jQuery
是一个快速、简洁的JavaScript框架,它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
特点:
具有独特的链式语法和短小清晰的多功能接口;
具有高效灵活的css选择器,并且可对CSS选择器进行扩展;
拥有便捷的插件扩展机制和丰富的插件。
兼容各种主流浏览器,
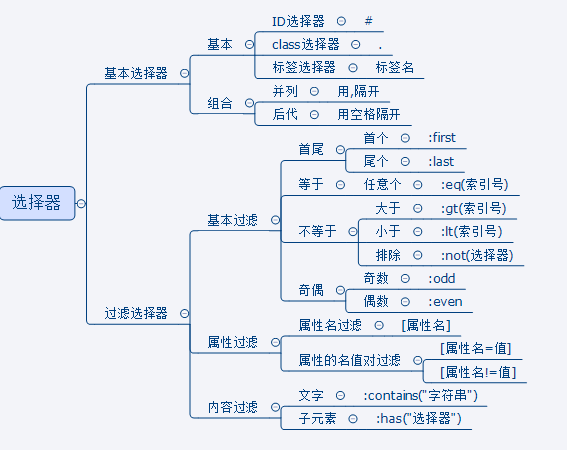
选择器 $

id -- $( " #div1 ")
class -- $( " . div2 " ) 选择所有的 class 定位
首个 --$( " .div2:first ")
尾个 --$( " .div2:last ")
等于 --$( " .div2:eq(2)" ) 选第三个class=div2 的元素
--$( " .div2 ").eq(2) 选第三个class=div2 的元素
大于 --$( " .div2:gt(0)") 选索引是 0 后面的class=div2 的元素
小于 --$( " .div2:lt(4)") 选索引是 4 前面的class=div2 的元素
排除 --$( " .div2:not(.div2:eq(3))") 选除索引是 3 的所有class=div2 的元素
奇数 --$( " .div2:odd") 选所有奇数的class=div2 的元素
偶数 --$( " .div2:even") 选所有偶数的class=div2 的元素
属性名 --$( " .div2[id]") 选有 id 属性的class=div2 的元素
属性名、值 --$( " .div2:[id=d1]") 选有 id 属性 且 id="d1" 的class=div2 的元素
文字 --$( " .div2:contains('11')") 选内容有 11 字符的class=div2 的元素
子元素 --$( " .div2:has( '#div3' )") 选包含 div3 的class=div2 的元素
动画
show(),hide()
--隐藏、显示

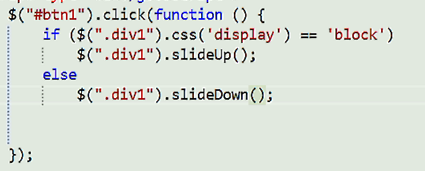
slideDown(),slideUp()
-- 上、下(卷帘门效果)

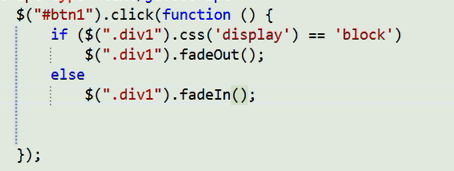
fadeIn(),fadeOut()
-- 淡入淡出

-- 改变的是 opacity 这个属性
animate({left:"300px",top:"300px"},3000,function(){回调函数})
-- 滑动、渐变

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="js/jquery-1.7.2.min.js"></script> <title></title> <style type="text/css"> .div1 { position: relative; 100px; height: 50px; background-color: red; float: left; margin-left: 20px; } .div2 { position: absolute; 100%; height: 0px; top: 50px; background-color: green; } </style> </head> <body> <div class="div1"> <div class="div2"></div> </div> <div class="div1"> <div class="div2"></div> </div> <div class="div1"> <div class="div2"></div> </div> <div class="div1"> <div class="div2"></div> </div> <div class="div1"> <div class="div2"></div> </div> </body> </html> <script type="text/javascript"> $(".div1").mouseover(function () { var aaa = $(this).children(".div2:eq(0)"); aaa.stop().animate({ height: "300px" }, 500, function () { aaa.css("background-color", "blue"); //回调函数,动画执行完后执行 背景色变为绿色 }); }); $(".div1").mouseout(function () { var aaa = $(this).children(".div2:eq(0)"); //stop() 停止之前所有的动画--消除动画积累 aaa.stop().animate({ height: "0px" }, 500, function () { aaa.css("background-color", "green"); }); }); </script>

<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default2.aspx.vb" Inherits="Default2" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="js/jquery-1.7.2.min.js"></script> <script src="js/jquery.color.js"></script> <title></title> <style type="text/css"> #div1 { 200px; height: 200px; background-color: #0171c2; font-size: 25px; font-family: 微软雅黑; color: yellow; } </style> </head> <body> <form id="form1" runat="server"> <div id="div1"> 按钮 </div> </form> </body> </html> <script type="text/javascript"> $("#div1").mouseover(function () { $(this).animate({ backgroundColor: "black", color: "white" }, 500); }); $("#div1").mouseout(function () { $(this).animate({ backgroundColor: "#0171c2", color: "yellow" }, 500); }); // 要引入jquery.color </script>
stop(true)
-- 停止动画,防止动画积累:
