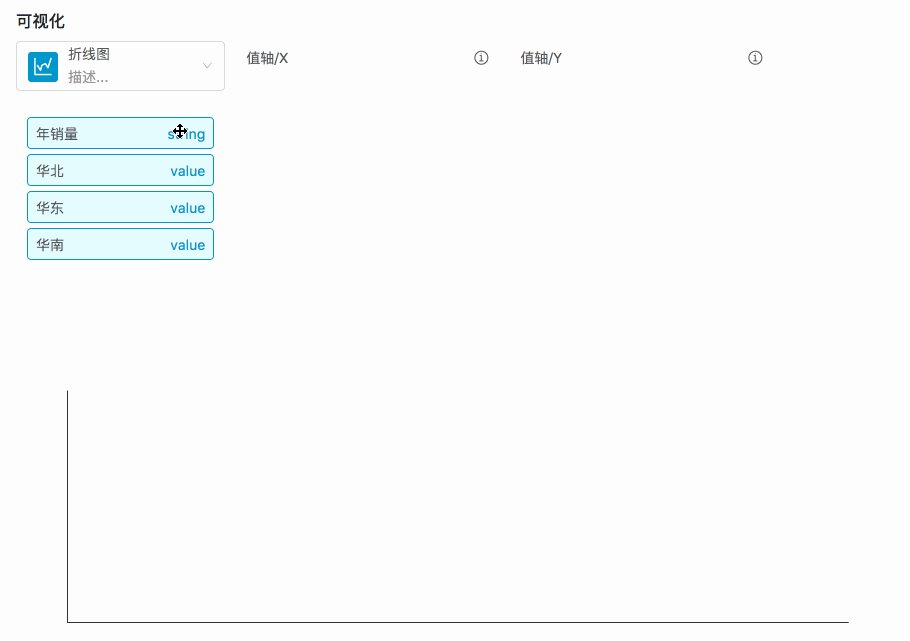
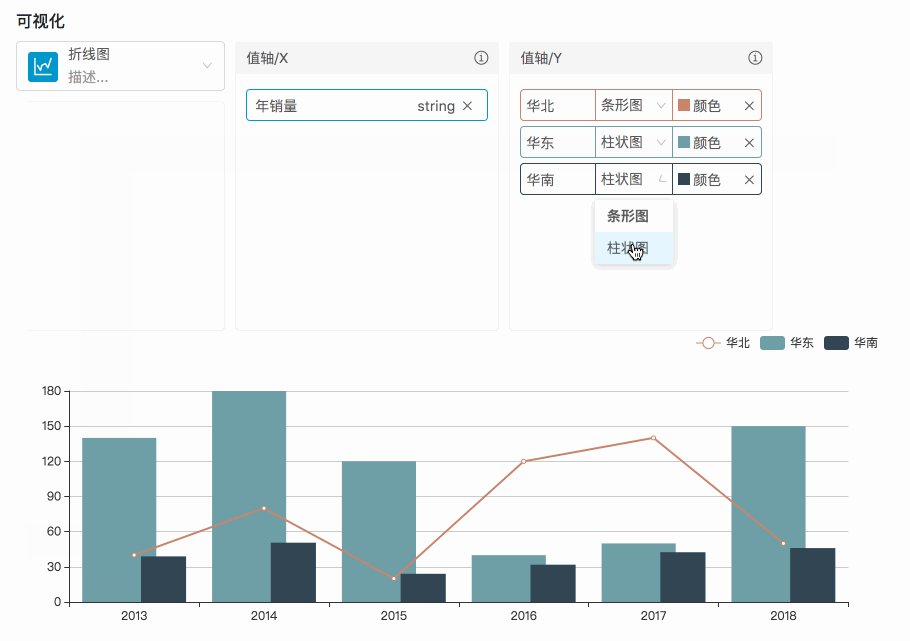
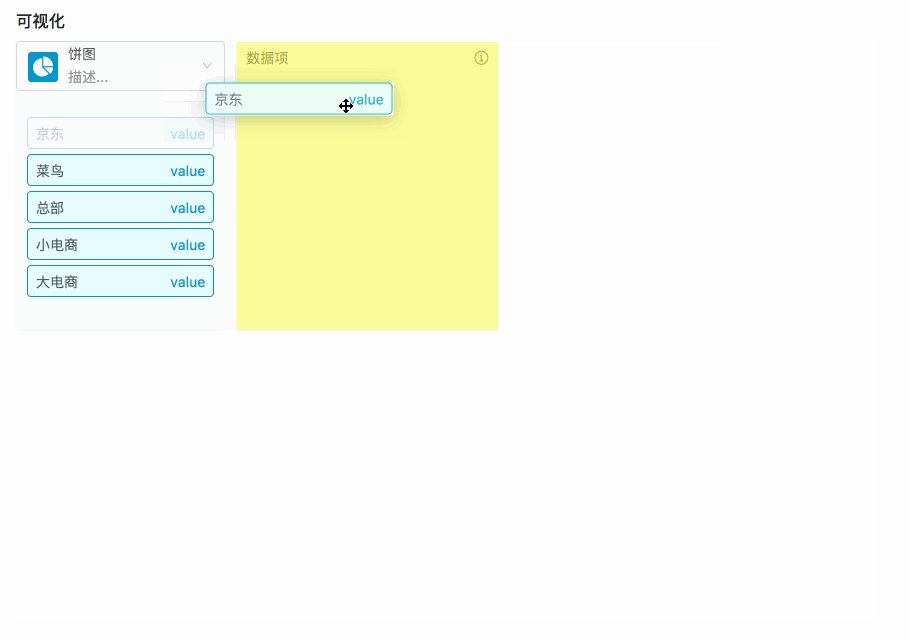
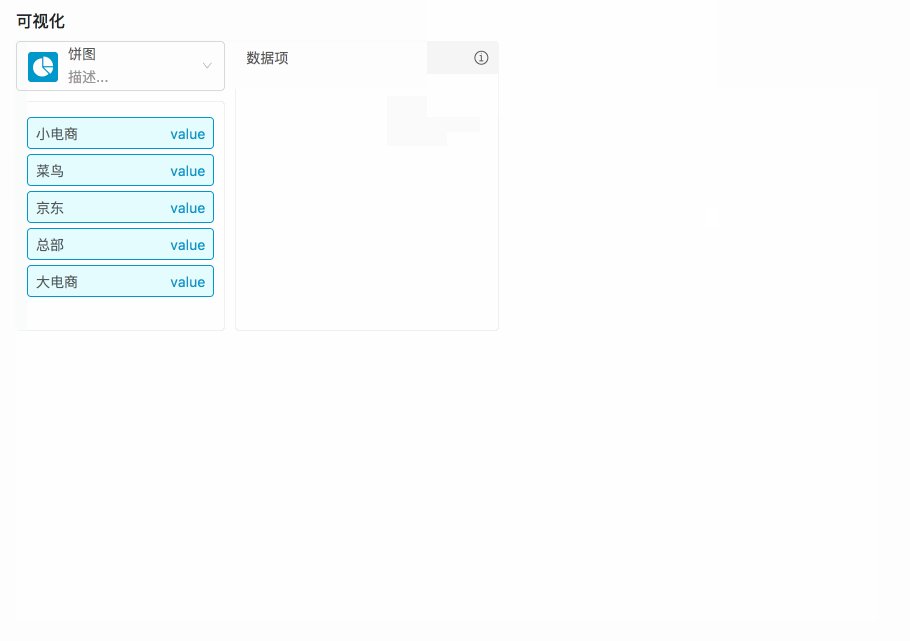
1、演示效果
react快速配置echart图形
写了一个简单的可实现通过配置文件,对不同数据形态直接拖拽生成echart图表;

2、引用的插件
1、react-dnd 拖拽
2、react-color 颜色选择
3、ant 布局框架(非必须)
4、echart 图标插件3、npm install 安装
3、源码下载
https://github.com/xingxiaoyiyio/React-Quick-eChart
喜欢的化给个start哟,会持续优化更新的!
4、运行说明
1、npm install 安装插件
2、npm start 本地运行
ps:组件没有做封装,代码有些乱,仅供参考