb': arr[k].expe?((arr[k].succ/arr[k].expe)*100).toFixed(2):100 + '%','data-name': arr[k].name })
})
enter('.GraphMapSucc');
enter('.GraphMapGrap');
enter('.GraphMapMore');
$('body').append('<div class="GrapCursor" style="display:none"><p class="GrapCursorName"></p><p class="GrapCursorRece"></p><p class="GrapCursorExpe"></p><p class="GrapCursorPay"></p></div>')
function enter(clas){
$(clas).mousemove(function(e1){
var that = $(this);
var w2 = e1.pageX+20;
var h2 = e1.pageY;
$('.GrapCursor').css({ 'display':'block', 'left': w2-$(window).scrollLeft(), 'top': h2-$(window).scrollTop()})
$('.GrapCursorName').text(that.attr('data-name'))
$('.GrapCursorRece').text('完成金额:' + that.attr('data-succ'))
$('.GrapCursorExpe').text('目标金额:' + that.attr('data-expe'))
$('.GrapCursorPay').text('完成百分比:' + that.attr('data-bfb'))
})
$(clas).mouseout(function(e){
$('.GrapCursor').css({'display': 'none'})
})
};
};
var res = {"maxexpe":70000,"maxsucc":44000,"results":[{"expe":null,"succ":6000,"name":"某某某"},{"expe":14000,"succ":44000,"name":"某某某"},{"expe":25000,"succ":null,"name":"某某某"},{"expe":20000,"succ":null,"name":"某某某"},{"expe":30000,"succ":null,"name":"某某某"},{"expe":70000,"succ":null,"name":"某某某"},{"expe":50000,"succ":null,"name":"某某某"},{"expe":25000,"succ":null,"name":"某某某"},{"expe":30000,"succ":null,"name":"某某某"},{"expe":14000,"succ":null,"name":"某某某"},{"expe":14000,"succ":null,"name":"某某某"}]}
yjphSet(res)