所谓的清除浮动实际上就是清除浮动带来的影响。那么浮动会带来什么影响呢?下面先看一个正常的例子:
定义一个父div1和子div2,将子div2设置成左浮动。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .div1{ width:400px; height:200px; background:pink; } .div2{ width:100px; height:100px; background:orange; float:left; } </style> </head> <body> <div class="div1"> <div class="div2"></div> </div> </body> </html>
现象为:

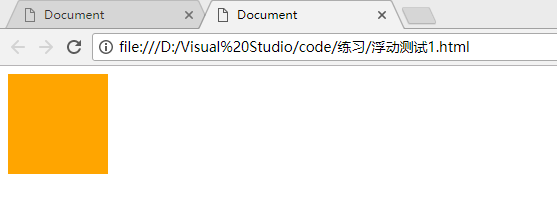
当把div1的height=200px这句话注释之后就会出现浮动的影响这个问题:

我们发现div1的背景颜色(粉色)没有了。这个现象可以解释为:当子div2不浮动的时候,这时候子父div都在同一个平面,即使父div1没有写高度,也能被子div1撑开。但是当子div2浮动了,子父此时不在同一平面,父div1不写高度就不能被子div2撑开了,这就是浮动的影响。
要想清除浮动的影响最简单的办法就是将css中的div都写上height,每定义一个div都给它的width和height赋值。除此之外介绍三个方法:
方法1:给父div添加overflow:hidden;
这种方式就是让浏览器检查父div有没有height,如果没有由子div的高度给它撑开。overflow的底层原理还有待研究。
缺点:不能和position一起用,当给一个元素定位的时候,超出父div的部分会被隐藏。
方法2:在父div中定义一个空标签,然后设置它的css属性。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .div1{ width:400px; background:pink; } .div2{ width:100px; height:100px; background:orange; float:left; } .clearFix{ clear:both; } </style> </head> <body> <div class="div1"> <div class="div2"></div> <div class="clearFix"></div> </div> </body> </html>
这种方式不够灵活,不推荐使用。
方法3:在父div中定义一个clearFix伪类,设置::after属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .div1{ width:400px; background:pink; } .div2{ width:100px; height:100px; background:orange; float:left; } .clearFix::after{ content: ""; height: 0; visibility: hidden; clear:both; display: block; /*before和after默认情况下添加的是行内类型的元素,而这里需要添加块级元素。*/ zoom:1; /*解决ie6的兼容性,ie6浏览器不认识伪元素*/ } </style> </head> <body> <div class="div1 clearFix"> <div class="div2"></div> </div> </body> </html>
其实这种方式和方法2原理一样都是在父div里面添加一个空div。但是这种方法比较灵活,可以将clearFix的css属性代码放在css初始化的文件里,哪里需要清除浮动就在父级上添加一个clearFix的伪类即可。目前好多大型网站都在使用这种方式(网易、腾讯、新浪等等)。