Thinkphp5图片上传正常,音频和视频上传失败的原因及解决
一、总结
一句话总结:php中默认限制了上传文件的大小为2M,查找错误的时候百度,且根据错误提示来查找错误。
我的实际问题是:
我的表单中有多个input:file且name字段都是n_content
这种情况会发生覆盖现象,总是以最后一个为准
1、上传时错误代码是4表示什么?
UPLOAD_ERR_OK 值:0; 没有错误发生,文件上传成功
UPLOAD_ERR_INI_SIZE 值:1; 上传的文件超过了 php.ini 中 upload_max_filesize选项限制的值
UPLOAD_ERR_FORM_SIZE 值:2;上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值
UPLOAD_ERR_PARTIAL 值:3; 文件只有部分被上传
UPLOAD_ERR_NO_FILE 值:4;没有文件被上传, 值:5; 上传文件大小为0 2、上传文件的时候出现错误代码为4的最常见原因是什么?
php中默认限制了上传文件的大小,而我们没有在配置文件中改过来
问题在于大小受限,默认是2M,那么去php.ini改变文件大小即可咯!
3、如果修改了php版本中的php.ini,发现没有起效果,可能的原因是什么?
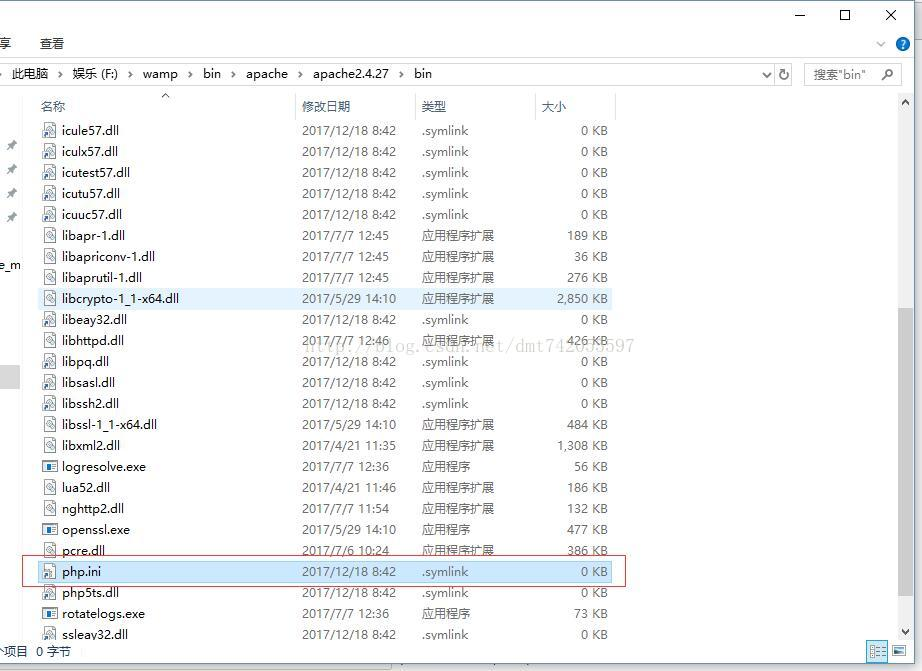
你需要去修改phpstudy或者wamp这样的服务器管理软件,因为里面可能关系到配置文件

4、文件异步上传怎么实现?
用ajax就好
将同步改为ajax异步提交,同时改为formdata提交文件数据
34 btn.onclick = function() {
35 var val=document.getElementById("file").value;
36 if (val.length==0) {
37 return;
38 }
39 var fromData = new FormData(document.forms[0]);
40 fromData.append("test", "formdata");
41
42 var oAjax = new XMLHttpRequest();
43 oAjax.open('post', "uploadAjax", true);
44 oAjax.send(fromData);
45 oAjax.onreadystatechange = function() {
46 if (oAjax.readyState == 4) {
47 if (oAjax.status >= 200 && oAjax.status < 300 || oAjax.status == 304) {
48 console.log(oAjax.responseText);
49 var data=JSON.parse(oAjax.responseText);
50 document.getElementById("see").setAttribute("src","/thinkphp"+data.src);
51 document.getElementById("file").value="";
52 } else {
53 console.log(oAjax.status);
54 }
55 }
56 };
57 }
5、表单中的文件上传方式是同步上传还是异步上传?
同步上传
6、前端校验文件类型的方式是什么?
弄一个允许的后缀数据
21 var promise=["png","jpg","jpeg","gif","mp3","mp4","svg"];
将上传文件的后缀拿出来,然后和允许的后缀比较久可以了
24 var name=file.value;
25 var ext=name.substring(name.lastIndexOf(".") + 1).toLowerCase();
26 var res=promise.indexOf(ext);
27 if (res<0) {
28 alert("文件格式不正确");
29 document.getElementById("btn").disabled=true;
30 }else{
31 document.getElementById("btn").disabled=false;
32 }
二、Thinkphp5图片、音频和视频文件上传
首先是同步上传,最为基础的上传的方式,点击表单提交之后跳转那种。如下前端代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>上传文件</title> 7 </head> 8 9 <body> 10 <form action="upload" enctype="multipart/form-data" method="post"> 11 <input type="file" name="image" /> 12 <br> 13 <input type="submit" value="上传" /> 14 </form> 15 </body> 16 17 </html>
注意这里的enctype必须enctype="multipart/form-data",方案必须是post。后端代码直接拿tp5的官网示例代码吧:
public function upload(){ // 获取表单上传文件 例如上传了001.jpg $file = request()->file('image'); // 移动到框架应用根目录/public/uploads/ 目录下 if($file){ $info = $file->move(ROOT_PATH . 'public' . DS . 'uploads'); if($info){ // 成功上传后 获取上传信息 // 输出 jpg echo $info->getExtension(); // 输出 20160820/42a79759f284b767dfcb2a0197904287.jpg echo $info->getSaveName(); // 输出 42a79759f284b767dfcb2a0197904287.jpg echo $info->getFilename(); }else{ // 上传失败获取错误信息 echo $file->getError(); } }; }
后面发现自己做的好简单,于是改进了前端代码,并且前端代码实现了文件类型校验,将同步改为ajax异步提交,同时改为formdata提交文件数据,后台代码没有太大变化,返回了提交文件的链家,儿前端预览只能预览图片。改过之后的前端代码为
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>上传文件</title> 7 </head> 8 9 <body> 10 <form action="uploads1a" id="myform"> 11 <input type="file" name="image" id="file" /> 12 </form> 13 <div id="test"></div> 14 <button id="btn">点击上传</button> 15 <div> 16 <img src="" id="see"> 17 </div> 18 <script type="text/javascript"> 19 var btn = document.getElementById("btn"); 20 var file=document.getElementById("file"); 21 var promise=["png","jpg","jpeg","gif","mp3","mp4","svg"]; 22 23 file.onchange=function(){ 24 var name=file.value; 25 var ext=name.substring(name.lastIndexOf(".") + 1).toLowerCase(); 26 var res=promise.indexOf(ext); 27 if (res<0) { 28 alert("文件格式不正确"); 29 document.getElementById("btn").disabled=true; 30 }else{ 31 document.getElementById("btn").disabled=false; 32 } 33 } 34 btn.onclick = function() { 35 var val=document.getElementById("file").value; 36 if (val.length==0) { 37 return; 38 } 39 var fromData = new FormData(document.forms[0]); 40 fromData.append("test", "formdata"); 41 42 var oAjax = new XMLHttpRequest(); 43 oAjax.open('post', "uploadAjax", true); 44 oAjax.send(fromData); 45 oAjax.onreadystatechange = function() { 46 if (oAjax.readyState == 4) { 47 if (oAjax.status >= 200 && oAjax.status < 300 || oAjax.status == 304) { 48 console.log(oAjax.responseText); 49 var data=JSON.parse(oAjax.responseText); 50 document.getElementById("see").setAttribute("src","/thinkphp"+data.src); 51 document.getElementById("file").value=""; 52 } else { 53 console.log(oAjax.status); 54 } 55 } 56 }; 57 } 58 </script> 59 </body> 60 61 </html>
后端代码改进了一下
1 public function uploadAjax(){ 2 3 // 获取表单上传文件 例如上传了001.jpg 4 $file = request()->file('image'); 5 $test=request()->post("test"); 6 $src=[];//返回文件路径 7 // 移动到框架应用根目录/public/uploads/ 目录下 8 if($file){ 9 10 $info = $file->move(ROOT_PATH . 'public' . DS . 'uploads'); 11 if($info){ 12 // 成功上传后 获取上传信息 13 // 输出 jpg 14 $info->getExtension(); 15 // 输出 20160820/42a79759f284b767dfcb2a0197904287.jpg 16 $info->getSaveName(); 17 // 输出 42a79759f284b767dfcb2a0197904287.jpg 18 $info->getFilename(); 19 20 $src["src"]=DS.'public'.DS.'uploads'.DS.$info->getSaveName(); 21 }else{ 22 // 上传失败获取错误信息 23 $file->getError(); 24 } 25 }; 26 return json_encode($src); 27 }
细节方面,比如上传之后报错返回信息没有做处理。
整体实现就是这样,作为一个常用的业务场景,这个本身还有很多改进的余地,比如删除已经上传的文件或者校验文件是否已经上传,如果上传不能二次上传或者删除掉前面上传的。当然如果文件名称不做处理而是原名称上传,则上传之后会覆盖原文件。
本文结束。
Thinkphp5图片、音频和视频文件上传 - 我站在山顶上 - 博客园
https://www.cnblogs.com/zhensg123/p/8819984.html
三、ThinkPHP5上传视频文件问题

UPLOAD_ERR_OK 值:0; 没有错误发生,文件上传成功
UPLOAD_ERR_INI_SIZE 值:1; 上传的文件超过了 php.ini 中 upload_max_filesize选项限制的值
UPLOAD_ERR_FORM_SIZE 值:2;上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值
UPLOAD_ERR_PARTIAL 值:3; 文件只有部分被上传
UPLOAD_ERR_NO_FILE 值:4;没有文件被上传, 值:5; 上传文件大小为0 

https://blog.csdn.net/dmt742055597/article/details/78847791
四、多input:file下且name相同的上传问题
如下代码:
1 <!-- 视频部分 --> 2 <div class="student_note_type_item" id="student_note_type_video"> 3 <div class="note_choose_group2"> 4 <button type="button" class="am-btn am-btn-sm am-radius am-btn-success" id="note_student_video_online">手机录制视频</button> 5 <button type="button" class="am-btn am-btn-sm am-radius am-btn-secondary" id="note_student_video_local">选择手机视频</button> 6 </div> 7 <div> 8 <div id="note_student_video_online_part" class="note_student_video_item"> 9 <div class="am-form-group"> 10 <label for="n_content">手机录制视频</label> 11 <input type="file" id="n_content" name="n_content" accept="video/*" capture="microphone"> 12 </div> 13 </div> 14 <div id="note_student_video_local_part" class="note_student_video_item" style="display: none;"> 15 <div class="am-form-group"> 16 <label for="n_content">选择手机视频</label> 17 <input type="file" id="n_content" name="n_content" accept="video/*"> 18 <p class="am-form-help">请选择要上传的视频...</p> 19 </div> 20 </div> 21 </div> 22 </div> 23 <!--END 视频部分 --> 24 25 <!-- 音频部分 --> 26 <div class="student_note_type_item" id="student_note_type_audio"> 27 <div class="note_choose_group2"> 28 <button type="button" class="am-btn am-btn-sm am-radius am-btn-success" id="note_student_audio_online">手机录制音频</button> 29 <button type="button" class="am-btn am-btn-sm am-radius am-btn-secondary" id="note_student_audio_local">选择手机音频</button> 30 </div> 31 <div> 32 <div id="note_student_audio_online_part" class="note_student_audio_item"> 33 <div class="am-form-group"> 34 <label for="n_content">手机录制音频</label> 35 <input type="file" id="n_content" name="n_content" accept="audio/*" capture="microphone"> 36 </div> 37 </div> 38 <div id="note_student_audio_local_part" class="note_student_audio_item" style="display: none;"> 39 <div class="am-form-group"> 40 <label for="n_content">选择手机音频</label> 41 <!-- <input type="file" id="n_content" name="n_content" accept="audio/*">--> 42 <input type="file" id="n_content" name="n_content"> 43 <p class="am-form-help">请选择要上传的音频...</p> 44 </div> 45 </div> 46 </div> 47 </div> 48 <!--END 音频部分 -->
这个表单中有多个input:file且name字段都是n_content
这种情况会发生覆盖现象,总是以最后一个为准