VUE课程参考---6、事件绑定v-on
一、总结
一句话总结:
-、vue模板中可以通过v-on来绑定事件,比如click点击事件等等
-、vue实例中定义方法可以写在methods中
<div id="app"> <button v-on:click="showMsg2">vue事件绑定</button> <!--v-on: 指令可以简写为@--> <button @click="showMsg2">vue事件绑定2</button> </div> <script> let vm=new Vue({ el:'#app', data:{ msg:'我有一头小毛驴,我从来都不骑' }, methods:{ showMsg2:function () { alert('vue事件绑定2:'+this.msg); } } }); </script>
1、事件绑定v-on:的简写形式是怎样?
事件绑定v-on:指令可以简写为 @事件名
<div id="app"> <button v-on:click="showMsg2">vue事件绑定</button> <!--v-on: 指令可以简写为@--> <button @click="showMsg2">vue事件绑定2</button> </div> <script> let vm=new Vue({ el:'#app', data:{ msg:'我有一头小毛驴,我从来都不骑' }, methods:{ showMsg2:function () { alert('vue事件绑定2:'+this.msg); } } }); </script>
二、事件绑定v-on
博客对应课程的视频位置:
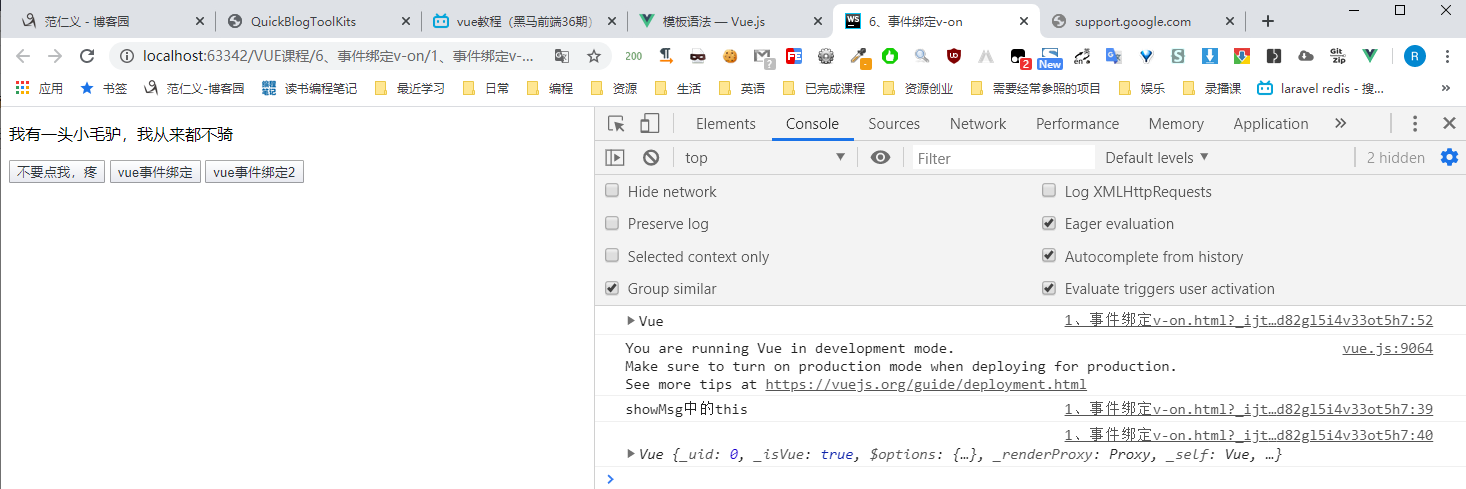
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>6、事件绑定v-on</title> 6 </head> 7 <body> 8 <!-- 9 事件绑定v-on 10 11 vue模板中可以通过v-on来绑定事件,比如click点击事件等等 12 vue实例中定义方法可以写在methods中 13 14 v-on: 指令简写: 15 v-on: 指令可以简写为@ 16 17 --> 18 <div id="app"> 19 <p>{{msg}}</p> 20 <button id="btn">不要点我,疼</button> 21 <!--会报没有alert方法,因为alert是window对象自带的方法,而不是vue--> 22 <!-- <button v-on:click="alert('vue事件绑定')">vue事件绑定</button>--> 23 <!--vue模板中可以通过v-on来绑定事件--> 24 <button v-on:click="showMsg">vue事件绑定</button> 25 <!--v-on: 指令可以简写为@--> 26 <button @click="showMsg2">vue事件绑定2</button> 27 </div> 28 <script src="../js/vue.js"></script> 29 <script> 30 let vm=new Vue({ 31 el:'#app', 32 data:{ 33 msg:'我有一头小毛驴,我从来都不骑' 34 }, 35 methods:{ 36 showMsg:function () { 37 //alert('vue事件绑定'); 38 //如果在vue方法调用vue中的数据,要用this,这里的this就是代表vue实例 39 console.log('showMsg中的this'); 40 console.log(this); 41 alert('vue事件绑定:'+this.msg); 42 }, 43 showMsg2:function () { 44 //alert('vue事件绑定'); 45 //如果在vue方法调用vue中的数据,要用this,这里的this就是代表vue实例 46 // console.log('showMsg中的this'); 47 // console.log(this); 48 alert('vue事件绑定2:'+this.msg); 49 } 50 } 51 }); 52 console.log(vm); 53 54 document.getElementById('btn').onclick=function () { 55 alert('叫你不要点我,你还点!!!'); 56 } 57 </script> 58 </body> 59 </html>