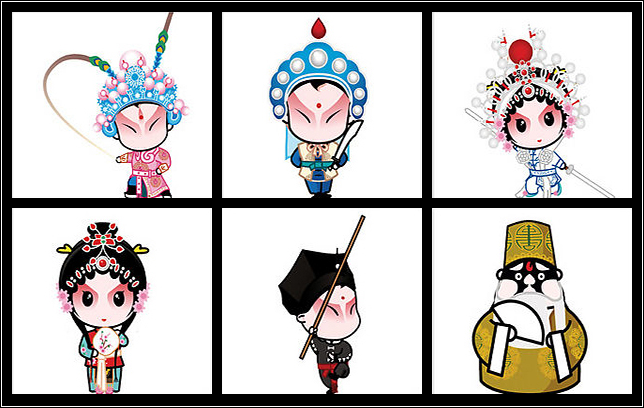
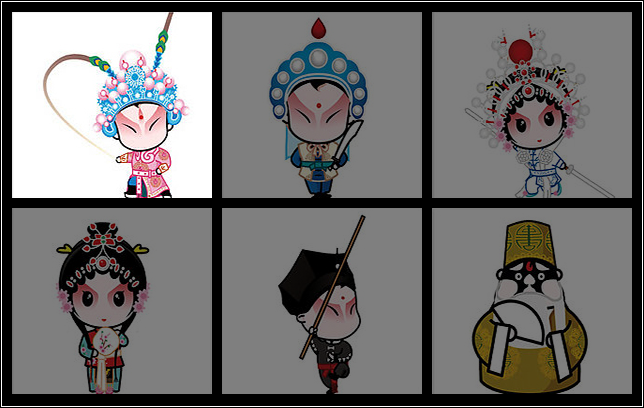
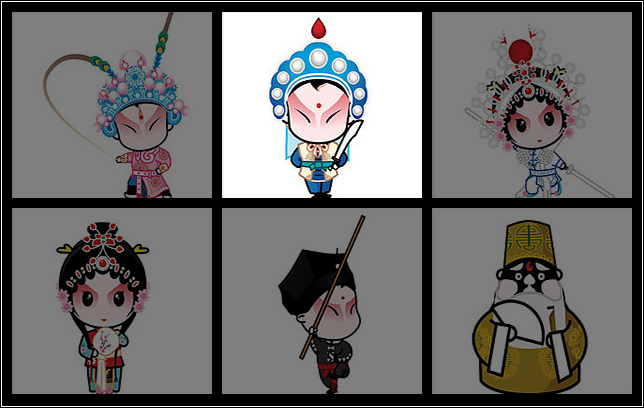
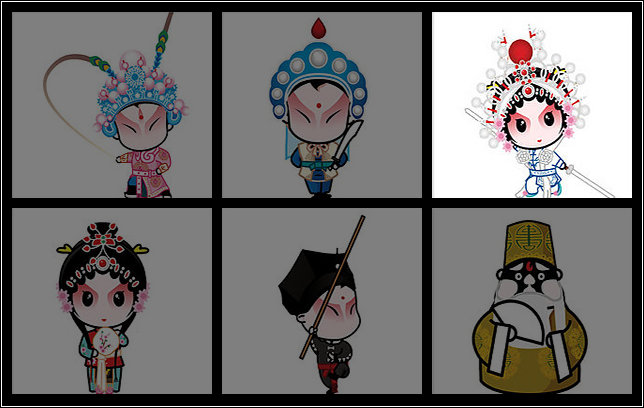
效果如图:
原图 鼠标进入后开始变化图




实现需求:
页面加载开始,效果如原图所示,在鼠标进入盒子后,图片在当前鼠标位置高亮显示,其余图片变暗,依次交替进行。
代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>高亮显示</title> 6 <style type="text/css"> 7 *{ 8 padding: 0px; 9 margin: 0px; 10 } 11 body{ 12 background-color: black; 13 } 14 15 .wrap{ 16 630px; 17 margin: 100px auto; 18 padding: 10px 0px 0px 10px; 19 height: 394px; 20 border: 1px solid white; 21 } 22 .wrap ul{ 23 list-style: none; 24 } 25 .wrap ul li{ 26 margin: 0px 10px 10px 0px; 27 float: left; 28 } 29 .wrap img{ 30 opacity: 0.5; 31 display: block; 32 } 33 </style> 34 <script src="js/jquery-1.12.2.js" type="text/javascript" charset="utf-8"></script> 35 <script type="text/javascript"> 36 //页面加载的时候,获取li,注册鼠标移入和鼠标移出事件 37 $(function(){ 38 //鼠标移入事件 39 $(".wrap>ul>li>img").mouseover(function(){ 40 $(this).css("opacity",1); 41 }); 42 //鼠标移出事件 43 $(".wrap>ul>li>img").mouseout(function(){ 44 $(this).css("opacity",0.5); 45 }); 46 }); 47 </script> 48 </head> 49 <body> 50 <div class="wrap"> 51 <ul> 52 <li><img src="images/01.jpg" ></li> 53 <li><img src="images/02.jpg" ></li> 54 <li><img src="images/03.jpg" ></li> 55 <li><img src="images/04.jpg" ></li> 56 <li><img src="images/05.jpg" ></li> 57 <li><img src="images/06.jpg" ></li> 58 </ul> 59 </div> 60 </body> 61 </html>
代码分析:
1.页面结构HTML+CSS:
盒子居中 margin:100px auto;
盒子中包括一个ul,li中包含img
2.鼠标进入img,当前img高亮显示
$(".wrap>ul>li>img").mouseover(function(){ $(this).css("opacity",1); });
3.鼠标移出img,取消当前img高亮显示
$(".wrap>ul>li>img").mouseout(function(){ $(this).css("opacity",0.5); });