padding内边距
位置在宽高和边距之间,上下左右四个方向都可以设置内边距。
单位:px
padding:本身是同一个复合属性,单一属性是各个方向的内边距。
padding-left(左边距)
padding-right(右边距)
padding-top(上边距)
padding-bottom(下边距)
padding:50px表示上下左右都是50px
单一属性写法↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } div{ width: 300px; height: 200px; font-family: "幼圆"; background-color: pink; border: 4px solid blue; /*单一属性*/ padding-top: 30px; padding-right: 40px; padding-bottom: 50px; padding-left: 60px; } </style> </head> <body> <div>这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字</div> </body> </html>
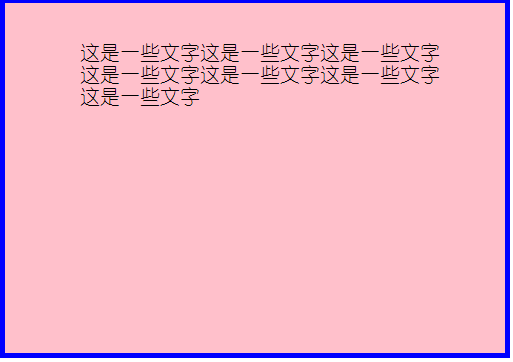
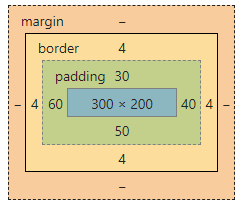
效果图、盒模型图↓


复合属性根据属性值个数不同,分别了四种写法
合并成复合属性四值法↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } div{ width: 300px; height: 200px; font-family: "幼圆"; background-color: pink; border: 4px solid blue; /*复合属性、四值法*/ padding: 30px 40px 50px 60px; } </style> </head> <body> <div>这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字</div> </body> </html>
盒模型图↓

代表方向分别是:上、右、下、左
四值法:四个方向属性值都不同;
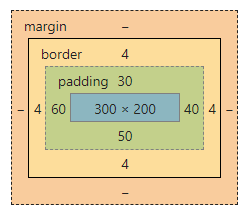
三值法:上、左右、下,左右边距相同,上下边距不同,代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } div{ width: 300px; height: 200px; font-family: "幼圆"; background-color: pink; border: 4px solid blue; /*三值法*/ padding: 30px 40px 60px; } </style> </head> <body> <div>这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字</div> </body> </html>
 此时的40代表的是左和右的内边距。
此时的40代表的是左和右的内边距。
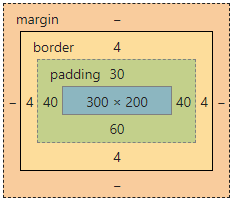
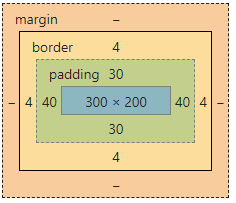
二值法:上下、左右,左右边距相同,上下边距相同,代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } div{ width: 300px; height: 200px; font-family: "幼圆"; background-color: pink; border: 4px solid blue; /*二值法*/ padding: 30px 40px; } </style> </head> <body> <div>这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字</div> </body> </html>
 此时的30代表的是上和下的内边距,40代表的是左和右的内边距。
此时的30代表的是上和下的内边距,40代表的是左和右的内边距。
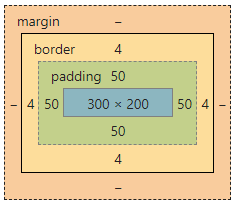
单值法:上右下左都相同,代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } div{ width: 300px; height: 200px; font-family: "幼圆"; background-color: pink; border: 4px solid blue; /*单值法*/ padding: 50px; } </style> </head> <body> <div>这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字</div> </body> </html>
 上下左右都相同。
上下左右都相同。
padding可以渲染背景,但不能书写内容。
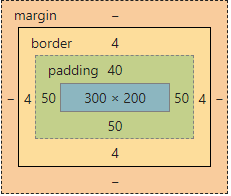
常用:如果个别的方向边距不一样,其他的一,先设置单值法设定总体,谁特殊谁用单一属性单独设置,比如右下左相同,上不同代码↓

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } div{ width: 300px; height: 200px; font-family: "幼圆"; background-color: pink; border: 4px solid blue; /*右下左相同,上不同*/ padding: 50px; padding-top: 40px; } </style> </head> <body> <div>这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字</div> </body> </html>

书写顺序:后面的层叠掉前面的,先写总体再写单一,所以后写top
整体代码

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } div{ width: 300px; height: 200px; font-family: "幼圆"; background-color: pink; border: 4px solid blue; /*单一属性*/ padding-top: 30px; padding-right: 40px; padding-bottom: 50px; padding-left: 60px; /*复合属性、四值法*/ padding: 30px 40px 50px 60px; /*三值法*/ padding: 30px 40px 60px; /*二值法*/ padding: 30px 40px; /*单值法*/ padding: 50px; /*右下左相同,上不同*/ padding: 50px; padding-top: 40px; } </style> </head> <body> <div>这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字这是一些文字</div> </body> </html>
