范仁义css3课程---40、box-sizing属性实例
一、总结
一句话总结:
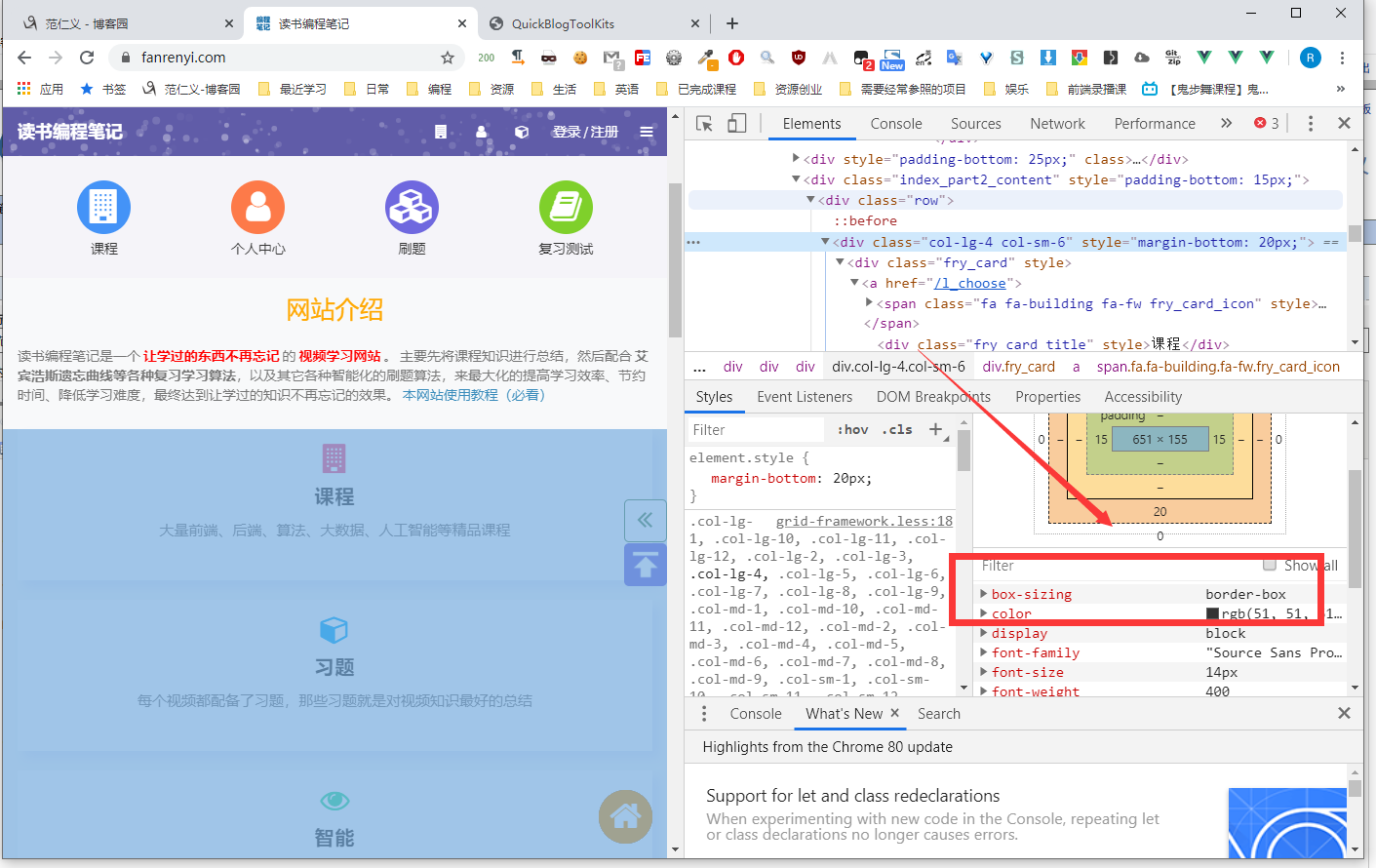
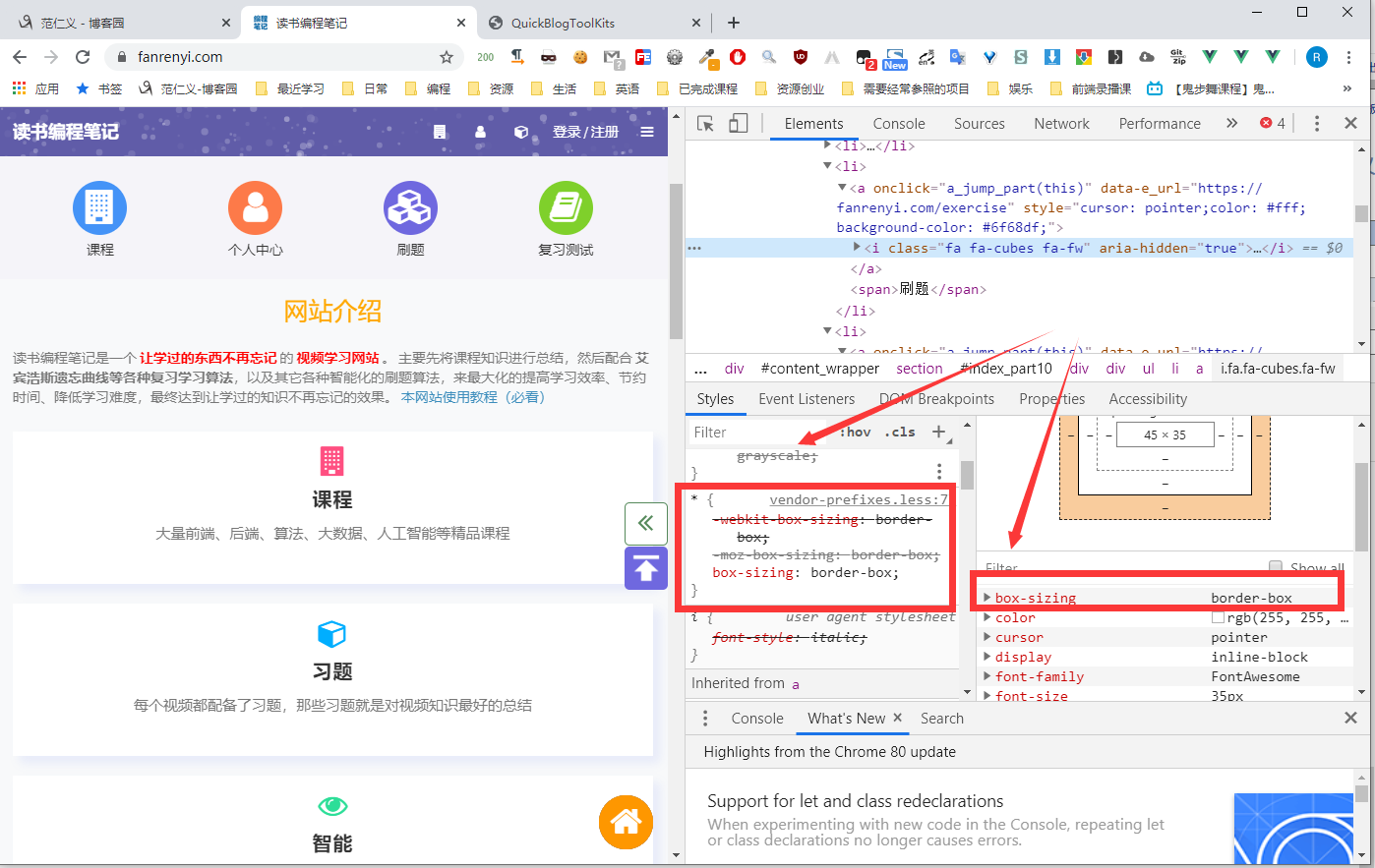
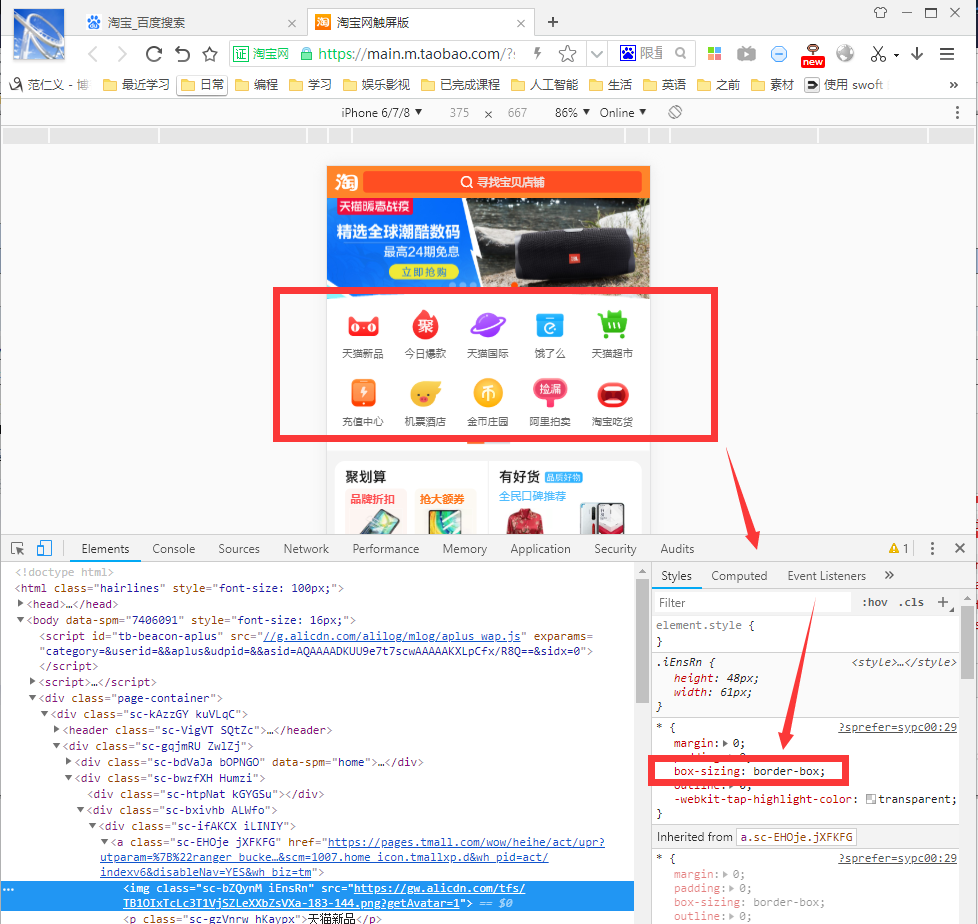
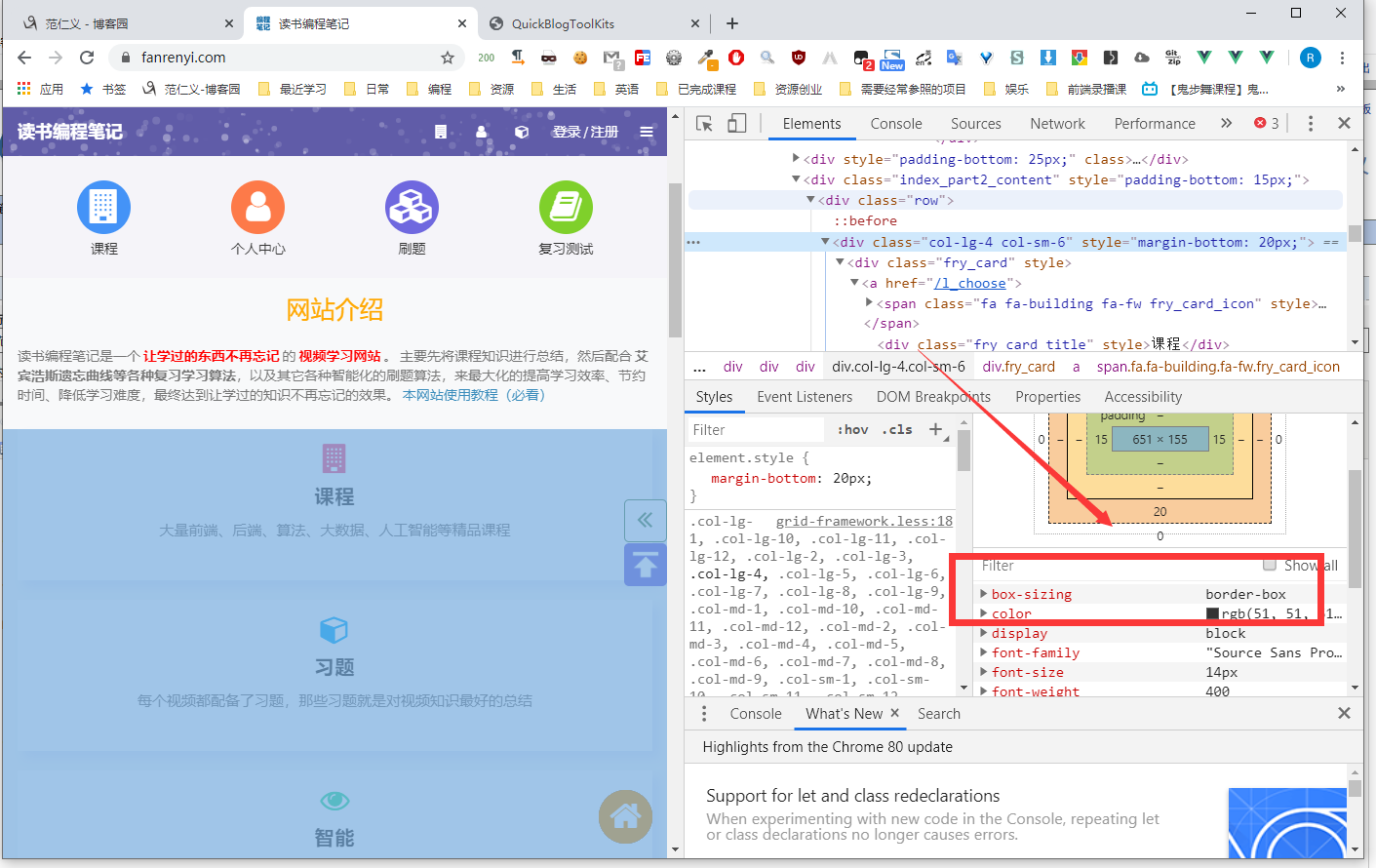
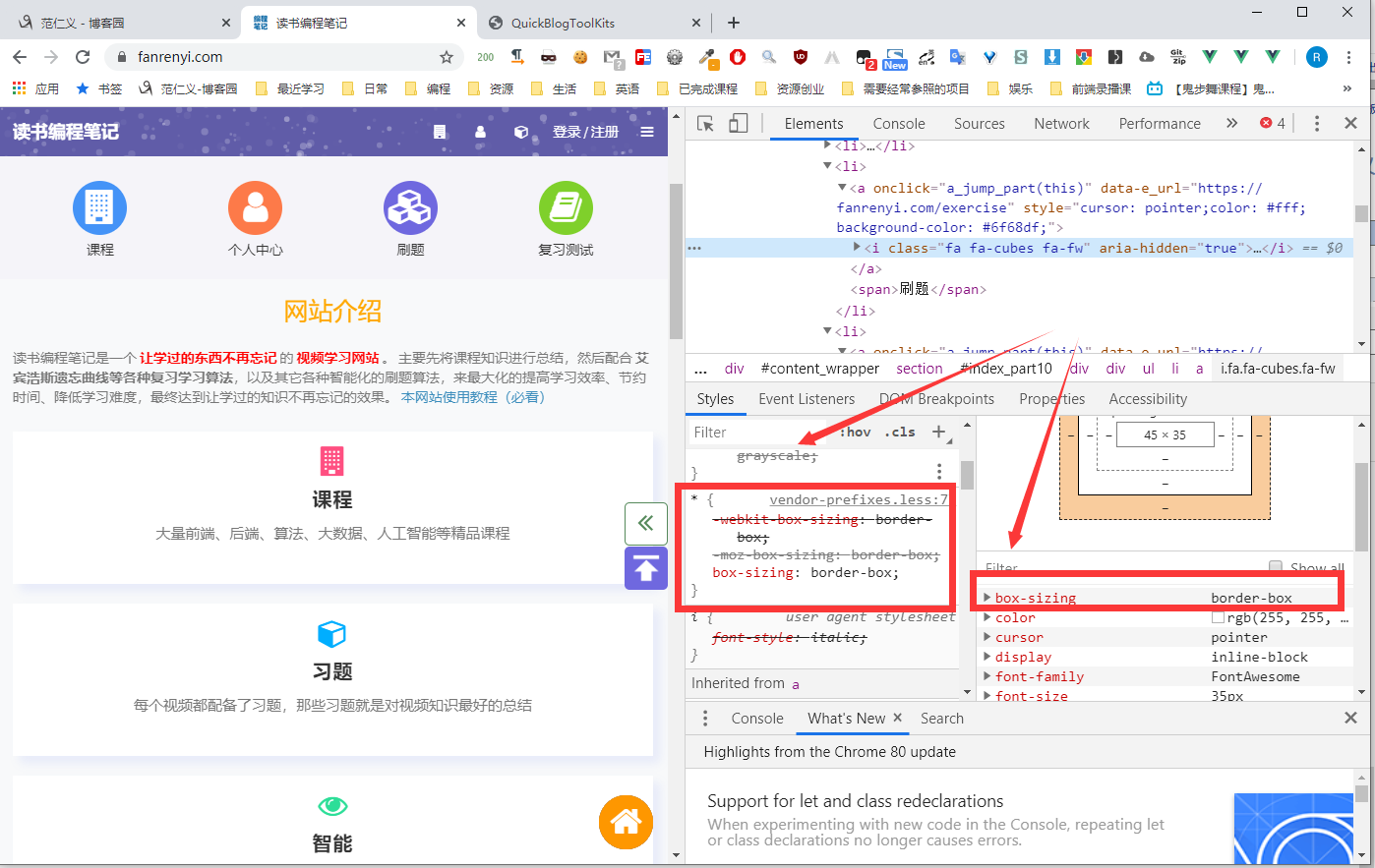
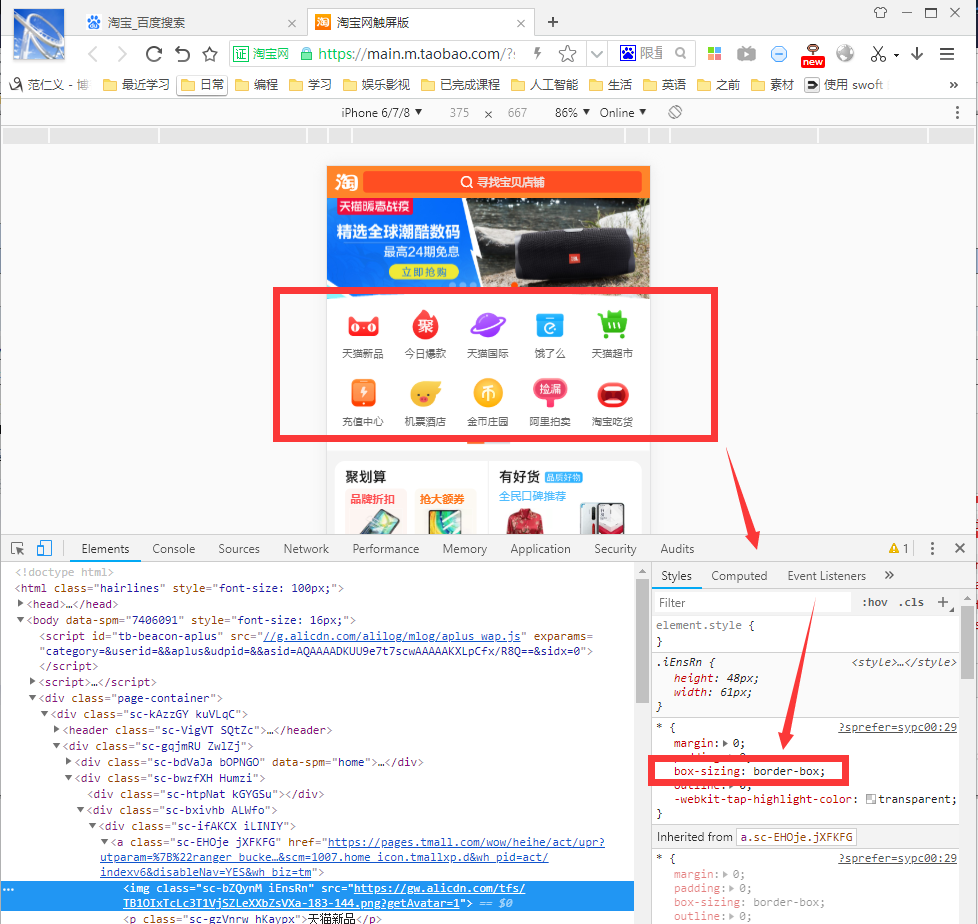
box-sizing属性用的特别多,一般指定盒子为border-box,这样我们设置宽高之后再设置padding和border,就是向内撑,而不是向外加大盒子可见区域的宽高,这样设置之后就不会影响布局和其它元素
二、box-sizing属性实例
博客对应课程的视频位置:40、box-sizing属性实例
https://www.fanrenyi.com/video/10/98



博客对应课程的视频位置:40、box-sizing属性实例
https://www.fanrenyi.com/video/10/98