CSS 背景
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。CSS 在这方面的能力远远在 HTML 之上。
背景色
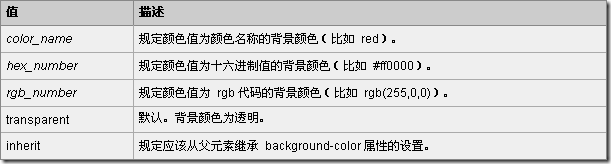
可以使用 background-color 属性为元素设置背景色。这个属性接受任何合法的颜色值。background-color 不能继承,其默认值是 transparent。transparent 有“透明”之意。也就是说,如果一个元素没有指定背景色,那么背景就是透明的,这样其祖先元素的背景才能可见。
p {background-color: gray;}
背景图像
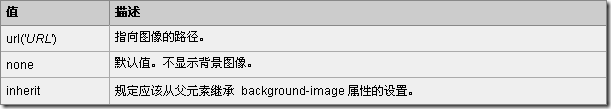
要把图像放入背景,需要使用 background-image 属性。如果需要设置一个背景图像,必须为这个属性设置一个 URL 值:
body {background-image: url(/i/eg_bg_04.gif);}
大多数背景都应用到 body 元素,不过并不仅限于此。
背景重复
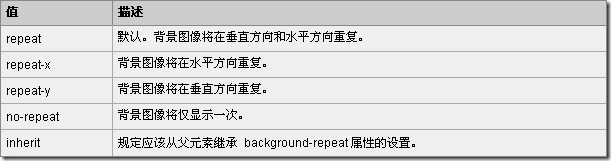
如果需要在页面上对背景图像进行平铺,可以使用 background-repeat 属性。属性值 repeat 导致图像在水平垂直方向上都平铺,就像以往背景图像的通常做法一样。repeat-x 和 repeat-y 分别导致图像只在水平或垂直方向上重复,no-repeat 则不允许图像在任何方向上平铺。默认地,背景图像将从一个元素的左上角开始。
body {
background-image: url(/i/eg_bg_03.gif);
background-repeat: repeat-y;}
背景定位
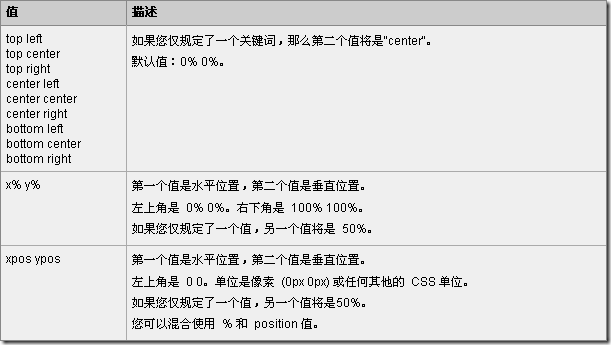
可以利用 background-position 属性改变图像在背景中的位置。下面的例子在 body 元素中将一个背景图像居中放置:
body {
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-attachment:fixed;
background-position:center;}
把 background-attachment 属性设置为 "fixed",才能保证该属性在 Firefox 和 Opera 中正常工作。
百分数值
百分数值的表现方式更为复杂,百分数值同时应用于元素和图像。
假设你希望用百分数值将图像在其元素中居中:background-position:50% 50%
假设你希望用百分数值将图像在其元素右下角:background-position:100% 100%
长度值
长度值解释的是元素内边距区左上角的偏移。偏移点是图像的左上角。如果设置值为 50px 100px,图像的左上角将在元素内边距区左上角向右 50 像素、向下 100 像素的位置上。
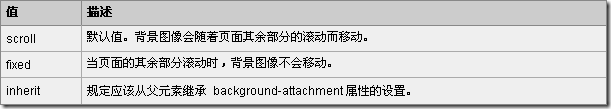
背景关联
如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失。
您可以通过 background-attachment 属性防止这种滚动。通过这个属性,可以声明图像相对于可视区是固定的(fixed),因此不会受到滚动的影响:
CSS 文本
CSS 文本属性可定义文本的外观。通过文本属性,您可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进,等等。
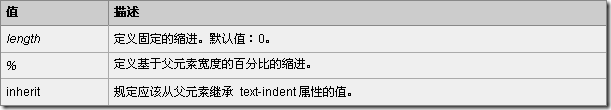
缩进文本
把 Web 页面上的段落的第一行缩进,这是一种最常用的文本格式化效果。CSS 提供了 text-indent 属性,该属性可以方便地实现文本缩进。通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。这个属性最常见的用途是将段落的首行缩进,下面的规则会使所有段落的首行缩进 5 em:
p {text-indent: 5em;}
注意:一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用 text-indent 属性。不过,如果一个块级元素(比如段落)的首行中有一个图像,它会随该行的其余文本移动。
提示:如果想把一个行内元素的第一行“缩进”,可以用左内边距或外边距创造这种效果。
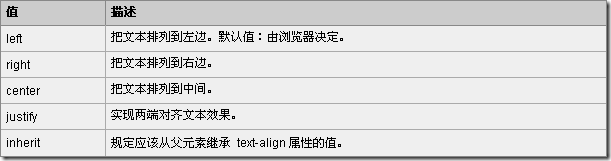
水平对齐
text-align 是一个基本的属性,它会影响一个元素中的文本行互相之间的对齐方式。将块级元素或表元素居中,要通过在这些元素上适当地设置左、右外边距来实现。
text-align:center 与 <CENTER>
您可能会认为 text-align:center 与 <CENTER> 元素的作用一样,但实际上二者大不相同。<CENTER> 不仅影响文本,还会把整个元素居中。text-align 不会控制元素的对齐,而只影响内部内容。元素本身不会从一段移到另一端,只是其中的文本受影响。
justify
最后一个水平对齐属性是 justify。在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。两端对齐文本在打印领域很常见。
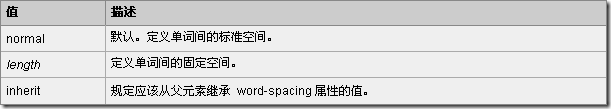
字间隔
word-spacing 属性可以改变字(单词)之间的标准间隔。其默认值 normal 与设置值为 0 是一样的。
字母间隔
letter-spacing 属性与 word-spacing 的区别在于,字母间隔修改的是字符或字母之间的间隔。
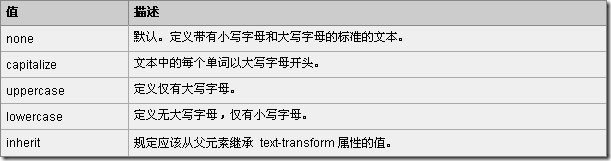
字符转换
text-transform 属性处理文本的大小写。作为一个属性,text-transform 可能无关紧要,不过如果您突然决定把所有 h1 元素变为大写,这个属性就很有用。不必单独地修改所有 h1 元素的内容,只需使用 text-transform 为你完成这个修改。
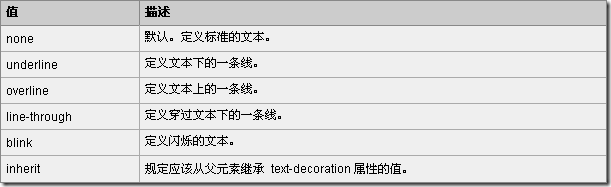
文本装饰
接下来,我们讨论 text-decoration 属性,这是一个很有意思的属性,它提供了很多非常有趣的行为。通常,无装饰的文本是默认外观,但也不总是这样。例如,链接默认地会有下划线。如果您希望去掉超链接的下划线,可以使用以下 CSS 来做到这一点:
a {text-decoration: none;}
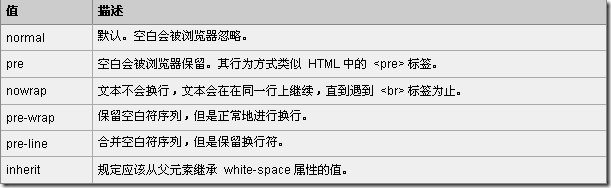
处理空白符
white-space 属性会影响到用户代理对源文档中的空格、换行和 tab 字符的处理。
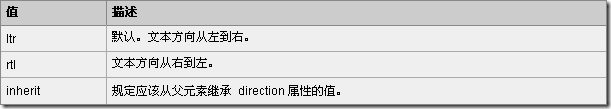
文本方向
如果您阅读的是英文书籍,就会从左到右、从上到下地阅读,这就是英文的流方向。不过,并不是所有语言都如此。我们知道古汉语就是从右到左来阅读的,当然还包括希伯来语和阿拉伯语等等。
direction 属性影响块级元素中文本的书写方向、表中列布局的方向、内容水平填充其元素框的方向、以及两端对齐元素中最后一行的为止。
CSS 字体
CSS 字体属性
font:字体综合属性
在一个声明中设置所有字体属性。(字体众多属性的综合写法)
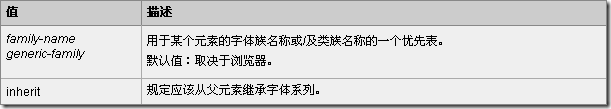
font-family:规定元素的字体系列
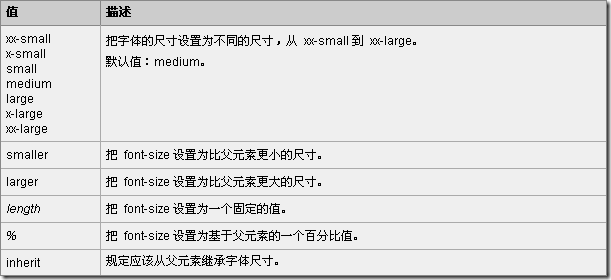
font-size:属性可设置字体的尺寸。(实际上它设置的是字体中字符框的高度)
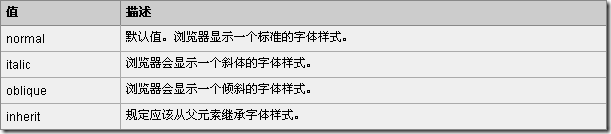
font-style:属性定义字体的风格
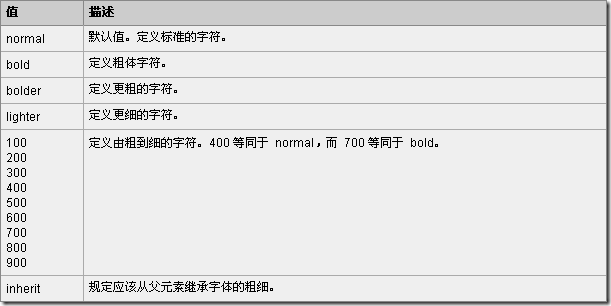
font-weight:属性设置文本的粗细(数字值 400 相当于 关键字 normal,700 等价于 bold)