
结构
<div class="box" id="mark">
<div class="order">
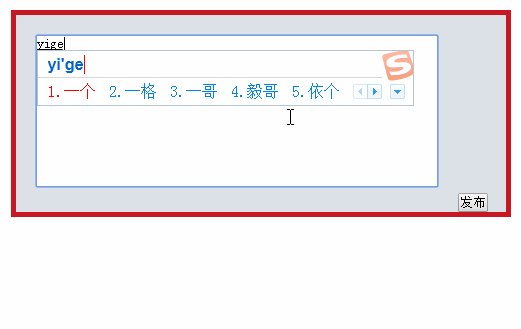
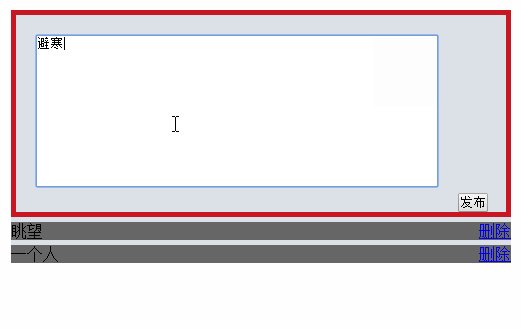
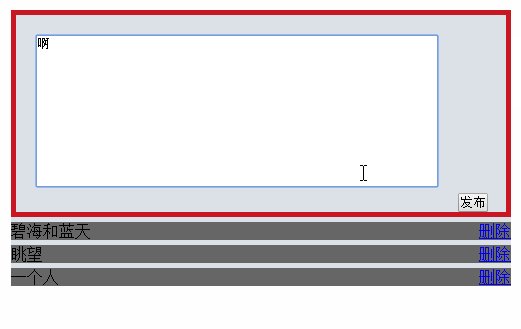
<textarea name="" id="" cols="30" rows="10"></textarea><button>发布</button>
</div>
<div class="show">
<ul></ul>
</div>
</div>
样式
* {
margin: 0;
padding: 0;
}
.box {
500px;
margin: 100px auto;
font-weight:bold;">#DBE1E7;
}
.box .order {
border: 5px solid #C81623;
}
.box textarea {
resize: none;
400px;
margin: 20px;
}
.box ul {
list-style-type: none;
}
.box li {
100%;
height: 18px;
margin: 5px 0;
font-weight:bold;">#666666;
}
.box li a {
float: right;
}
行为
window.onload = function () {
var oMark = document.getElementById("mark");
var oText = oMark.getElementsByTagName("textarea")[0];
var oButton = oMark.getElementsByTagName("button")[0];
var oUl = oMark.getElementsByTagName("ul")[0];
oButton.onclick = function () {
if (!oText.value.length) return;
var oLi = document.createElement("li");
oLi.innerHTML = oText.value+"<a href='javascript:;'>删除</a>";
oText.value = "";
if (oUl.children.length) {
oUl.insertBefore(oLi,oUl.children[0]);
}else{
oUl.appendChild(oLi);
}
var oA = oMark.getElementsByTagName("a")[0];
oA.onclick = function () {
oUl.removeChild(this.parentNode);
}
}
}