这几天中了很多坑,尤其是两个大坑。先是运行环境的坑,在是flexgrid单元格内部模板的坑。这里记录下。
一开始我遇见一些很奇怪的问题,按网上的说法,别人这么写代码都正常,就在我机器上不正常。按以前的经验,我觉得是不是版本的问题。于是就把 angular 升级到 4.2.4。 typescript升级到2.4.1。结果这两个最新的库合在一起,zone.js就出问题了。是一个很奇怪的类型转换问题。上网搜索,一个老外也在问这个zone类型转换的问题,但是没人回答,发布时间当时比我搜索的时候早十个小时。后来没办法,把angular降为4.1.3。typescript降为2.3.4。是指定版本号重新安装的。其余的zone,angular-cli,webpack都折腾一遍。把mac的运行环境整的很乱。不过好在恢复了。
另一个就是flexgrid 的内部单元格模板,网上文章例子都是告诉我们这么用
<wj-flex-grid-column header="Country"
binding="country"
width="*">
<template wjFlexGridCellTemplate [cellType]="'Cell'" *ngIf="customCell" #item="item">
<img src="resources/{ {item.country}}.png" />
{ {item.country}}
</template>
<template wjFlexGridCellTemplate [cellType]="'GroupHeader'" *ngIf="customGroupHeader" #item="item" #cell="cell">
<input type="checkbox" [(ngModel)]="cell.row.isCollapsed" />
{ {item.name}} ({ {item.items.length}} items)
</template>
</wj-flex-grid-column>
比如上面的代码就出自 wijmo5官网的技术文章,地址是 http://wijmo.com/blog/best-angular-2-data-grid-flexgrid/
但实际上在angular4里。上面的单元格内部模板,在程序运行到 #item="item" 或者 #cell="cell" 这的时候。就会出错。 {{item.name}} 这样的动态数据也取不出来。我也是找了好久。最后找到在angular4 。想使用单元格内部模板,即wjFlexGridCellTemplate 。正确的使用方法应该是
<wj-flex-grid-column [header]="'选项名称'" [binding]="'indexname'" [width]="200">
<ng-template wjFlexGridCellTemplate [cellType]="'Cell'" let-cell="cell"
<div><a [routerLink]="['/business/m2/m2v3',cell.item.indexcode]">{{cell.item.indexname}}</a></div>
</ng-template>
</wj-flex-grid-column>
需要使用{{cell.item.indexname}} 这样的格式。才能获取整行的需要绑定数据。使用了单元格模板,就不能在 itemFormatter 函数内在对他动态格式化。
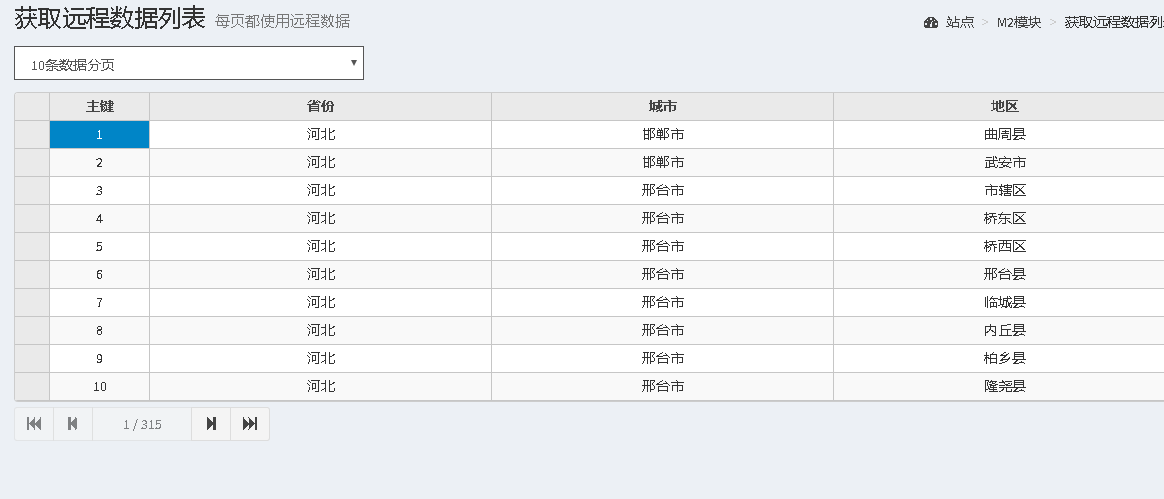
项目的demo已经更新,地址是: http://121.42.203.123 这个需要登录才可以进去;
代码已经更新到github上地址是 https://github.com/Vetkdf/yang-test.git
分页测试页面我上面加了一个选择pagesize大小的下拉框,不放到分页器组件里了。另外想丰富分页器显示,就是循环排模板就可以,自己扩展就好。 
表格内的跳转链接也实现了。详细代码是M2V2和M2V3组件。为此还整理了下整个项目的路由。
