安装
- 先装好node和npm: https://nodejs.org/en/

- 选择一个版本下载;
- 下载好之后点击安装;默认项目放在c盘,如果要改变文件存放目录,就自己改一下【下载node的时候,npm也会一起下载】;
- win+r 打开cmd命令行,查看自己的node和npm版本;

- 新建一个文件夹,我在d盘的myself 文件夹内新建了一个webpack文件夹
 ,
,- 在webpack文件夹下建立package.json,步骤如下:
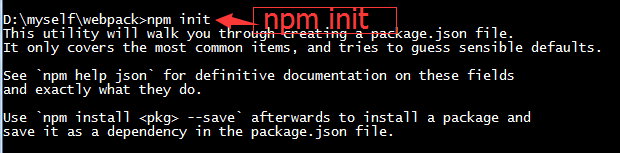
- 【长按shift,鼠标右键点击在菜单栏里会出现“在此处打开命令窗口” 】在该目录下打开命令行输入npm init
 ,
,- 回车到最后,这样就会生成package.json;
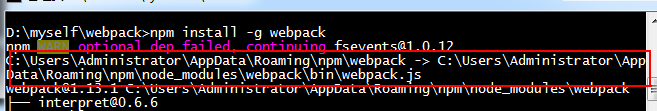
- 继续输入npm install -g webpack 全局安装webpack

- 等待安装。。。。。。

- 这个就是webpack最终的存在的地址,可以使用webpack命令了;
配置
- http://www.jianshu.com/p/b95bbcfc590d 该网址详细说明了webpack最基础的配置
webpack+vue.js配置
- https://segmentfault.com/a/1190000005118942#articleHeader4