使用DOM Explorer工具查看网页的DOM状态、检查HTML结构和CSS样式,并测试更改以解决显示问题。这可以在元素位置错误或行为异常时帮助你诊断问题,然后解决问题。
DOM Explorer图示:

左侧窗口称之为“元素窗格”, 它可以实时显示当前创建的DOM,使用鼠标浏览它,单击父元素旁的箭头可将其展开用以查看子元素。
右侧窗口称之为“样式窗格”,它提供了不同的视图,用以查看元素应用了哪些样式,以及元素关联事件触发了哪段代码。
元素窗格
可以使用五种方法选择要查看的元素:
通过元素窗格:使用键盘或鼠标直接在元素窗格中浏览元素。
选择元素:单击“选择元素”工具,然后再网页中点击需要查看的元素,在元素窗格中会迅速跳转至相应位置。
检查元素:右键单击网页中需要查看的元素,选择"检查元素(Inspect element)"选项。
痕迹:BreadCrumb, 在元素窗格底部显示的痕迹线索,可以单击选择需要查看的元素
搜索:在工具顶部的搜索框中输入部分字符串或CSS选择器来搜索DOM。
可以使用三种方法来编辑元素:
编辑属性:双击需要编辑的属性,通过选项卡浏览属性进行编辑
添加属性:右键单击元素,选择添加
作为HTML编辑:右键单击元素,选择“作为HTML编辑”,该元素及其子元素将在边界框内显示为纯文本,按照你在文本编辑器中的方式编辑文本即可。

注意:不能在DOM Explorer中以HTML形式编辑doctype, html, head, body, script元素。同时对于更改的元素,可以使用CTRL+Z进行撤销及CTRL+Y进行恢复更改。
可以采用两种方法移动元素:
拖动DOM节点:直接在元素窗格中拖动元素至想要的任意位置即可。
剪切/复制和粘贴:使用右键或者键盘即可
注意:请勿使用上下文菜单中的“复制带有样式的元素”选项来移动DOM中的元素,它将包含该元素的HTML文档及其所有相关样式放置在剪切板上,以便粘贴到外部编辑器。
样式窗格
样式窗格有五个选项卡,接下来一一了解它们。
样式(Style):
应用到元素的所有样式以及应用的样式属性列表。它将直接面向元素的样式与继承样式分开,并识别继承样式来自哪些上级元素。它还可以根据CSS媒体查询查找应用了哪些元素。它可以实时更新,因此,如果你执行了基于窗口宽度的媒体查询,调整窗口大小将改变应用的样式列表,这是因为匹配了不同的媒体查询。
可以通过选中或取消选中属性的左侧的框来启用或禁用样式属性。若要编辑规则名称或属性并单击,同时也可以通过右键添加属性或者规则:

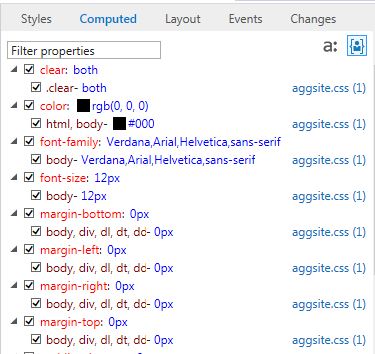
已计算(Computed):
精确计算:所有没有硬编码度量值的属性(如 calc()表达式,百分比,em单位)都在显示时带有为其计算的像素值。
隐式默认值:如下图所示,在a:后面有一个图标,可以选择是否显示所有样式:

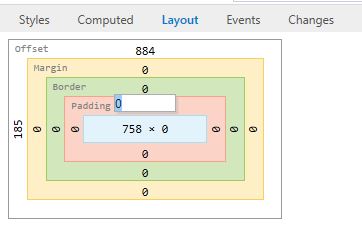
布局(Layout):
显示用于选定元素定位的框模型图表,采用的颜色与选定元素突出显示的颜色相同,可以单击图表中的任意值进行编辑。

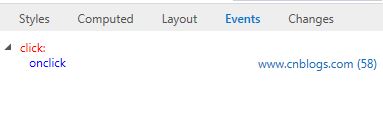
事件(Event):
显示元素的DOM事件或者CSS选择器,这些选择器采用JavaScript方式分配给它们的处理程序,可以单击文件名以在调试器中显示文件:

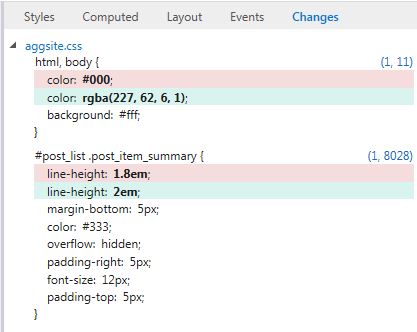
改变(Changes):
由于在DOM Explorer中可以体验不同的布局和样式更改,很容易忘记你所更改的所有内容,此选项卡将显示你在当前会话中,对DOM结构和CSS样式进行的更改,原始值和当前值将使用不同的颜色突出显示。
如果你不喜欢其中的某个更改,右键单击选择恢复项目以撤销更改。

接下来回到元素窗格中,看下面这幅图中的三个选项:

前面我们说过的“选择元素”,它位于上图中的从左向右第一个,用鼠标单击它即可选择网页上的任意元素,而第二个回字形是高亮选中的元素在页面的显示,如下图所示:

而第三个则是接下来需要介绍的颜色选取器,它使得我们在DOM Explorer中选取或捕获颜色更加容易。
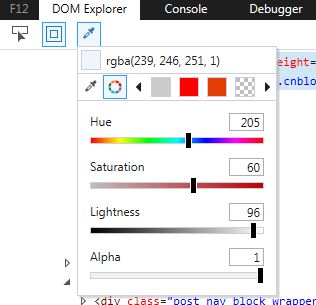
颜色选取器可以在两种模式下运行:
单机模式:单击DOM Explorer顶部的取色器图标,在此模式下,可以使用鼠标突出显示颜色值并复制它们用于代码的其他位置。
集成模式:单击样式窗格中的样式颜色旁边的色块,选择某种颜色后,将替换原始颜色。

DOM Explorer到这里已经要告一段落了,一般对于UI测试的测试人员来说,用得最多的也是DOM Explorer,且对Web进行自动化测试代码的编写时,也需要使用它来获取页面元素值, 然后对其进行相应的验证以及操作,因此,熟悉这一块是很有必要的,所幸,要想了解这一块,也是比较容易的。下一篇文章,将介绍控制台工具。