2D转换模块(transform)
1.取值:rotate(45deg)--- 旋转,默认以自己为中心作为参考点来旋转 、translate(100px,0px)--- 平移,第一个参数代表水平方向,第二个是垂直方向、scale(1.5,1.5)--- 缩放,第一个参数代表水平方向,第二个是垂直方向,1代表正常,大于1代表放大,小于1代表缩小,如果两个值一样,可以缩写成scale(1.5)。
2.连写格式:transform:rotate(45deg)translate(100px,0px)scale(1.5);
注意点:如果需要进行多个转换,那么用空格隔开、2D的转换模块会修改元素的坐标系,所以旋转之后再平移就不是水平平移了。
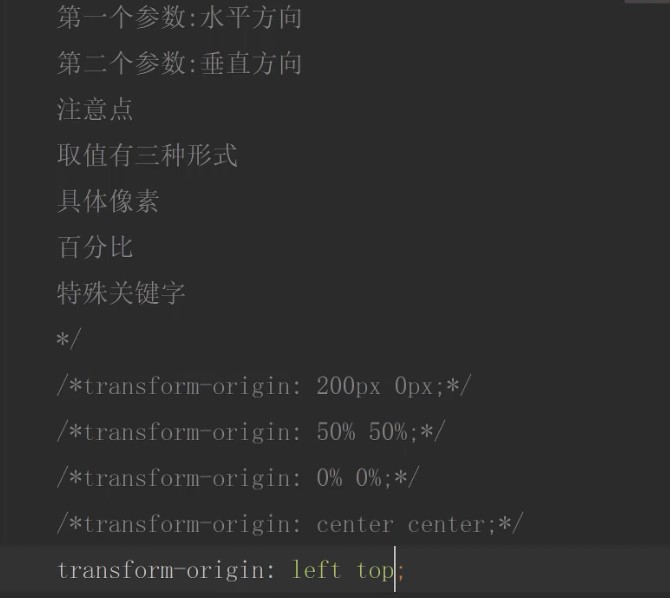
形变中心点

旋转轴向
1.默认情况是以Z轴进行旋转
2.先围绕哪个轴进行旋转,那么只需要在rotate后面加上哪个轴即可。比如:rotateX、rotateY、rotateZ。
透视属性(perspective:100px)
1.什么是透视?近大远小。
2.注意点:一定要注意,透视属性必须添加到需要呈现近大远小效果元素的父元素上面。
盒子阴影和文字阴影
1.如何给盒子添加阴影?
格式:box-shadow:水平偏移 垂直偏移 模糊度 阴影扩展 阴影颜色 内外阴影;
注意点:盒子的阴影分为内外阴影,默认情况下就是外阴影,所以使用的时候可省略不写、快速添加阴影只需要编写前三个属性即可、默认情况阴影的颜色和盒子内容的颜色一致。
2.如何给文字添加阴影?
格式:text-shadow:水平偏移 垂直偏移 模糊度 阴影颜色 ;
注意点:默认情况阴影的颜色和文字的颜色一致。