chrome强大的调试功能令许多开发者爱不释手,在使用cef的时候,我们也可以继承这强大的开发者工具。
集成调试:
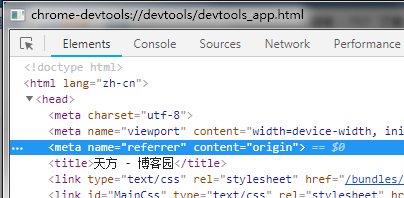
我们可以使用如下函数直接使用集成在chrome里的开发者工具
_chrome.ShowDevTools();
这种方式下,类似chrome中按F12,直接打开了一个开发者工具窗口,

远程调试:
也可以使用chrome远程调试的方式来调试我们的cef程序,只需要设置远程调试端口即可。
var setting = new CefSettings {RemoteDebuggingPort = 33229};
Cef.Initialize(setting);
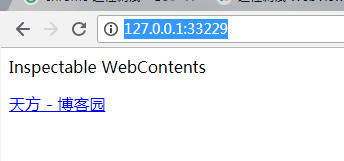
这样,就可以使用地址http://127.0.0.1:33229/来调试我们的cef程序了。

它会列举出当前所有打开的cef程序网页,点击链接就可以进入一模一样的调试工具了。
在实际使用过程中,虽然功能差不多,但远程调试更为方便,因为它不需要向集成调试的那样预留一个调试的快捷键或菜单,为所有的cef窗口都预留调试入口还是很麻烦的。
参考文章:
https://stackoverflow.com/questions/29117882/debugging-javascript-in-chromium-embedded-framework