参考:http://www.python3.vip/tut/auto/selenium/css_2/
1、组选择
用逗号。其前后分隔开来分析,优先级比较低。
前面我们多个条件组合共同确认一个元素,且的情况。我们想同时选择多个不同条件的元素,或的情况,则用逗号表示。
同时选择所有class 为 plant 和 class 为 animal 的元素,写 .plant , .animal
同时选择所有tag名为div的元素 和 id为BYHY的元素,写 div,#BYHY
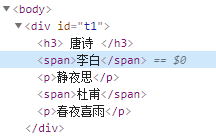
选择所有 id 为 t1 里面的 span 和 所有的 p 元素,写 #t1 > span , #t1 > p
2、按次序选择子节点
定位父元素下的第n个子节点:nth-child(n)
选择的是 第2个子元素,并且是span类型 : span:nth-child(2)
:nth-child(2) 选择所有位置为第2个的所有元素,不管是什么类型
#t1 :nth-child(2) 表示ID为t1下的第2个元素。注意t1后有个空格,表示后代节点关系。
#t1 span:nth-child(2) 表示t1下的第2个元素,且span类型。
注意,这个nth-child是相对父节点而言的,若ti下的多个div元素,每个div下又有多个span元素,那么能定位到每个div下的第2个元素,且为span的类型。
若没有限定是span类型,那么t1下的第2个div,即每个div下的第2个元素都能定位到。
这个是相对概念。
定位父元素下的倒数第n个子节点:nth-last-child(n)
选择第倒数第1个子元素,并且是p元素 : p:nth-last-child(1)
定位父元素的第几个类型的子节点: nth-of-type(n)
选择的是 第1个span类型 的子元素 : span:nth-of-type(1)
定位父元素的倒数第几个类型的子节点: nth-last-of-type(n)
选择的是 倒数第1个span类型 的子元素 : span:nth-last-of-type(1)
选择的是父元素的 偶数节点,使用 nth-child(even) : p:nth-child(even) even是固定的。
选择的是父元素的 奇数节点,使用 nth-child(odd) : p:nth-child(odd)
3、兄弟节点的选择
 是有显示先后顺序的。前面元素的显示顺序 必须在 后面元素的之前,否则定位不到的。
是有显示先后顺序的。前面元素的显示顺序 必须在 后面元素的之前,否则定位不到的。
相邻兄弟节点的选择,用 加号
要选择 唐诗 和宋词 的第一个 作者,就是选择 h3 后面紧跟着的兄弟节点 span: h3 + span
后续所有兄弟节点的选择,用 波浪号
要选择是 选择 h3 后面所有的兄弟节点 span,可以这样写 h3 ~ span
span:nth-child(2) |
顺数第2个节点,且为span类型 |
span:nth-last-child(2) |
倒数第2个节点,且为span类型 |
| span:nth-of-type(2) | span类型的第2个 |
| span:nth-last-of-type(2) | span类型的倒数第2个 |
span:nth-child(even) |
顺数偶数节点,且为span类型 |
|
|
| span:nth-of-type(even) | span类型的偶数节点 |
| span:nth-of-type(even) | span类型的奇数节点 |
|
|
h3 ~ span |
h3节点后的所有兄弟节点 |
nth-of-type 可能要常用一些,先限定了类型,再在该类型中找。