前言
-
iOS 常见的几种架构:
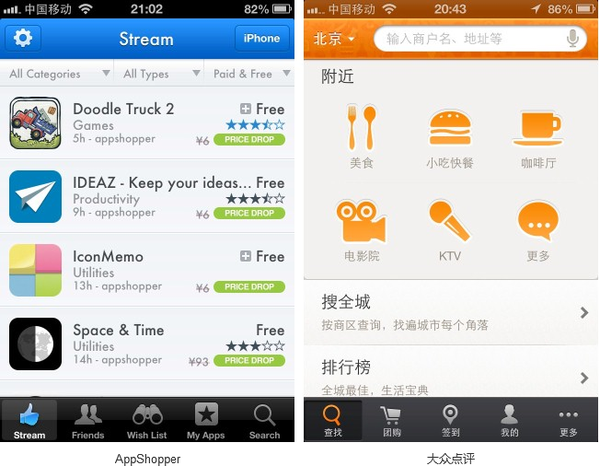
- 标签式 Tab Menu
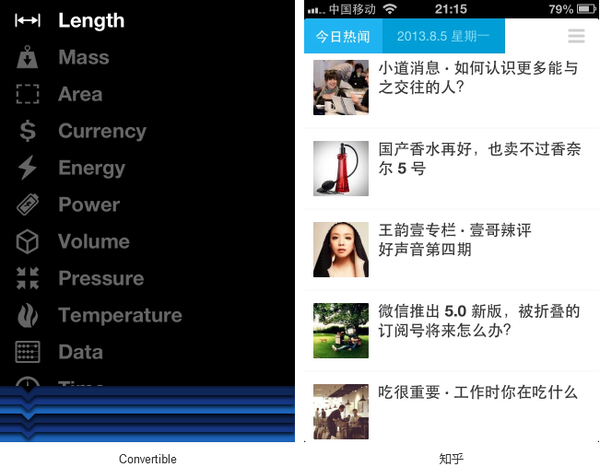
- 列表式 List Menu
- 抽屉式 Drawer
- 瀑布式 Waterfall
- 跳板式 Springborad
- 陈列馆式 Gallery
- 旋转木马式 Carousel
- 点聚式 Plus
1、标签式
-
优点:
-
1、清楚当前所在的入口位置
-
2、轻松在各入口间频繁跳转且不会迷失方向
-
3、直接展现最重要入口的内容信息

-
-
缺点:
-
功能入口过多时,该模式显得笨重不实用

-
2、列表式
-
优点:
-
1、层次展示清晰
-
2、可展示内容较长的标题
-
3、可展示标题的次级内容

-
-
缺点:
-
1、同级内容过多时,用户浏览容易产生疲劳
-
2、排版灵活性不是很高
-
3、只能通过排列顺序、颜色来区分各入口重要程度

-
3、抽屉式
-
优点:
-
1、兼容多种模式
-
2、扩展性好

-
-
缺点:
-
1、隐藏框架中其他入口
-
2、对入口交互的功能可见性(affordance)要求高


-
3.1 抽屉式架构简单实现
-
ViewController.m
#import "ViewController.h" #import "QCMainViewController.h" #import "QCDrawerViewController.h" // 设定抽屉视图的宽度 #define DRAWER_VC_WIDTH ((self.view.bounds.size.width * 3) / 4) @interface ViewController () @property (nonatomic, strong) QCMainViewController *mainVC; @property (nonatomic, strong) UINavigationController *mainNVC; @property (nonatomic, strong) QCDrawerViewController *drawerVC; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 添加主视图 self.mainVC = [[QCMainViewController alloc] init]; self.mainNVC = [[UINavigationController alloc] initWithRootViewController:self.mainVC]; [self addChildViewController:self.mainNVC]; [self.view addSubview:self.mainNVC.view]; // 添加抽屉视图 self.drawerVC = [[QCDrawerViewController alloc] init]; self.drawerVC.view.frame = CGRectMake(-DRAWER_VC_WIDTH, 0, DRAWER_VC_WIDTH, self.view.bounds.size.height); [self addChildViewController:self.drawerVC]; [self.view addSubview:self.drawerVC.view]; // 抽屉视图显示/隐藏回调 __weak typeof(self) weakSelf = self; self.mainVC.myBlock = ^(BOOL isPush){ CGRect mainNVCFrame = weakSelf.self.mainNVC.view.bounds; CGRect drawerVCFrame = weakSelf.self.drawerVC.view.bounds; mainNVCFrame.origin.x = isPush ? DRAWER_VC_WIDTH : 0; drawerVCFrame.origin.x = isPush ? 0 : -DRAWER_VC_WIDTH; [UIView animateWithDuration:0.5 animations:^{ weakSelf.mainNVC.view.frame = mainNVCFrame; weakSelf.drawerVC.view.frame = drawerVCFrame; }]; }; } @end -
QCMainViewController.h
#import <UIKit/UIKit.h> @interface QCMainViewController : UIViewController @property (nonatomic, copy) void (^myBlock)(BOOL); @end -
QCMainViewController.m
#import "QCMainViewController.h" @interface QCMainViewController () @property (nonatomic, assign, getter = isPush) BOOL push; @end @implementation QCMainViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor yellowColor]; self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithTitle:@"抽屉" style:UIBarButtonItemStylePlain target:self action:@selector(pushDrawer)]; // 功能测试 for (NSUInteger i = 0; i < 5; i++) { UIButton *btn = [[UIButton alloc] init]; [self.view addSubview:btn]; btn.frame = CGRectMake(20, 200 + i * 60, 100, 50); btn.tag = i +1; [btn setTitle:[NSString stringWithFormat:@"按钮 %li", i + 1] forState:UIControlStateNormal]; [btn setTitleColor:[UIColor redColor] forState:UIControlStateNormal]; [btn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside]; } } // 功能测试 - (void)btnClick:(UIButton *)btn { NSLog(@"按钮 %li", btn.tag); } // 抽屉视图显示/隐藏 - (void)pushDrawer { self.push = !self.isPush; if (self.myBlock != nil) { self.myBlock(self.isPush); } } // 触摸手势抽屉视图显示/隐藏 - (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event { if (self.isPush) { [self pushDrawer]; } } @end -
QCDrawerViewController.m
#import "QCDrawerViewController.h" @interface QCDrawerViewController () @end @implementation QCDrawerViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor blueColor]; // 功能测试 for (NSUInteger i = 0; i < 5; i++) { UIButton *btn = [[UIButton alloc] init]; [self.view addSubview:btn]; btn.frame = CGRectMake(20, 200 + i * 60, 100, 50); btn.tag = i +1; [btn setTitle:[NSString stringWithFormat:@"功能 %li", i + 1] forState:UIControlStateNormal]; [btn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside]; } } // 功能测试 - (void)btnClick:(UIButton *)btn { NSLog(@"功能 %li", btn.tag); } @end -
效果


3.2 抽屉式架构第三方框架实现
-
第三方框架 GitHub 地址
-
效果


4、瀑布式
-
优点:
-
1、浏览时产生流畅体验

-
-
缺点:
-
1、缺乏对整体内容的体积感,容易发生空间位置迷失
-
2、浏览一段时间后,容易产生疲劳感

-
5、跳板式
-
优点:
-
1、清晰展现各入口
-
2、容易记住各入口位置,方便快速找到

-
-
缺点:
-
1、无法在多入口间灵活跳转,不适合多任务操作
-
2、容易形成更深的路径
-
3、不能直接展现入口内容
-
4、不能显示太多入口次级内容

-
6、陈列馆式
-
优点:
-
1、直观展现各项内容
-
2、方便浏览经常更新的内容

-
-
缺点:
-
1、不适合展现顶层入口框架
-
2、容易形成界面内容过多,显得杂乱
-
3、设计效果容易呆板

-
7、旋转木马式
-
优点:
-
1、单页面内容整体性强
-
2、线性的浏览方式有顺畅感、方向感

-
-
缺点:
-
1、不适合展示过多页面
-
2、不能跳跃性地查看间隔的页面,只能按顺序查看相邻的页面
-
3、由于各页面内容结构相似,容易忽略后面的内容

-
8、点聚式
-
优点:
-
1、灵活
-
2、展示方式有趣
-
3、使界面更开阔

-
-
缺点:
-
1、隐藏框架中其他入口
-
2、对入口交互的功能可见性(affordance)要求高


-