百度echart如何动态生成图表
一、总结
一句话总结:
clear hideloading setOption
主要是下面三行代码:
myChart.clear(); //清空画布
myChart.hideLoading(); //加载动画效果
myChart.setOption(option); //设置配置项和数据
第一个是在每一次绘制图标前,做一次初始化,清空画布,目的是为了防止数据没有清理干净,会存在缓存或者什么。这样会影响绘图效果。
第二个是图片绘制的时候一个类似加载的动画效果。还有个myChart.showLoading();
第三个是绘制!相当于调用所有的配置,开始绘制。上边的容器,数据的写入,都是为了准备,而myChart.setOption();才是真正的绘制,使用刚指定的配置项和数据显示图表。
1、echart如何实现数据的动态赋值?
php json js
php js
推荐使用第一种方法,不推荐使用第二种方法,第一种方法可动态显示,代码解耦也比较好看和清晰,也不容易错
方法一:操作js对象进行赋值(php-->json-->js)
1 for(var i= 0,len=data.object[0].length;i<len;i++){ 2 var json={}; 3 var data2=data.object[0]; 4 json.name=data.object[0][i]; 5 json.value=data.object[1][i]; 6 option.series[0].data[i]=json; 7 option.legend.data=data.object[0]; 8 option2.xAxis[0].data=data.object[0]; 9 option2.series[0].data=data.object[1]; 10 }
方法二:直接php来赋值(php-->js)
比如里面的39行的json_encode直接解析php对象$option_data
39 data: {:json_encode($option_data['xAxis_data']);},
还比如58行的thinkphp中的volist标签。
58 {volist name="$option_data['series_data']" id="vo"}
1 <!----------表格資料顯示----------> 2 <script type="text/javascript"> 3 // 基於準備好的dom,初始化echarts實例 4 var $=jQuery; 5 var ar_table_id='my_bar_table_{$ar_table_id}'; 6 //console.log(ar_table_id); 7 var width=$('.myData').width(); 8 $('#'+ar_table_id).css({ 9 'width':width, 10 'height':'400px', 11 }); 12 var myChart = echarts.init(document.getElementById(ar_table_id)); 13 14 // 指定圖表的配置項和資料 15 option = { 16 tooltip: { 17 trigger: 'axis', 18 axisPointer: { 19 type: 'cross', 20 crossStyle: { 21 color: '#999' 22 } 23 } 24 }, 25 toolbox: { 26 feature: { 27 dataView: {show: true, readOnly: false}, 28 magicType: {show: true, type: ['line', 'bar']}, 29 restore: {show: true}, 30 saveAsImage: {show: true} 31 } 32 }, 33 legend: { 34 data:{:json_encode($option_data['legend_data']);} 35 }, 36 xAxis: [ 37 { 38 type: 'category', 39 data: {:json_encode($option_data['xAxis_data']);}, 40 axisPointer: { 41 type: 'shadow' 42 } 43 } 44 ], 45 yAxis: [ 46 { 47 type: 'value', 48 name: '高度(mm)', 49 min: 0, 50 max: {$option_data['yAxis_data']['max']}, 51 interval: {php}echo $option_data['yAxis_data']['max']/5;{/php}, 52 axisLabel: { 53 formatter: '{value}' 54 } 55 } 56 ], 57 series: [ 58 {volist name="$option_data['series_data']" id="vo"} 59 { 60 name:'{$vo["name"]}', 61 type:'line', 62 data:{:json_encode($vo['data']);} 63 }, 64 {/volist} 65 ] 66 }; 67 68 // 使用剛指定的配置項和資料顯示圖表。 69 myChart.setOption(option); 70 </script>
2、echart如何实现动态显示数据的常见出错点?
去键 array_values()
echar的数组要值的时候只要值,不要键,而在php里面的数组我们一般都有键,所以要做去键操作
//要把xAxis_data從鍵值對數組變成數組 $option_data['xAxis_data']=array_values($option_data['xAxis_data']);
3、echart如何实现动态显示数据?
clear hideloading setOption
主要是下面三行代码:
myChart.clear(); //清空画布
myChart.hideLoading(); //加载动画效果
myChart.setOption(option); //设置配置项和数据
第一个是在每一次绘制图标前,做一次初始化,清空画布,目的是为了防止数据没有清理干净,会存在缓存或者什么。这样会影响绘图效果。
第二个是图片绘制的时候一个类似加载的动画效果。还有个myChart.showLoading();
第三个是绘制!相当于调用所有的配置,开始绘制。上边的容器,数据的写入,都是为了准备,而myChart.setOption();才是真正的绘制,使用刚指定的配置项和数据显示图表。
具体实例:
普通的数据。我们比方说,在后台拿到的就是这么一串json、接下来就是如何解析,并且放入图表绘制的方法中。
{"result":1,"msg":null,"object":[["网站","微博","微信","论坛","新闻","政务","报刊"],[10,20,180,995,450,250,360]],"totalPage":0,"sum":0}
我们需要先做请求。
$.ajax({
type: "get",
async: true, //同步执行
url: "tets.json",
dataType: "json", //返回数据形式为json
success: function(data){
console.log(data.object[0].length);
for(var i= 0,len=data.object[0].length;i<len;i++){
var json={};
var data2=data.object[0];
json.name=data.object[0][i];
json.value=data.object[1][i];
option.series[0].data[i]=json;
option.legend.data=data.object[0];
option2.xAxis[0].data=data.object[0];
option2.series[0].data=data.object[1];
}
myChart.clear();
myChart.hideLoading();
myChart.setOption(option);
myChart2.clear();
myChart2.hideLoading();
myChart2.setOption(option2);// 使用刚指定的配置项和数据显示图表。
},
error: function(errorMsg) {
alert("图表请求数据失败啦!");
}
});
其中的url是我们请求数据的接口,当我们请求到数据之后,对数据进行遍历。大家可能看到我在其中定义了一个对象,因为我们根据请求到的数据来看,并不太符合我们的要求,所以我们需要进行数据的转换。
详细的不再多说,自己参考。
我们来说说myChart.clear();myChart.hideLoading();myChart.setOption(option);
第一个是在每一次绘制图标前,做一次初始化,清空画布,目的是为了防止数据没有清理干净,会存在缓存或者什么。这样会影响绘图效果。
第二个是图片绘制的时候一个类似加载的动画效果。还有个myChart.showLoading();
第三个是绘制!相当于调用所有的配置,开始绘制。上边的容器,数据的写入,都是为了准备,而myChart.setOption();才是真正的绘制,使用刚指定的配置项和数据显示图表。
4、官方参考文档地址?
ECharts · Doc:http://echarts.baidu.com/echarts2/doc/doc.html#Option
5、echart里面的每一个小组件不仅可以修改数据,并且都可以修改位置?
样式
组件可以修改位置,我们就非常方便的控制样式
下面是tolbox样式修改(摘自官方文档):
| {string} orient | 'horizontal' | 布局方式,默认为水平布局,可选为:'horizontal' | 'vertical' |
| {string | number} x | 'right' | 水平安放位置,默认为全图居中,可选为:'center' | 'left' | 'right' | {number}(x坐标,单位px) |
| {string | number} y | 'top' | 垂直安放位置,默认为全图顶端,可选为:'top' | 'bottom' | 'center' | {number}(y坐标,单位px) |
| {color}backgroundColor | 'rgba(0,0,0,0)' | 工具箱背景颜色,默认透明 |
| {color}borderColor | '#ccc' | 工具箱边框颜色 |
| {number}borderWidth | 0 | 工具箱边框线宽,单位px,默认为0(无边框) |
| {number | Array}padding | 5 | 工具箱内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距,同css,见下图 |
| {number}itemGap | 10 | 各个item之间的间隔,单位px,默认为10,横向布局时为水平间隔,纵向布局时为纵向间隔,见下图 |
| {number}itemSize | 16 | 工具箱icon大小,单位(px) |
6、官方文档里面对每一个名词都有详细解释?
易懂
基本名词
| 名词 | 描述 |
|---|---|
| chart | 是指一个完整的图表,如折线图,饼图等“基本”图表类型或由基本图表组合而成的“混搭”图表,可能包括坐标轴、图例等 |
| axis | 直角坐标系中的一个坐标轴,坐标轴可分为类目型、数值型或时间型 |
| xAxis | 直角坐标系中的横轴,通常并默认为类目型 |
| yAxis | 直角坐标系中的纵轴,通常并默认为数值型 |
| grid | 直角坐标系中除坐标轴外的绘图网格,用于定义直角系整体布局 |
| legend | 图例,表述数据和图形的关联 |
| dataRange | 值域选择,常用于展现地域数据时选择值域范围 |
| dataZoom | 数据区域缩放,常用于展现大量数据时选择可视范围 |
| roamController | 缩放漫游组件,搭配地图使用 |
| toolbox | 辅助工具箱,辅助功能,如添加标线,框选缩放等 |
| tooltip | 气泡提示框,常用于展现更详细的数据 |
| timeline | 时间轴,常用于展现同一系列数据在时间维度上的多份数据 |
| series | 数据系列,一个图表可能包含多个系列,每一个系列可能包含多个数据 |
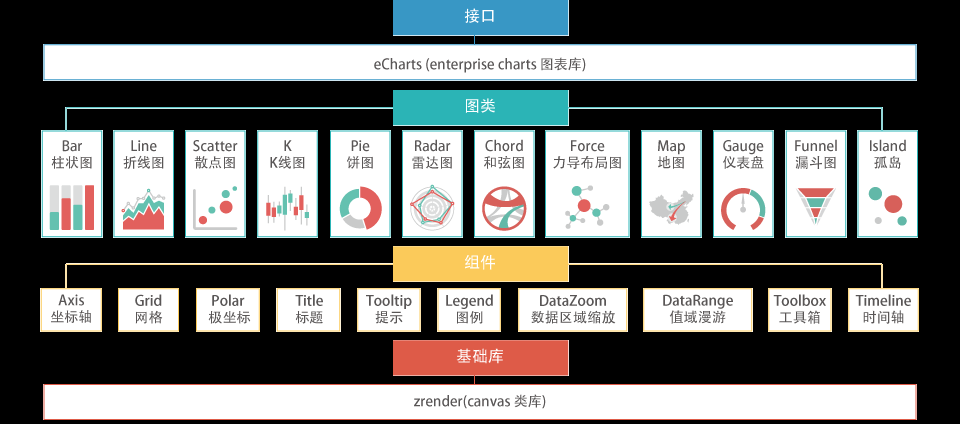
7、echart的底层绘图库Canvas类库ZRender时什么?
二维绘图引擎
ZRender 是二维绘图引擎,它提供 Canvas、SVG、VML 等多种渲染方式。ZRender 也是 ECharts 的渲染器。
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
二、百度echart使用心得,百度图表
百度echart算是百度针对数据展示做的一个图表插件吧,一般我们使用都不是问题,主要还是对于对动态数据的解析。我这里使用饼状图,和柱状图为例:
首先,我们需要定义一个绘图的容器:(class是我自己定义的,这个容器用一个div就可以)
<div class="fm_box pd-10 border-grey" id="shanxing" style="height: 500px;"></div>
<div class="fm_box pd-10 border-grey" id="zhuzhuang" style="height: 500px;"></div>
然后需要引入我们的echart.min.js.
准备工作做好后,下面就是我们初始化图表的时候了。
首先我们需要定义两个mychart分别作为我们的扇形图和柱状图
var myChart = echarts.init(document.getElementById('shanxing')); var myChart2 = echarts.init(document.getElementById('zhuzhuang'));
然后分别定义option:就是数据格式的写入:(这里因为有两个图,数据分别用option ,option2来表示)
option = { title : { text: '某站点用户访问来源', x:'center' }, tooltip : { trigger: 'item', formatter: "{a} <br/>{b} : {c} ({d}%)" }, legend: { orient : 'vertical', x : 'left', data:[] // '直接访问','邮件营销','联盟广告','视频广告','搜索引擎' }, toolbox: { show : true, feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, magicType : { show: true, type: ['pie', 'funnel'], option: { funnel: { x: '25%', '50%', funnelAlign: 'left', max: 1548 } } }, restore : {show: true}, saveAsImage : {show: true} } }, calculable : true, series : [ { name:'访问来源', type:'pie', radius : '55%', center: ['50%', '55%'], data:[ // {value:335, name:'直接访问'}, // {value:310, name:'邮件营销'}, // {value:234, name:'联盟广告'}, // {value:135, name:'视频广告'}, // {value:1548, name:'搜索引擎'} ] } ] }; option2 = { title : { text: '某地区蒸发量和降水量', subtext: '纯属虚构' }, tooltip : { trigger: 'axis' }, legend: { data:['项目数'] }, toolbox: { show : true, feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, magicType : {show: true, type: ['line', 'bar']}, restore : {show: true}, saveAsImage : {show: true} } }, calculable : true, xAxis : [ { type : 'category', data : [] } ], yAxis : [ { type : 'value' } ], series : [ { name:'项目', type:'bar', data:[], } ] };
大家可以看到,我把series里面的data注释掉,或者删除了,因为图表我们一般用来展示动态数据,监控数据变化,固定的图表就没有我写这个博文的意义了。
好的接下来,我们模拟一个json文件。用作我们的数据。很简单的数据格式。
{"result":1,"msg":null,"object":[["网站","微博","微信","论坛","新闻","政务","报刊"],[10,20,180,995,450,250,360]],"totalPage":0,"sum":0}
这个json是一个普通的数据。我们比方说,在后台拿到的就是这么一串json、接下来就是如何解析,并且放入图表绘制的方法中。
我们需要先做请求。
$.ajax({ type: "get", async: true, //同步执行 url: "tets.json", dataType: "json", //返回数据形式为json success: function(data){ console.log(data.object[0].length); for(var i= 0,len=data.object[0].length;i<len;i++){ var json={}; var data2=data.object[0]; json.name=data.object[0][i]; json.value=data.object[1][i]; option.series[0].data[i]=json; option.legend.data=data.object[0]; option2.xAxis[0].data=data.object[0]; option2.series[0].data=data.object[1]; } myChart.clear(); myChart.hideLoading(); myChart.setOption(option); myChart2.clear(); myChart2.hideLoading(); myChart2.setOption(option2);// 使用刚指定的配置项和数据显示图表。 }, error: function(errorMsg) { alert("图表请求数据失败啦!"); } });
其中的url是我们请求数据的接口,当我们请求到数据之后,对数据进行遍历。大家可能看到我在其中定义了一个对象,因为我们根据请求到的数据来看,并不太符合我们的要求,所以我们需要进行数据的转换。
详细的不再多说,自己参考。
我们来说说myChart.clear();myChart.hideLoading();myChart.setOption(option);
第一个是在每一次绘制图标前,做一次初始化,清空画布,目的是为了防止数据没有清理干净,会存在缓存或者什么。这样会影响绘图效果。
第二个是图片绘制的时候一个类似加载的动画效果。还有个myChart.showLoading();
第三个是绘制!相当于调用所有的配置,开始绘制。上边的容器,数据的写入,都是为了准备,而myChart.setOption();才是真正的绘制,使用刚指定的配置项和数据显示图表。
下边是除了容器,配置的完整代码:
//echart var myChart = echarts.init(document.getElementById('qinggan')); var myChart2 = echarts.init(document.getElementById('bar')); option = { title : { text: '某站点用户访问来源', x:'center' }, tooltip : { trigger: 'item', formatter: "{a} <br/>{b} : {c} ({d}%)" }, legend: { orient : 'vertical', x : 'left', data:[] // '直接访问','邮件营销','联盟广告','视频广告','搜索引擎' }, toolbox: { show : true, feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, magicType : { show: true, type: ['pie', 'funnel'], option: { funnel: { x: '25%', '50%', funnelAlign: 'left', max: 1548 } } }, restore : {show: true}, saveAsImage : {show: true} } }, calculable : true, series : [ { name:'访问来源', type:'pie', radius : '55%', center: ['50%', '55%'], data:[ // {value:335, name:'直接访问'}, // {value:310, name:'邮件营销'}, // {value:234, name:'联盟广告'}, // {value:135, name:'视频广告'}, // {value:1548, name:'搜索引擎'} ] } ] }; myChart.hideLoading(); myChart.setOption(option); option2 = { title : { text: '某地区蒸发量和降水量', subtext: '纯属虚构' }, tooltip : { trigger: 'axis' }, legend: { data:['项目数'] }, toolbox: { show : true, feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, magicType : {show: true, type: ['line', 'bar']}, restore : {show: true}, saveAsImage : {show: true} } }, calculable : true, xAxis : [ { type : 'category', data : [] } ], yAxis : [ { type : 'value' } ], series : [ { name:'项目', type:'bar', data:[], } ] }; //情感分析图 $.ajax({ type: "get", async: true, //同步执行 url: "tets.json", dataType: "json", //返回数据形式为json success: function(data){ console.log(data.object[0].length); for(var i= 0,len=data.object[0].length;i<len;i++){ var json={}; var data2=data.object[0]; json.name=data.object[0][i]; json.value=data.object[1][i]; option.series[0].data[i]=json; option.legend.data=data.object[0]; option2.xAxis[0].data=data.object[0]; option2.series[0].data=data.object[1]; } myChart.clear(); myChart.hideLoading(); myChart.setOption(option); myChart2.clear(); myChart2.hideLoading(); myChart2.setOption(option2);// 使用刚指定的配置项和数据显示图表。 }, error: function(errorMsg) { alert("图表请求数据失败啦!"); } });
好了,基本就是这些,重点不是在显示,是在你如何解析接收到的后台数据,进行数据的配置。
这里才是重点,如果你只是写个假数据,做个写死的图表。
那我就不说什么了,祝你使用愉快~
参考:百度echart使用心得,百度图表。 - xiuber - 博客园
https://www.cnblogs.com/xiuber/p/5984814.html
三、百度echart简介
官方参考文档地址:ECharts · Doc
http://echarts.baidu.com/echarts2/doc/doc.html#Option
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。