bootstrap课程6 bootstrap的表单注意事项有哪些
一、总结
一句话总结:
1、bootstrap中的表单中的每一项是什么样的形式?
div.form-group>label +input的形式
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">2、form里面的.form-control 类的 input、textarea 和 select 元素都将被默认设置宽度属性为 100%;这样在手机端字太小的时候需要加什么?
meta viewpoint 这个,这样字就变大了
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">3、上传文件框怎么做到好看?
用一个图片来代替,把真正的上传文件框隐藏即可
其实可以去网上找好看的上传样式,直接把样式或者图片弄过来即可
4、给一个div设置col-sm-2和col-md-2的区别是什么?
col-sm-2样式在更小的时候才堆叠,换成xs是始终不发生堆叠,也就是总是水平排列
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
|---|---|---|---|---|
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
.container 最大宽度 |
None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| 列(column)数 | 12 | |||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | |||
| 可嵌套 | 是 | |||
| 偏移(Offsets) | 是 | |||
| 列排序 | 是 | |||
5、如何给表单里面的所有input,包括button都添加disabled或者readonly属性?
别一个个来,那样太麻烦了,直接用<fieldset disabled></fieldset>把需要disabled的属性的包起来
<form>
<fieldset disabled>
<div class="form-group">
<label for="disabledTextInput">Disabled input</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="Disabled input">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</fieldset>
</form>6、什么是fieldset?
就是一块区域,上面有字,
fieldset+legend的形式,legend就是上面提示的字,这个框框上面提示的字

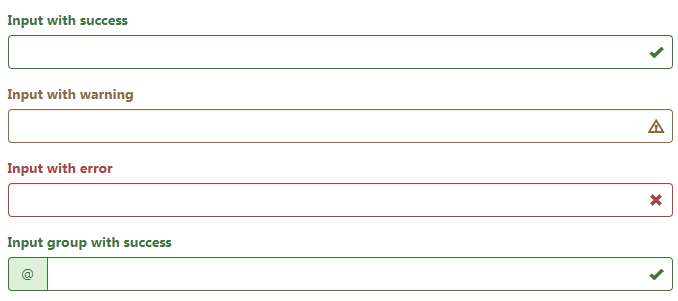
7、表单用户填写之后的feedback效果是什么?
就是用户填写对了之后表单后面出现一个对勾,填写错了之后表单后面出现一个叉叉
在form-group上面添加 has-feedback 实现

8、表单如何动态显示用户输入正确还是输入错误(比如注册里面的用户名是否已经被注册)?
ajax+表单的feedback效果+校验色,也就是输入不对之后后面出现比如小叉叉
可以去参照云之梦的官网
二、bootstrap的表单注意事项有哪些
1、相关知识
表单:
.form-group
.form-control
.checkbox
.radio
.form-inline
.input-group
.input-group-addon
.form-horizontal
.control-label
.form-control-static
[readonly]
[disabled]
fieldset
legend
.form-group
.form-control
.checkbox
.radio
.form-inline
.input-group
.input-group-addon
.form-horizontal
.control-label
.form-control-static
[readonly]
[disabled]
fieldset
legend