html5--2.7新的布局元素(4)-time
学习要点
- 了解微格式的概念
- 掌握time元素的用法
- 微格式的概念
- HTML5中的微格式,是一种利用HTML5中的新标签对网页添加附加信息的方法,附加信息例如新闻事件发生的日期和时间,文章发表的日期等。
- HTML5中的微格式是为了简化浏览器对数据的提取,方便搜索引擎的搜索.
- time元素
- time是HTML5新增的元素
- time元素代表24小时中的某个时刻或某个日期,表示时刻时允许带时差。它可以定义很多格式的日期和时间
- datetime属性中日期与时间之间要用"T"文字分隔,"T"表示时间。请注意倒数第二行,时间加上Z文字表示给机器编码时使用UTC标准时间,表示向机器编码另一地区时间,如果是编码本地时间,则不需要添加时差。
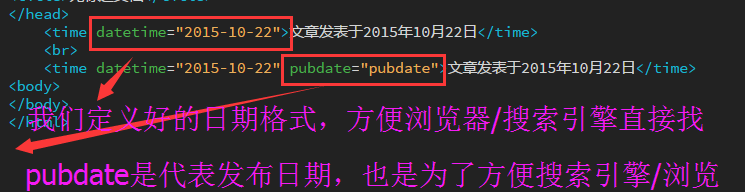
- pubdate属性是个可选标签,加上它搜索引擎/浏览器就可以很方便的识别出那个日期是文章、新闻的发表日期。
- time元素示例
- <time datetime="2015-10-22">2015年10月12日</time>
- <time datetime="2015-10-22T20:00">2015年10月12日晚上8点</time>
- <time datetime="2015-10-22T20:00Z">2015年10月12日晚上8点</time>
- <time datetime="2015-10-22T20:00+09:00">美国时间2015年10月12日8点</time>
实例


1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 </head> 7 <time datetime="2015-10-22">文章发表于2015年10月22日</time> 8 <br> 9 <time datetime="2015-10-22" pubdate="pubdate">文章发表于2015年10月22日</time> 10 <body> 11 </body> 12 </html>
