// 阿里巴巴里面找矢量图过程省略
方法一、在线引入(无需下载,方便增添矢量图后修改)
1.创建iconfont.css

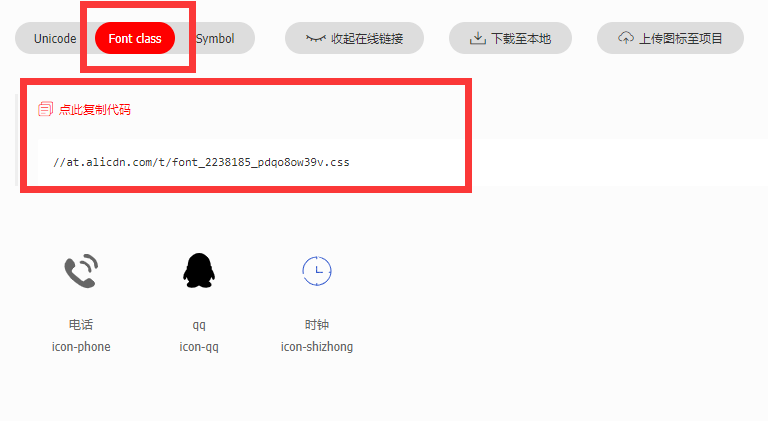
2.在 阿里巴巴矢量库-‘我的项目’中复制Font class 地址

3.将复制的代码用 @impot 的方式在 iconfont.css 中引用
@import '//at.alicdn.com/t/font_2238185_pdqo8ow39v.css' //引用阿里巴巴矢量库
4.在 main.js 中引入 iconfont.css 的地址
import './assets/css/iconfont.css'
*注:
图标的使用: // 复制的代码前面加上iconfont!
// 复制的代码前面加上iconfont!
方法二、下载后引用
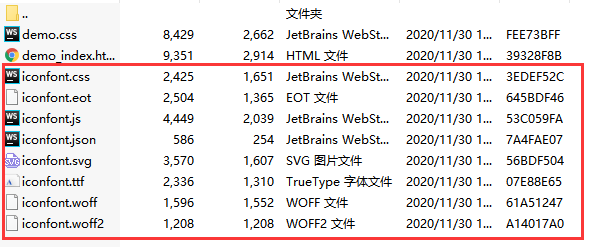
1.下载至本地

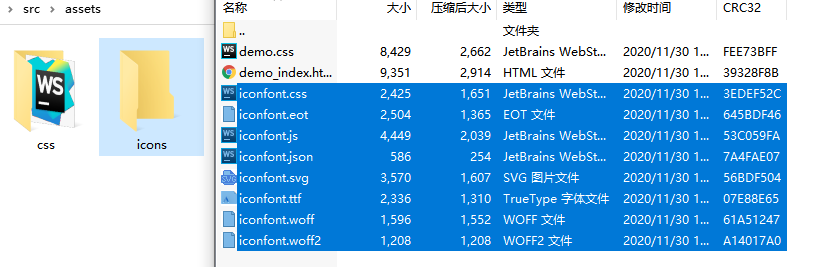
2. 下载文件解压后。在assets下创建一个文件夹icons,复制以下文件到其中

*注:不能直接拖入VSCode中,要打开文件夹拖入:

3.在main.js中引用icons中的iconfont.css文件
import './assets/icons/iconfont.css'
//用法同上,over