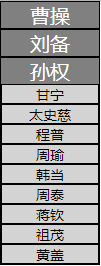
页面运行结果:




点击曹操 点击刘备 点击孙权 原图
需求说明:原图如上所示,点击一方诸侯的时候,显示该诸侯手下猛将,其他诸侯手下猛将隐藏
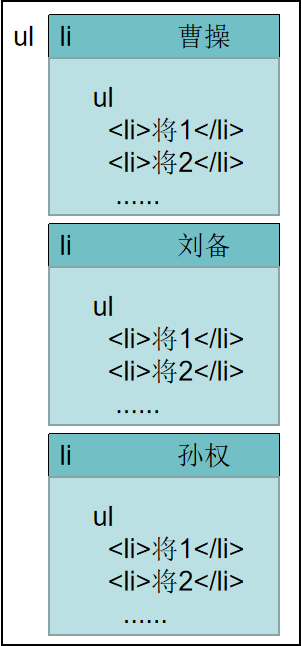
页面结构:

实现思路:
①给大的li注册鼠标点击事件
当鼠标点击时候,获取当前li的ul下的所有的li,调用元素的show()方法。注意,该方法中可以加参数(数组),控制元素显示的快慢 $(this).children( "ul" ).find( "li" ).show(500);
获取当前li的所有的兄弟li:$(this).siblings( "li" );
获取兄弟li下的ul:$(this).siblings( "li" ).children( "ul" );
获取兄弟li下ul中的所有的li;$(this).siblings( "li" ).children( "ul" ).find( "li" );
设置上述其他的li隐藏:$(this).siblings( "li" ).children( "ul" ).find( "li" ).hide(500);
代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>导航栏项目切换</title> 6 7 <style type="text/css"> 8 *{ 9 padding: 0px; 10 margin: 0px; 11 } 12 13 #nav_box{ 14 100px; 15 /* 高度不设置的时候盒子根据内容伸缩 */ 16 } 17 ul{ 18 list-style: none; 19 } 20 21 .nav_head li{ 22 background-color: gray; 23 color: white; 24 text-align: center; 25 font-size: 20px; 26 border: 1px solid black; 27 cursor: pointer; 28 } 29 .nav_head li ul li{ 30 border: 0.5px solid black; 31 font-size: 14px; 32 background-color: lightgray; 33 color: black; 34 border-collapse: separate; 35 display: none; 36 } 37 </style> 38 39 <script src="js/jquery-1.12.2.js" type="text/javascript" charset="utf-8"></script> 40 <script type="text/javascript"> 41 $(function(){ 42 //给盒子中的各个导航项注册点击事件 43 $(".nav_head>li").click(function(){ 44 $(".nav_head>li").children("ul").find("li").hide(300); 45 $(this).children("ul").find("li").show(300); 46 }); 47 48 }); 49 </script> 50 </head> 51 <body> 52 <div id="nav_box"> 53 <ul class="nav_head"> 54 <li>曹操 55 <ul> 56 <li>张辽</li> 57 <li>张郃</li> 58 <li>夏侯惇</li> 59 <li>夏侯渊</li> 60 <li>许褚</li> 61 <li>典韦</li> 62 <li>曹仁</li> 63 <li>曹洪</li> 64 <li>徐晃</li> 65 </ul> 66 </li> 67 68 <li>刘备 69 <ul> 70 <li>关羽</li> 71 <li>张飞</li> 72 <li>赵云</li> 73 <li>马超</li> 74 <li>黄忠</li> 75 <li>魏延</li> 76 </ul> 77 </li> 78 79 <li>孙权 80 <ul> 81 <li>甘宁</li> 82 <li>太史慈</li> 83 <li>程普</li> 84 <li>周瑜</li> 85 <li>韩当</li> 86 <li>周泰</li> 87 <li>蒋钦</li> 88 <li>祖茂</li> 89 <li>黄盖</li> 90 </ul> 91 </li> 92 </ul> 93 </div> 94 </body> 95 </html>