Hello,大家好!今天给大家带来一款十分好用的框架——vue.js!
Vue.js是一套构建用户界面的渐进式框架。它 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
什么是双向绑定??
Vue框架 很核心的功能就是双向数据绑定。双向是指:HTML标签数据绑定到Vue对象,另外反方向数据也是绑定的。
通俗点说就是,Vue对象的改变会直接影响到HTML标签的变化,而且标签的变化也会反过来影响Vue对象属性的变化。
【 Vue构造函数 】
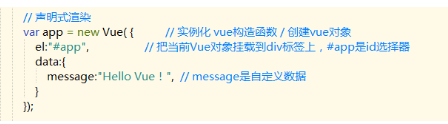
① 选项el属性,element缩写。当前Vue对象挂载到那个标签上的语法,支持CSS选择器或者DOM对象,一般用ID选择器 选择当前标签。
② data 是自定义数据。Vue会把自定义数据与HTML 模板进行绑定。
③ 数据绑定方式就是用双大括号{{}} ,类似于Angular。
一、 声明式渲染



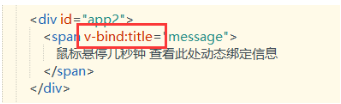
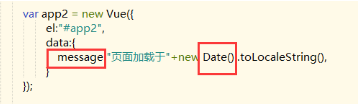
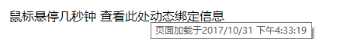
二、动态绑定标题提示



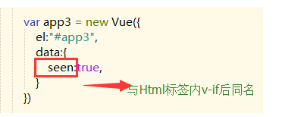
三、显示与隐藏



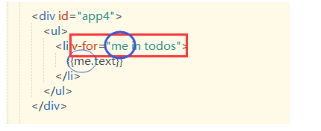
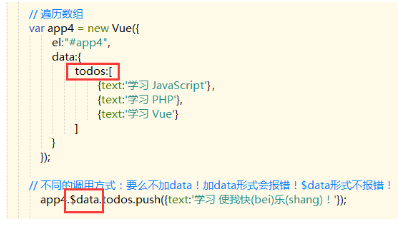
四、遍历数组



五、双向数据绑定



【 VueJs 的实例化 】
当一个vue实例被创建时,它向vue的响应式系统中加入了其data对象所能找到的所有属性。当这些属性的值发生改变时,视图会产生"响应",即匹配更新为新的值。
【vue实例的生命周期】
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。
例如需要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。
【 Vue.js 的表达式 】
1、Vue.js 中使用{{}} 绑定表达式,用于将表达式的内容输出到页面中。
2、表达式中可以是文字、运算符、变量等,也可以在表达式中进行运算输出结果。
3、如果vue.js文件放在页面下方,在页面涮新瞬间会看到{{}}表达式的原样,所以可以使用 v-cloak 指令代替表达式。
在CSS中设置 [v-cloak]{display:none;} 或者 v-html = "message"
【vue.JS中的指令】—— 模板语法
指令是扩展的 HTML属性,带有前缀v-。
v-bind:动态绑定数据。是专门用来绑定属性的 ,主要用来操作元素的 class 列表和它的内联样式.简写为“:” 。=> 以后的:class="{red:boolean}"
v-cloak :隐藏未编译的Mustache语法,在css中设置[v-cloak]{display:none;}
v-text :更新数据,会覆盖已有结构。类似{{ msg }} ;
v-once :只渲染一次,随后数据更新也不重新渲染;
v-html : 解析HTML标签 v-html = "message"
v-show :根据值的真假,切换元素的display属性;
v-if :根据值的真假,切换元素会被销毁、重建; => 在dom中已消失
v-else-if :多条件判断,为真则渲染;
v-else :条件都不符合时渲染;
v-for :基于源数据多次渲染元素或模块;
v-model :在表单控件元素(input等)上创建双向数据绑定(数据源);跟Angular中 ng-model 用法一样。
v-pre :跳过元素和子元素的编译过程;
v-on :绑定时间监听器。简写为“@”,例:@click="xxx";
六、条件语句
【 区别 v-if v-show v-else v-else-if 】
v-if :根据值的真假,切换元素会被销毁、重建; => 在dom中已消失
v-show :根据值的真假,切换元素的display属性;
v-else :条件都不符合时渲染;
v-else-if :多条件判断,为真则渲染;
【 v-show v-if 的使用与比较 】
① v-show :根据值的真假,切换元素的display属性;
v-show是控制隐藏或显示。元素会始终渲染并保持在dom中。
v-show不支持template标签


② v-if是控制DOM节点的生成和销毁。 是真实的条件渲染,因为它会确保条件块在切换当中适当的销毁与重建条件块内的事件监听器和子组件。
③ v-if 有更高的切换消耗,而v-show有更高的初始渲染消耗。
如果需要频繁切换使用,v-show更好。如果运行时条件不大可能改变,用v-if较好。
七、循环语句 v-for
① 语法:v-for = "x in items" x 是 索引:items是数组,这样进行遍历
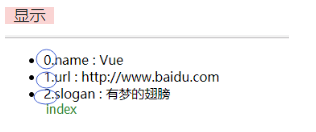
② v-for循环是不断创建新的标签,标签里的内容,我们决定,一般都是放在数组里,然后遍历显示出来。也可以放对象 ,遍历对象。
③ 当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。


八、v-bind 数据绑定
① v-bind作用:v-bind 是专门用来 绑定属性的,主要用来操作元素的class列表和它的内联样式
② 用法:和JS操作DOM一样,但是更简单
③ 语法:
:class = "{className : 表达式}"
表达式 值为 true,添加 className(add)
表达式 值为 false,不添加 className(remove)


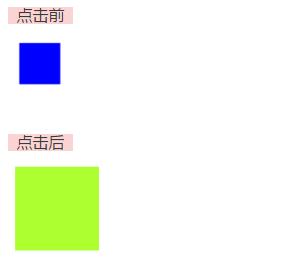
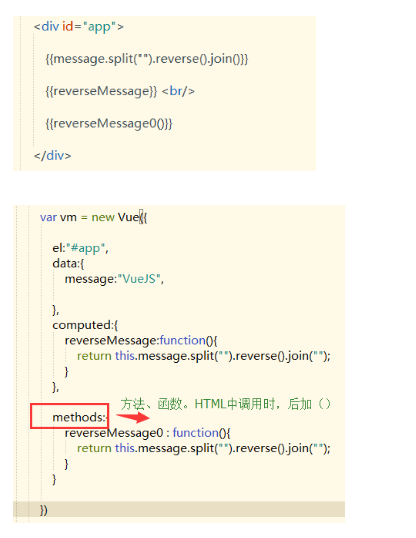
九、计算属性 【computed 和 methods】
1、写法上的区别:
computed 计算属性在使用时,不用加(),而methods在使用时,要向方法一样去用,必须加();
2、利用 computed 计算属性时,是将content和message绑定,只有当message发生变化时,才会触发content
而 methods 方方式,每次进入页面时,都要执行该方法。


十、组件
【什么是组件】
1、组件其实就是页面组成的一部分,它是一个具有独立的逻辑和功能或页面,
同时又能根据规定的接口规则进行相互融合,变成一个完整的应用。
2、高内聚性,组件功能必须是完整的。(如我要实现下拉菜单功能,那在下拉菜单这个组件中,
就把下拉菜单所需要的所有功能全部实现)。
3、低耦合性。(较低的耦合便于单元测试和重复利用)
4、每一个组件都有自己清晰的职责,完整的功能。
【vue中的组件】
Vue 中的组件是一个自定义的标签(元素),vue.js的编译器会为它添加特殊功能
Vue中的组件也可以拓展原生的HTML元素,封装可重用的代码。
【组件的基本组成】
样式结构 行为逻辑 数据
【注】
起名:在JS中使用驼峰,在HTML中就要使用 myCom => <my-com></my-com>
【 全局组件 】
1、全局组件必须写在vue实例创建之前,才会在根元素下面生效
2、模板里面第一级 只能有一个标签,不能并行
eg.
// 全局组件
Vue.component("myCom",{
template : "<h1 style = 'color:blue'>vue组件<p>hahaha</p></h1>" // p在h1里面
})
【 局部组件 】
1、局部组件直接在vue实例里,使用 components 注册。
2、建议将模板定义在一个全局变量里。
更加详细的内容请参考资料:http://www.runoob.com/vue2/vue-routing.html
谢谢大家!