1、表格的初步优化
index.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <link href="style6.css" type="text/css" rel="stylesheet"> 7 </head> 8 <body> 9 10 <table id="tb"> 11 <tr> 12 <th>姓名</th> 13 <th>年龄</th> 14 <th>性别</th> 15 </tr> 16 <tr> 17 <td>小王</td> 18 <td>20</td> 19 <td>男</td> 20 </tr> 21 <tr> 22 <td>小王</td> 23 <td>20</td> 24 <td>男</td> 25 </tr> 26 <tr> 27 <td>小王</td> 28 <td>20</td> 29 <td>男</td> 30 </tr> 31 <tr> 32 <td>小王</td> 33 <td>20</td> 34 <td>男</td> 35 </tr> 36 37 </table> 38 </body> 39 </html>
MyCss6.css
1 #tb,tr,th,td{ 2 border: 1px solid blue; 3 text-align: center; 4 background-color: aqua; 5 } 6 #tb{ 7 400px; 8 height:400px; 9 border-collapse: collapse; 10 }
效果:

2、表格的进一步优化:
index.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <link href="style6.css" type="text/css" rel="stylesheet"> 7 </head> 8 <body> 9 10 <table id="tb"> 11 <tr> 12 <th>姓名</th> 13 <th>年龄</th> 14 <th>性别</th> 15 </tr> 16 <tr> 17 <td>小王</td> 18 <td>20</td> 19 <td>男</td> 20 </tr> 21 <tr class="alt"> 22 <td>小王</td> 23 <td>20</td> 24 <td>男</td> 25 </tr> 26 <tr> 27 <td>小王</td> 28 <td>20</td> 29 <td>男</td> 30 </tr> 31 <tr class="alt"> 32 <td>小王</td> 33 <td>20</td> 34 <td>男</td> 35 </tr> 36 37 </table> 38 </body> 39 </html>
css:
1 #tb{ 2 border-collapse: collapse; 3 500px; 4 } 5 #tb td,#tb th{ 6 border:1px solid bisque; 7 padding: 5px; 8 } 9 #tb th{ 10 text-align: right; 11 background-color: aqua; 12 color: #FFFFFF; 13 } 14 #tb tr.alt td{ 15 color:black; 16 background-color: aquamarine; 17 }
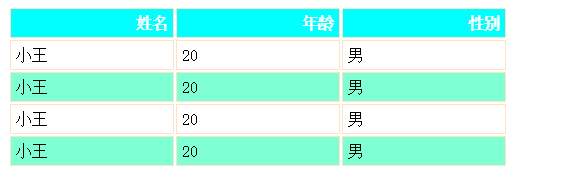
效果: