前言
对fresco框架源码的阅读学习,学习优秀的编码方式和较为实用常见设计模式,该篇讲得比较浅,主要是理清三个主要类的之间的关系。
本篇目录
- fresco框架的MVC模式
- fresco的DraweeView、DraweeHierarchy、DraweeController的简单介绍
- fresco的DraweeView、DraweeHierarchy、DraweeController的创建顺序
fresco 框架的 MVC模式
View - DraweeView
Model - DraweeHierarchy
Controleer - DraweeController
其中Hierarchy和Controller保存在DraweeHolder中,需要从Holder中get方式得到。目的是将Hierarchy和Controller封装在一起,解耦出来,如果要自定义DraweeView只需要在类中新添DraweeHolder类就可以比较方便地拥有Hierarchy和Controller了。
DraweeView
DraweeHolder
|
|-- DraweeHierarchy
|
|-- DraweeController
----------------------------------------------------------------------------------------------------------------------------------------
fresco的DraweeView、DraweeHierarchy、DraweeController的简单介绍
V-DraweeView
|--------- DraweeView
|
|(extends)
|--------- GenericDraweeView
|
|(extends)
SimpleDraweeView
(越接近开发者的层越为简单,方便理解,较为复杂的逻辑在顶层父类实现。)
SimpleDraweeViewView
控件对外的表层的model,只提供简单setImageURL方法,作用为修改显示图片URL
public void setImageURI(Uri uri) public void setImageURI(@Nullable String uriString) public void setImageURI(@Nullable String uriString, @Nullable Object callerContext) public void setImageURI(Uri uri, @Nullable Object callerContext)
GenericDraweeView
其方法只有一个,在其构造方法中被调用,作用为初始化DraweeHierarchy
protected void inflateHierarchy(Context context, @Nullable AttributeSet attrs)
DraweeView
0.11.0版本依然是继承自ImageView,看网上说后面会直接继承自View,负责图片的显示,其中重要的一个方法:getTopLevelDrawable()用来获得Hierarchy储存的顶层图片进行显示。
@Nullable public Drawable getTopLevelDrawable() { return mDraweeHolder.getTopLevelDrawable(); }
DraweeHolder: public Drawable getTopLevelDrawable() { return mHierarchy == null ? null : mHierarchy.getTopLevelDrawable(); }
M-DraweeHierarchy
|--------- DraweeHierarchy
|
|(extends)
|--------- SettableDraweeHierarchy
|
|(implements)
GenericDraweeHierarchy
SettableDraweeHierarchy、DraweeHierarchy皆为接口类,GenericDraweeHierarchy实现他们的方法。
DraweeHierarchy
只有一个简单却重要的方法,作用获得在Hierarchy中的FadeDrawable中储存的顶层图片进行显示,FaceDrawable是个图片数组,里面包含所需要的所有图片。
Drawable getTopLevelDrawable();
SettableDraweeHierarchy
里面的接口方法均为提供给Controller调用来控制图像,在GenericDraweeHierarchy中实现
void reset(); void setImage(Drawable drawable, float progress, boolean immediate); void setProgress(float progress, boolean immediate); void setFailure(Throwable throwable); void setRetry(Throwable throwable); void setControllerOverlay(Drawable drawable);
GenericDraweeHierarchy
GenericDraweeHierarchy实现了父类的接口,提供给Controller调用来控制图片的显示。
其中要三个主要的Drawable对象:
FadeDrawable,它存储了需要到的图片资源,包括显示图片、加载图片、失败时显示的图片等等。继承自ArrayDrawable,层级类图片集合。会选择图片数组中的最后一张进行显示。
RootDrawable(mTopLevelDrawable)即储存了FadeDrawable的顶层图片,为要即将要显示的图片
ForwardingDrawable(mActualImageWrapper) 即储存了目标图片
其中FadeDrawable类中的主要方法有:
public void setTransitionDuration(int durationMs);\设置隐藏/显示图层渐变动画时间(默认为300ms) public void fadeInLayer(int index);\显示指定图层 public void fadeOutLayer(int index);\隐藏指定图层 public void fadeInAllLayers();\显示所有图层 public void fadeOutAllLayers();\隐藏所有图层 public void fadeToLayer(int index);\显示指定图层同时隐藏其他图层 public void fadeUpToLayer(int index);\隐藏数组下标<=index的图层
以上方法 会修改 boolean[] mIsLayerOn布尔数组,来判断是否显示图片。
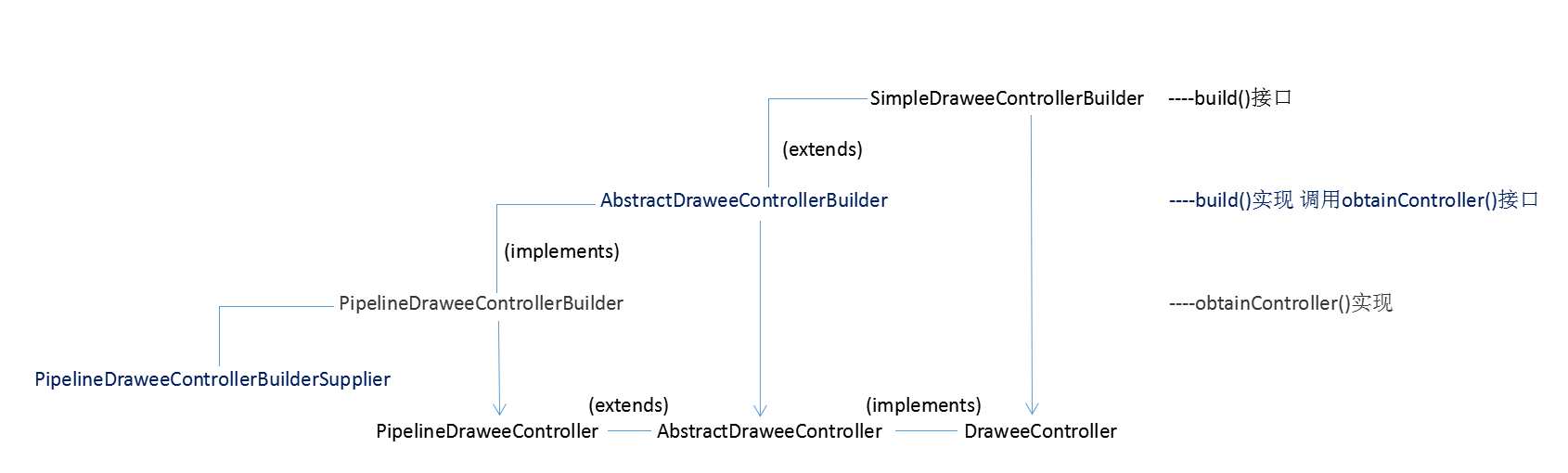
C-DraweeController

- 在初始化框架时会创建一个PipelineDraweeControllerBuilderSupplier,并保存在SimpleDraweeView和Fresco两个类中,以静态变量的方式,所以Controller的创建有两个入口。
- 创建Controller时通过初始化的sDraweeControllerBuilderSupplier获得一个SimpleDraweeControllerBuilder,再用建造器模式创建出一个DraweeController。
- 事实上DraweeController的创建是在AbstractDraweeControllerBuilder调用实现了的build()方法,buildr()方法又调用了PipelineDraweeControllerBuilder获得一个PipelineDraweeController,返回builder()后转换成AbstractDraweeController,在最外层的调用又转换成DraweeController。(java的多态)
提供给SimpleDraweeView创建Controller的方法只有简单的几个,即在SimpleDraweeControllerBuilder中的接口方法。
SimpleDraweeControllerBuilder
SimpleDraweeControllerBuilder setCallerContext(Object callerContext);
SimpleDraweeControllerBuilder setUri(Uri uri);
SimpleDraweeControllerBuilder setUri(@Nullable String uriString);
SimpleDraweeControllerBuilder setOldController(@Nullable DraweeController oldController);
DraweeController build();
而在代码中动态创建Controller再设置给SimpleDraweeView则有更多可以设置的属性方法,这些方法保存在AbstractDraweeController中,创建方式在下面会写到。
fresco的DraweeView、DraweeHierarchy、DraweeController的创建顺序
初始化顺序为:
1.DraweeView
其余都为DraweeView对象中的类,所以先有DraweeView
2.DraweeHolder (在DraweeView的init()方法中创建 保存在DraweeView中)
DraweeView: DraweeHolder.create(null, context)
DraweeHolder: public static <DH extends DraweeHierarchy> DraweeHolder<DH> create( @Nullable DH hierarchy, Context context) { DraweeHolder<DH> holder = new DraweeHolder<DH>(hierarchy); holder.registerWithContext(context); return holder; }
3.DraweeHierarchy (在GenericDraweeView的inflateHierarchy()方法中创建 保存在DraweeHolder和DraweeController中)
GenericDraweeView: protected void inflateHierarchy(Context context, @Nullable AttributeSet attrs) { GenericDraweeHierarchyBuilder builder = GenericDraweeHierarchyInflater.inflateBuilder(context, attrs); setAspectRatio(builder.getDesiredAspectRatio()); setHierarchy(builder.build()); }
4.DraweeController
并不预先创建,而是在使用到控件的时候动态创建,有两种创建途径,但两种都是通过拿到DraweeControllerBuilderSupplier 用建造器模式去创建Controller
①.调用SimpleDraweeView中的setImageURL(),源码中已写好创建Controller的代码,只设置图片URL
例:(SimpleDraweeView中的源码) public void setImageURI(Uri uri, @Nullable Object callerContext) { DraweeController controller = mSimpleDraweeControllerBuilder .setCallerContext(callerContext) .setUri(uri) .setOldController(getController()) .build(); setController(controller); }
②.在代码中使用到的时候动态创建,能自定义更多关于图片的属性方法,如需要监听一张GIF图片的播放结束事件,就需要自己在代码中动态创建(高版本已经把对gif的支持单独出去,这里只做一个例子)
例:(自己项目代码) SimpleDraweeView view = (SimpleDraweeView) contentView.findViewById(R.id.exp_first_gif); ControllerListener listener = new BaseControllerListener() { @Override public void onFinalImageSet(String id, @Nullable Object imageInfo, @Nullable Animatable animatable) { super.onFinalImageSet(id, imageInfo, animatable); valueAnimator.start(); } }; Uri uri = Uri.parse("res://com.--------/" + R.drawable.gif_exp_one); DraweeController draweeController = Fresco.newDraweeControllerBuilder() .setControllerListener(listener) .setUri(uri) .setAutoPlayAnimations(true) // 设置加载图片完成后是否直接进行播放 .build(); view.setController(draweeController);