CSS 清除浮动
一、总结
一句话总结:
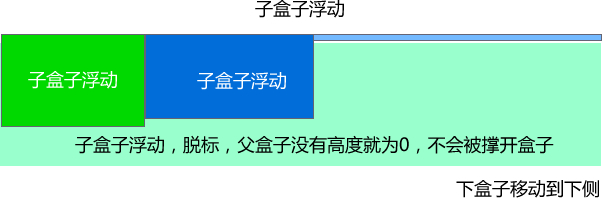
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为 0 的问题(高度塌陷)。
1、为什么要清除浮动?
浮动本质是用来做文字混排效果的,但是拿来做布局用,则会出现一些问题,比如高度塌陷。
二、CSS 清除浮动
转自或参考:CSS 清除浮动
https://www.cnblogs.com/niujifei/p/11212184.html
一、为什么要清除浮动
浮动本质是用来做文字混排效果的,但是拿来做布局用,则会有很多的问题出现。
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响,为了解决这些问题,就需要在该元素中清除浮动,准确地说,并不是清除浮动,而是清除浮动后造成的影响。
二、清除浮动的本质
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为 0 的问题。


三、清除浮动的方法
清除浮动本质叫做闭合浮动更好一些。清除浮动就是把浮动的盒子圈到里面,让父盒子闭合出口和入口不让他们出来影响其他元素。
clear 属性用于清除浮动,其基本语法格式如下:
选择器 {clear:属性值;}
| 属性值 | 描述 |
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
方法1:给父级 div 定义 height
Demo:
1 <style type="text/css"> 2 .div1{background:#000080;border:1px solid red;/*解决代码*/height:200px;} 3 .div2{background:#800080;border:1px solid red;height:100px;margin-top:10px} 4 .left{float:left;width:20%;height:200px;background:#DDD} 5 .right{float:right;width:30%;height:80px;background:#DDD} 6 </style> 7 <div class="div1"> 8 <div class="left">Left</div> 9 <div class="right">Right</div> 10 </div> 11 <div class="div2"> 12 div2 13 </div>
原理:父级 div 手动定义 height,就解决了父级 div 无法自动获取高度的问题。
优点:简单,代码少,容易掌握
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级 div 不一样时,会产生问题。
建议:不推荐使用,只建议高度固定的布局时使用
方法2:结尾处加空 div 标签 clear:both
Demo:
1 <style type="text/css"> 2 .div1{background:#000080;border:1px solid red} 3 .div2{background:#800080;border:1px solid red;height:100px;margin-top:10px} 4 .left{float:left;width:20%;height:200px;background:#DDD} 5 .right{float:right;width:30%;height:80px;background:#DDD} 6 /*清除浮动代码*/ 7 .clearfloat{clear:both} 8 </style> 9 <div class="div1"> 10 <div class="left">Left</div> 11 <div class="right">Right</div> 12 <div class="clearfloat"></div> 13 </div> 14 <div class="div2"> 15 div2 16 </div>
原理:添加一个空 div,利用 CSS 提供的 clear:both 清除浮动,让父级 div 能自动获取高度。
优点:简单,代码少,浏览器支持好,不容易出现怪问题
缺点:如果页面浮动布局多,就要增加很多空 div ,添加很多不必要的标签
建议:不推荐使用,但次方法是以前主要使用的一种清除浮动方法
方法3:使用 after伪元素 和 zoom来清除浮动 (推荐使用)
Demo:
1 <style type="text/css"> 2 .div1{background:#000080;border:1px solid red;} 3 .div2{background:#800080;border:1px solid red;height:100px;margin-top:10px} 4 .left{float:left;width:20%;height:200px;background:#DDD} 5 .right{float:right;width:30%;height:80px;background:#DDD} 6 /*清除浮动代码*/ 7 .clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0} 8 .clearfloat{zoom:1} 9 </style> 10 <div class="div1 clearfloat"> 11 <div class="left">Left</div> 12 <div class="right">Right</div> 13 </div> 14 <div class="div2"> 15 div2 16 </div>
原理:IE8 以上和非 IE 浏览器才支持 :after,原理和方法2相似, zoom(IE专有属性,浏览器骇客) 可解决 IE6,IE7浮动问题。
优点:浏览器支持好,不容易出现怪异问题。
缺点:代码多,需要两句代码结合使用才能让主流浏览器支持。使用 zoom:1触发 hasLayout。
建议:推荐使用,建议定义公共类,来减少 CSS 代码。
方法4:父级 div 定义 overflow:hidden
Demo:
1 <style type="text/css"> 2 .div1{background:#000080;border:1px solid red;/*解决代码*/width:98%;overflow:hidden} 3 .div2{background:#800080;border:1px solid red;height:100px;margin-top:10px;width:98%} 4 .left{float:left;width:20%;height:200px;background:#DDD} 5 .right{float:right;width:30%;height:80px;background:#DDD} 6 </style> 7 <div class="div1"> 8 <div class="left">Left</div> 9 <div class="right">Right</div> 10 </div> 11 <div class="div2"> 12 div2 13 </div>
原理:必须定义 width 或 zoom:1,同时不能定义 height,使用 overflow:hidden 时,浏览器会自动检查浮动区域的高度。
优点:简单,代码少,浏览器支持好。
缺点:不能和 position 配合使用,因为超付的尺寸的会被隐藏。
建议:只推荐没有使用 position 或对 overflow:hidden 理解深刻的朋友使用。
方法5:父级 div 定义 overflow:auto
Demo:
1 <style type="text/css"> 2 .div1{background:#000080;border:1px solid red;/*解决代码*/width:98%;overflow:auto} 3 .div2{background:#800080;border:1px solid red;height:100px;margin-top:10px;width:98%} 4 .left{float:left;width:20%;height:200px;background:#DDD} 5 .right{float:right;width:30%;height:80px;background:#DDD} 6 </style> 7 <div class="div1"> 8 <div class="left">Left</div> 9 <div class="right">Right</div> 10 </div> 11 <div class="div2"> 12 div2 13 </div>
原理:必须定义 width 或 zoom:1,同时不能定义 height,使用 overflow:auto 时,浏览器会自动检查浮动区域的高度。
优点:简单、代码少、浏览器支持好。
缺点:内部宽高超过父级 div 时,会出现滚动条。
建议:不推荐使用,除非需要出现滚动条或者确保不会滚动条的时候才使用。
方法6:父级 div 也一起浮动
Demo:
1 <style type="text/css"> 2 .div1{background:#000080;border:1px solid red;/*解决代码*/width:98%;margin-bottom:10px;float:left} 3 .div2{background:#800080;border:1px solid red;height:100px;width:98%;/*解决代码*/clear:both} 4 .left{float:left;width:20%;height:200px;background:#DDD} 5 .right{float:right;width:30%;height:80px;background:#DDD} 6 </style> 7 <div class="div1"> 8 <div class="left">Left</div> 9 <div class="right">Right</div> 10 </div> 11 <div class="div2"> 12 div2 13 </div>
原理:所有代码一起浮动。就变成了一个整体。
优点:没有优点。
缺点:会产生新的浮动问题。
建议:不推荐使用,只做了解。
方法7:父级 div 定义 display:table
Demo:
1 <style type="text/css"> 2 .div1{background:#000080;border:1px solid red;/*解决代码*/width:98%;display:table;margin-bottom:10px;} 3 .div2{background:#800080;border:1px solid red;height:100px;width:98%;} 4 .left{float:left;width:20%;height:200px;background:#DDD} 5 .right{float:right;width:30%;height:80px;background:#DDD} 6 </style> 7 <div class="div1"> 8 <div class="left">Left</div> 9 <div class="right">Right</div> 10 </div> 11 <div class="div2"> 12 div2 13 </div>
原理:将 div 属性变成表格。
优点:没有优点。
确点:会产出新的未知问题。
建议:不推荐使用,只做了解。
方法8:结尾处加 br 标签 clear:both
Demo:
1 <style type="text/css"> 2 .div1{background:#000080;border:1px solid red;margin-bottom:10px;zoom:1} 3 .div2{background:#800080;border:1px solid red;height:100px} 4 .left{float:left;width:20%;height:200px;background:#DDD} 5 .right{float:right;width:30%;height:80px;background:#DDD} 6 .clearfloat{clear:both} 7 </style> 8 <div class="div1"> 9 <div class="left">Left</div> 10 <div class="right">Right</div> 11 <br class="clearfloat" /> 12 </div> 13 <div class="div2"> 14 div2 15 </div>
原理:父级 div 定义 zoom:1 来解决IE浮动问题,结尾处加 br 标签 clear:both
建议:不推荐使用,只做了解
方法9:使用 before 和 after 双伪元素清除浮动(推荐使用)
Demo:
1 <style type="text/css"> 2 .div1{background:#000080;border:1px solid red;} 3 .div2{background:#800080;border:1px solid red;height:100px;margin-top:10px} 4 .left{float:left;width:20%;height:200px;background:#DDD} 5 .right{float:right;width:30%;height:80px;background:#DDD} 6 /*清除浮动代码*/ 7 .clearfix:before,.clearfix:after { 8 content:""; 9 display:table; /* 这句话可以出发BFC BFC可以清除浮动 */ 10 } 11 .clearfix:after { 12 clear:both; 13 } 14 .clearfix { 15 *zoom:1; 16 } 17 </style> 18 <div class="div1 clearfloat"> 19 <div class="left">Left</div> 20 <div class="right">Right</div> 21 </div> 22 <div class="div2"> 23 div2 24 </div>
原理:同方法2
优点:代码更简洁
缺点:由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
建议:推荐使用,完美
更多的知识请参考这篇文章:清除浮动