当我们的项目需要多次使用同一个布局和样式的时候,我们就可以考虑使用template(模块)来减少冗余的代码。
使用方法:
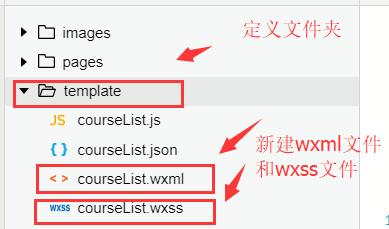
1. 新建一个template文件夹存放通用模板;
2. 在文件夹汇里面新建一个wxml,wxss,进行模版和样式的定义;

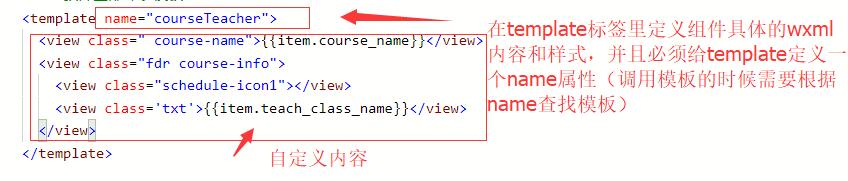
3. 设置模版的name,以及里面我们需要定义的wxml的内容;

4. 设置wxss样式;

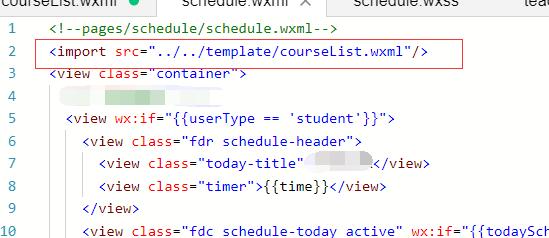
5. 在需要使用的页面import倒入该wxml页面,注意路径位置;

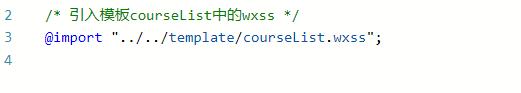
6. 在需要使用的wxss文件导入该wxss;

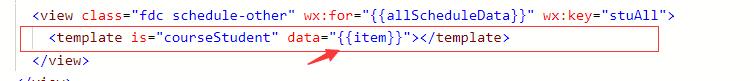
7. 在页面上使用该模版,通过is判断使用那个模版,这里我们使用name为courseStudent模版(此处使用的是列表循环,所以data值为item);

若将data使用ES6展开运算符‘...’,则模版里面绑定数据就不需要在前面加入item了;
<!--使用ES6展开运算符 -->
<template is="courseStudent" data="{{...item}}"></template>
<template name="courseStudent">
<!-- 此处渲染数据的时候就不需要使用 item.xxx了-->
<view>{{courseName}}</view>
</template>
原文链接:https://www.cnblogs.com/zzd0916/p/7878467.html