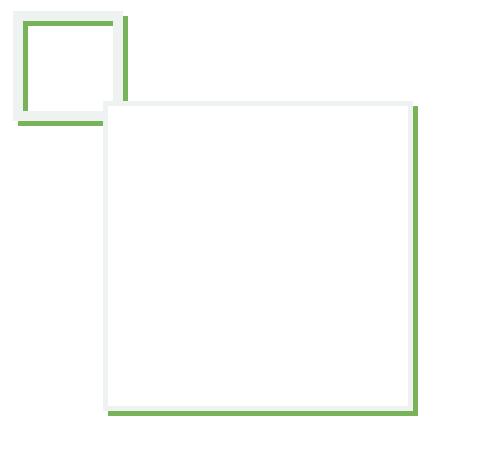
矩形 (方法 *4)
rect(x,y,x1,y1) //创建矩形路径
fillRect(x,y,x1,y1) //填充矩形
strokeRect(x,y,x1,y1) //创建边框
clearRect(x,y,x1,y1) //清除边框内容
const createRect = w=>{ switch (w){ case("rect"): return _=>{ ctx.lineWidth = 10; ctx.strokeStyle = "#EEF2F0"; ctx.shadowColor = "#78B359"; ctx.shadowOffsetX = 5; ctx.shadowOffsetY = 5; ctx.rect(10,10,100,100); ctx.stroke(); }; case("fillRect"): return _=>{ ctx.fillRect(100,100,300,300); }; case("strokeRect"): return _=>{ ctx.strokeRect(100,100,300,300); }; case("clearRect"): return _=>{ ctx.clearRect(100,100,300,300); } } }; var rect1 = createRect("rect"); rect1(); var rect2 = createRect("fillRect"); rect2(); var rect3 = createRect("strokeRect"); rect3(); var rect4 = createRect("clearRect"); rect4();