参考资料:https://blog.csdn.net/wkj001/article/details/88742232
原文标题:kindeditor插入mp4视频不显示及不过滤video的方法
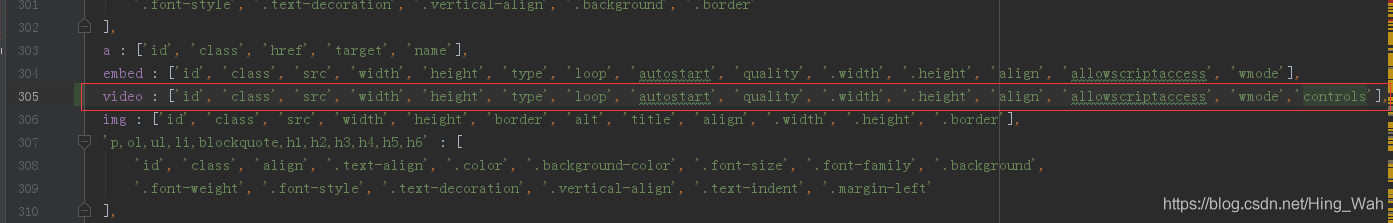
1.将video添加为不需要过滤过的标签
video : ['id', 'class', 'src', 'width', 'height', 'type', 'loop', 'autostart', 'quality', '.width', '.height', 'align', 'allowscriptaccess','controls'],

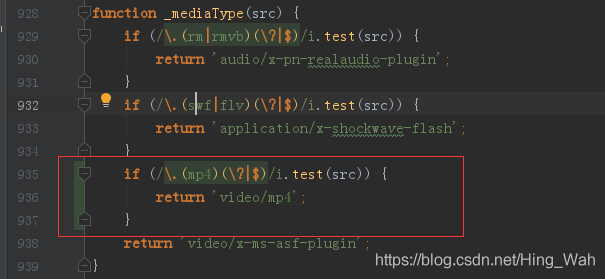
2.加上MP4视频类型
if (/.(mp4)(?|$)/i.test(src)) {
return 'video/mp4';
}

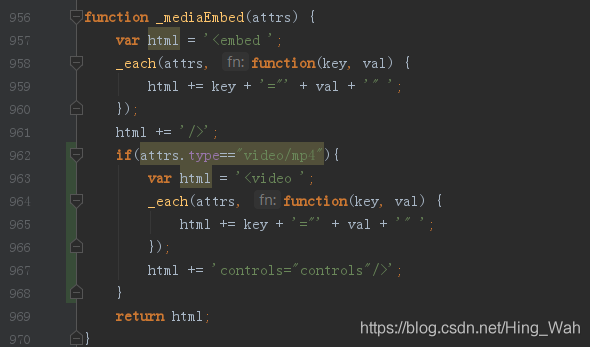
3.根据视频类型判断
if(attrs.type=="video/mp4"){
var html = '<video ';
_each(attrs, function(key, val) {
html += key + '="' + val + '" ';
});
html += 'controls="controls"/>';
}

4,修改原始拼接内容:
//增加内容 if (attrs.src.indexOf(".mp4") != -1) { var html = '<video controls="" class="' + _mediaClass(type) + '" '; if (style !== '') { html += 'style="' + style + '" '; } html += '><source src="' + attrs.src + '" data-ke-src="' + attrs.src + '" >' html += '</video>'; return html; } else { var html = '<img class="' + _mediaClass(type) + '" src="' + blankPath + '" '; if (style !== '') { html += 'style="' + style + '" '; } html += 'data-ke-tag="' + escape(srcTag) + '" alt="" />'; }
最终效果如图:
<video controls="" class="ke-media" style="550px;height:400px;"><source src="http://localhost:18026/Content/userupload/media/20200907/20200907142935_3141.mp4"></video>