HTML属性
(1)属性一般描述于开始标签
(2)属性总是以名称/值对的形式出现,比如:name="value"
(3)使用小写属性
HTML属性值
应该始终被包括在引号内。
——双引号是最常用的,不过使用单引号也没有问题。
<!--提示: 在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号-->
name='John "ShotGun" Nelson'
适用于大多数 HTML 元素的属性:class、id、style、title
class属性:为html元素定义一个或多个类名(classname)(类名从样式文件引入)
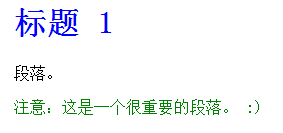
<style> h1.intro { color:blue; } p.important { color:green; } </style>
<body> <h1 class="intro">标题 1</h1> <p>段落。</p> <p class="important">注意:这是一个很重要的段落。 :)</p> </body>

id属性:定义元素的唯一id
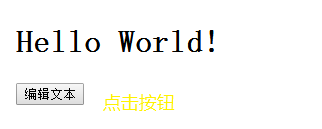
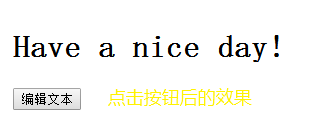
<script> function displayResult() { document.getElementById("myHeader").innerHTML="Have a nice day!"; } </script>
<body> <h1 id="myHeader">Hello World!</h1> <button onclick="displayResult()">编辑文本</button> </body>