范仁义css3课程---23、浮动小实例
一、总结
一句话总结:
使用浮动可以很方便的做出两栏或者多栏布局,我们需要注意解决浮动造成的高度塌陷问题
二、浮动小实例(div布局实例)
博客对应课程的视频位置:23、浮动小实例
https://www.fanrenyi.com/video/10/61

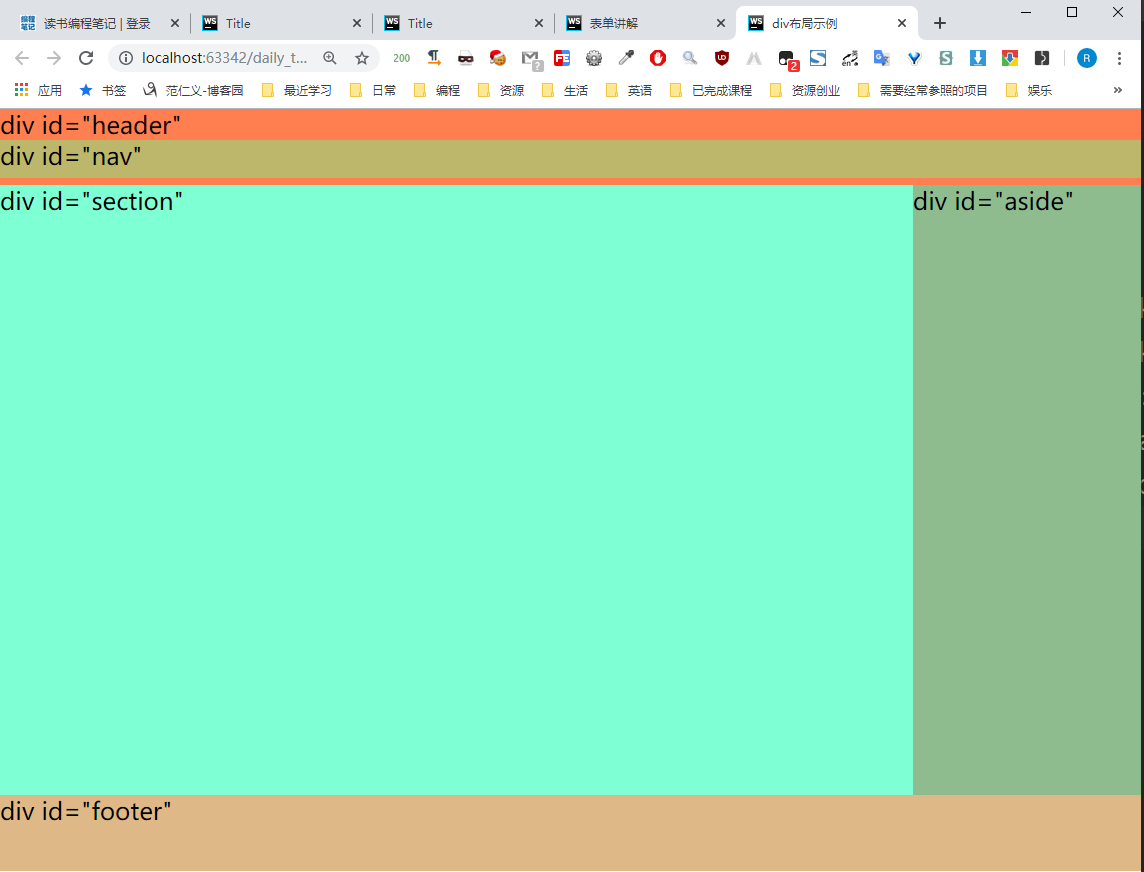
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>div布局示例</title> 6 <style type="text/css"> 7 *{margin: 0;} 8 body{height: 508px;} 9 #header{width: 100%;height: 10%;background-color:coral;} 10 #section{width: 80%;height: 80%;background-color: aquamarine;float: left;} 11 #aside{width: 20%;height: 80%;float: left;background-color: darkseagreen;} 12 #footer{width: 100%;height: 10%;float: left;background-color: burlywood;} 13 #nav{width: 100%;height: 50%;background-color: darkkhaki;} 14 </style> 15 </head> 16 <body style="margin: 0;height: 508px"> 17 <div id="header">div id="header" 18 <div id="nav">div id="nav"</div> 19 </div> 20 <div id="section">div id="section"</div> 21 <div id="aside">div id="aside"</div> 22 <div id="footer">div id="footer"</div> 23 24 </body> 25 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>23、浮动小实例</title> 6 <style> 7 .header{ 8 width: 1000px; 9 height: 100px; 10 background-color: lightgoldenrodyellow; 11 margin: 0 auto; 12 } 13 .main_content{ 14 width: 1000px; 15 height: 400px; 16 background-color: lightgray; 17 margin: 10px auto; 18 } 19 .left_content{ 20 width: 750px; 21 height: 400px; 22 background-color: orange; 23 float: left; 24 margin-right: 10px; 25 } 26 .right_content{ 27 width: 240px; 28 height: 400px; 29 background-color: red; 30 float: left; 31 } 32 .footer{ 33 width: 1000px; 34 height: 150px; 35 background-color: lightcyan; 36 margin: 0 auto; 37 } 38 .part1{ 39 width: 250px; 40 height: 400px; 41 background-color: blue; 42 float: left; 43 } 44 .part2{ 45 width: 250px; 46 height: 400px; 47 background-color: blueviolet; 48 float: left; 49 } 50 .part2{ 51 width: 250px; 52 height: 400px; 53 background-color: yellowgreen; 54 float: left; 55 } 56 </style> 57 </head> 58 <body> 59 <div class="header">头部</div> 60 <div class="main_content"> 61 <div class="left_content"> 62 <div class="part1"></div> 63 <div class="part2"></div> 64 <div class="part3"></div> 65 </div> 66 <div class="right_content">right_content</div> 67 </div> 68 <div class="footer"> 69 尾部 70 </div> 71 </body> 72 </html>
三、课程代码

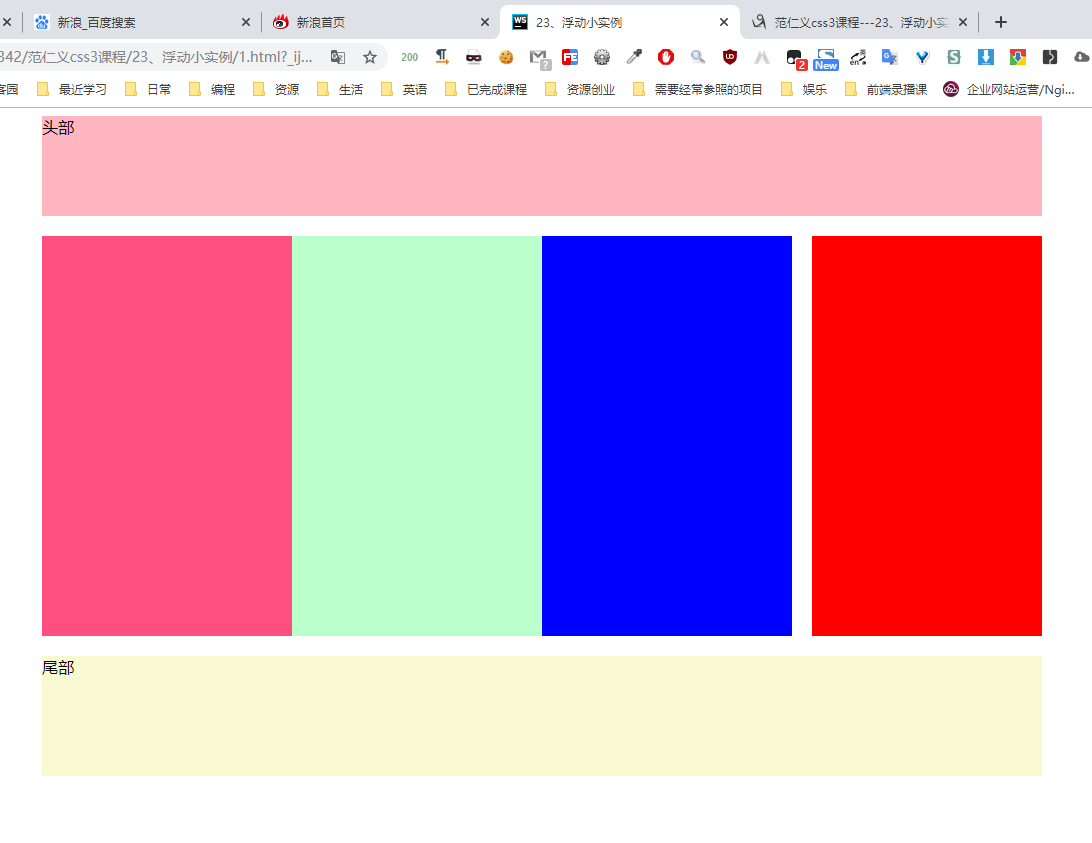
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>23、浮动小实例</title> 6 <style> 7 .header{ 8 width: 1000px; 9 height: 100px; 10 background-color: lightpink; 11 margin: 0 auto; 12 } 13 .main_content{ 14 width: 1000px; 15 height: 400px; 16 background-color: white; 17 margin: 20px auto; 18 } 19 .footer{ 20 width: 1000px; 21 height: 120px; 22 background-color: lightgoldenrodyellow; 23 margin: 0 auto; 24 } 25 .left_content{ 26 width: 750px; 27 height: 400px; 28 background-color: orange; 29 float: left; 30 margin-right: 20px; 31 } 32 .sidebar{ 33 width: 230px; 34 height: 400px; 35 background-color: red; 36 float: right; 37 } 38 .part1{ 39 width: 250px; 40 height: 400px; 41 float: left; 42 background-color: #ff4f81; 43 } 44 .part2{ 45 width: 250px; 46 height: 400px; 47 float: left; 48 background-color: #bbffcc; 49 } 50 .part3{ 51 width: 250px; 52 height: 400px; 53 float: left; 54 background-color: blue; 55 } 56 </style> 57 </head> 58 <body> 59 <div class="header">头部</div> 60 <div class="main_content"> 61 <div class="left_content"> 62 <div class="part1"></div> 63 <div class="part2"></div> 64 <div class="part3"></div> 65 </div> 66 <div class="sidebar"></div> 67 </div> 68 <div class="footer">尾部</div> 69 </body> 70 </html>