1、微信支付申请
1.1 微信 APP 支付申请步骤
- APP 支付:APP 支付又称移动端支付,是商户通过在移动端应用 APP 中集成开放 SDK 调起微信支付模块完成支付的模式。
1.1.1 第 1 阶段
-
1、注册微信开放平台帐号,注册成为微信开放平台开发者。

-
2、认证开发者资质,开发者资质认证通过后才可申请微信支付,申请审核服务费:300 元/次(年)。


-
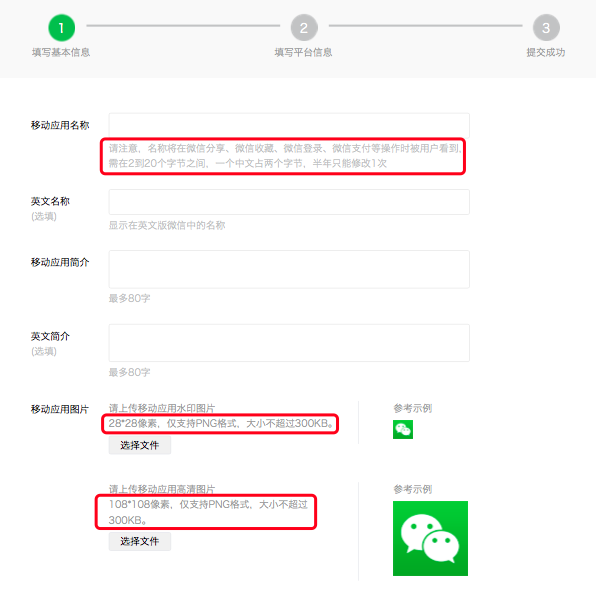
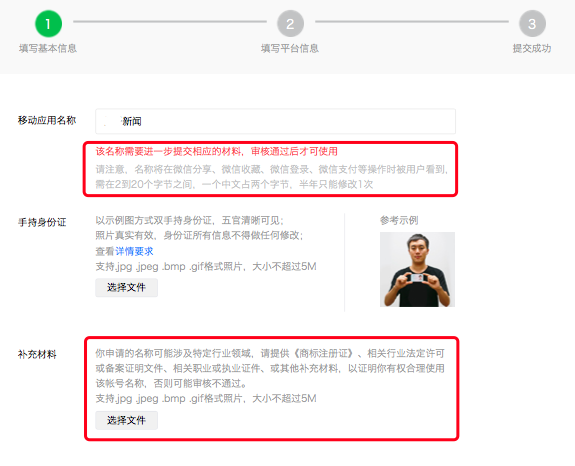
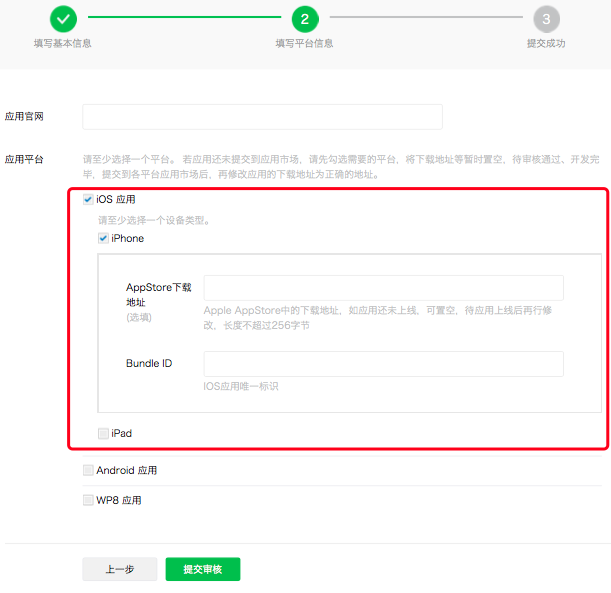
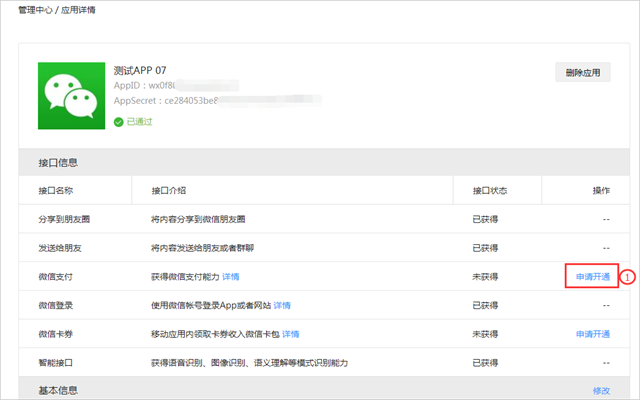
3、创建 APP 并提交审核,提交你的 APP 基本信息,通过开放平台应用审核,以获得 AppID。



-
微信认证审核时间在 7 个工作日左右。
1.1.2 第 2 阶段
-
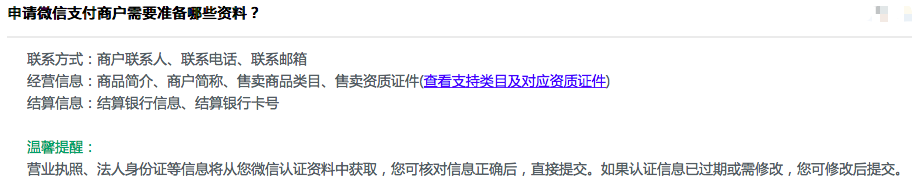
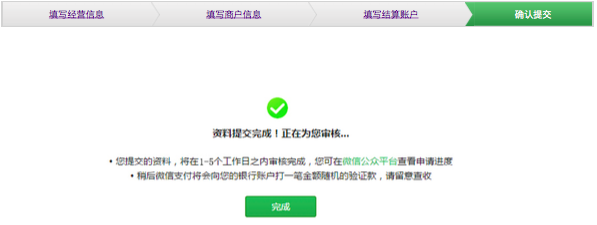
1、提交资料申请微信支付,申请成功后可以在 APP 中调用微信支付来付款。






-
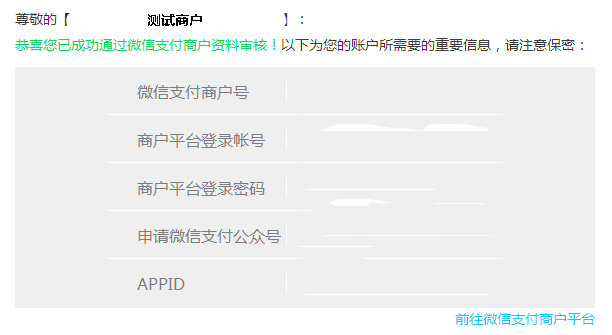
商户在微信公众平台(申请扫码支付、公众号支付)或开放平台(申请APP支付)按照相应提示,申请相应微信支付模式。微信支付工作人员审核资料无误后开通相应的微信支付权限。微信支付申请审核通过后,商户在申请资料填写的邮箱中收取到由微信支付小助手发送的邮件,此邮件包含开发时需要使用的支付账户信息。


-
邮件中的账户参数与接口API参数对应关系:

-
-
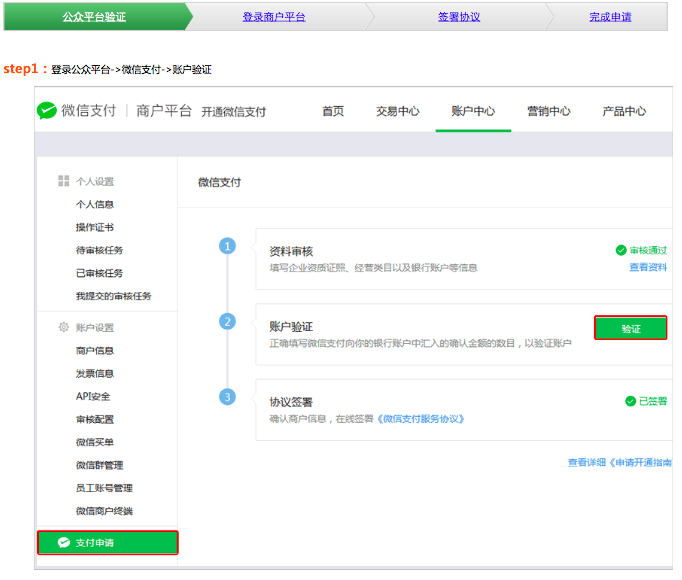
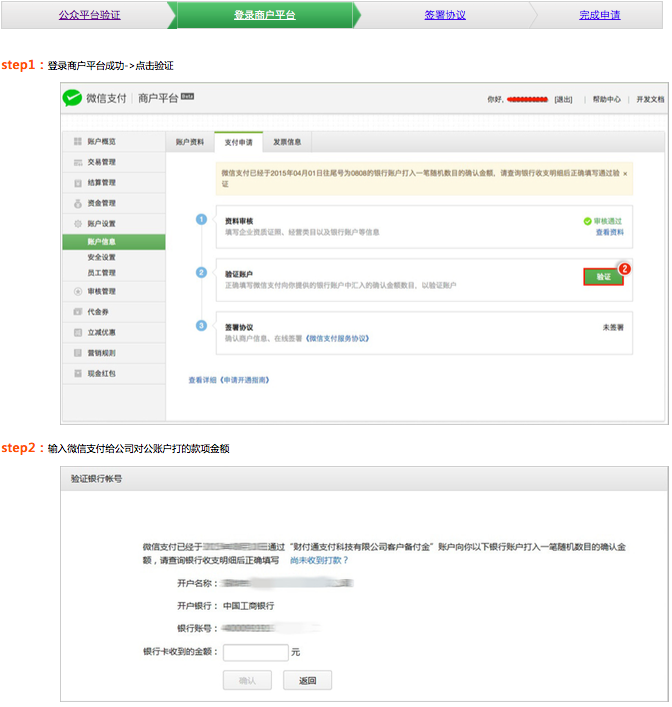
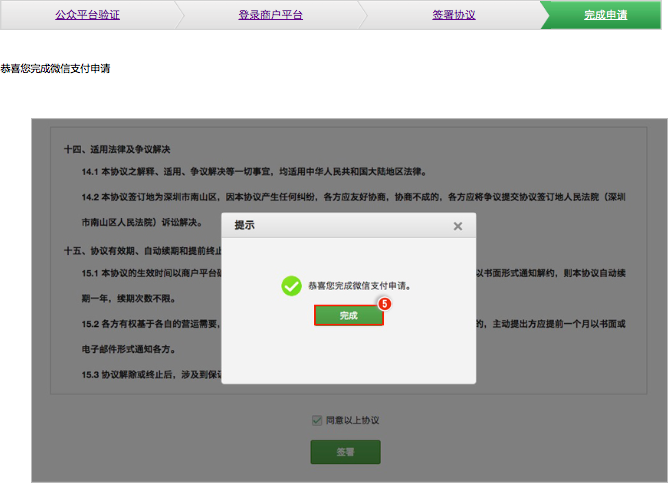
2、开户成功,登录商户平台进行验证,平台帐户密码请查看收到的开户邮件,验证款项(随机金额)请查收你的结算帐户。




-
约 1~5 个工作日。
1.1.3 第 3 阶段
-
2、启动设计和开发,支付接口已可以在开发环境下调用调试。
-
成功接入微信支付。
1.2 微信 APP 支付相关说明
1.2.1 支付账户
-
商户在微信公众平台(申请扫码支付、公众号支付)或开放平台(申请APP支付)按照相应提示,申请相应微信支付模式。微信支付工作人员审核资料无误后开通相应的微信支付权限。微信支付申请审核通过后,商户在申请资料填写的邮箱中收取到由微信支付小助手发送的邮件,此邮件包含开发时需要使用的支付账户信息。
-
账户参数说明:

1.2.2 协议规则
-
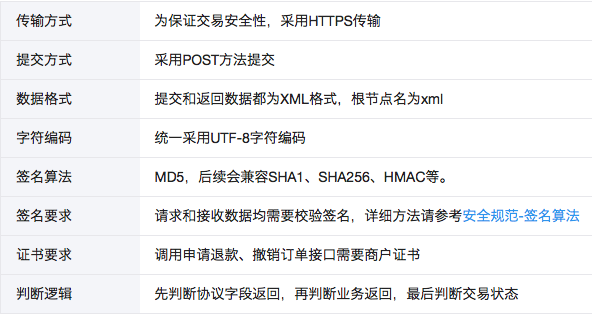
商户接入微信支付,调用API必须遵循以下规则:

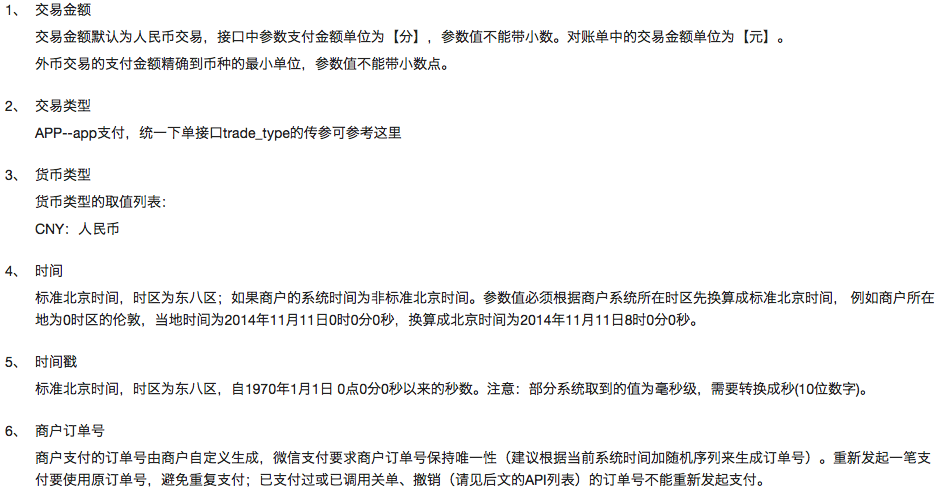
1.2.3 参数规定
-
参数规定:

1.2.4 安全规范
-
- 签名算法
- 生成随机数算法
- 商户证书
- 商户回调API安全
1.2.5 业务流程
-
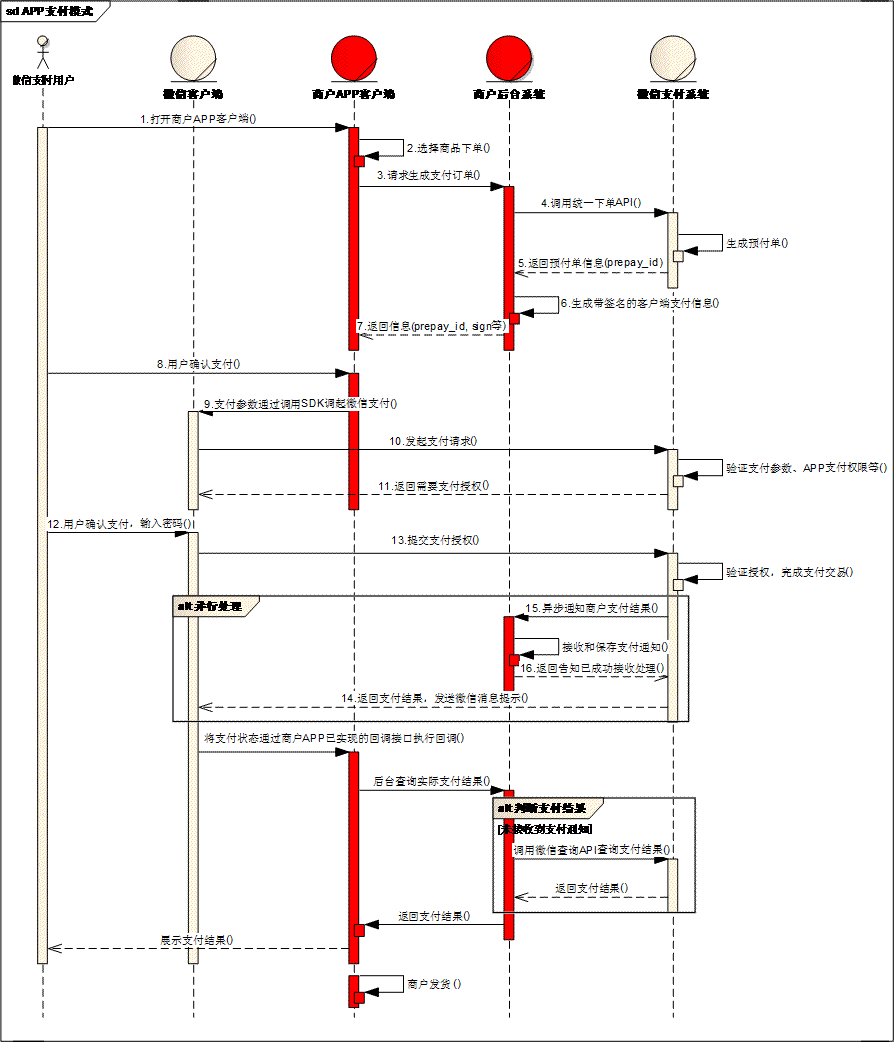
以下是交互时序图,统一下单API、支付结果通知API和查询订单API等都涉及签名过程,调用都必须在商户服务器端完成。

-
商户系统和微信支付系统主要交互说明:
- 步骤1:用户在商户 APP 中选择商品,提交订单,选择微信支付。
- 步骤2:商户后台收到用户支付单,调用微信支付统一下单接口。参见【统一下单 API】。
- 步骤3:统一下单接口返回正常的 prepay_id,再按签名规范重新生成签名后,将数据传输给 APP。参与签名的字段名为 appId,partnerId,prepayId,nonceStr,timeStamp,package。注意:package 的值格式为 Sign=WXPay。
- 步骤4:商户 APP 调起微信支付。api 参见本章节【app 端开发步骤说明】
- 步骤5:商户后台接收支付通知。api 参见【支付结果通知 API】
- 步骤6:商户后台查询支付结果。,api 参见【查询订单API】
1.2.6 API 列表
1.2.7 验收流程
2、微信 APP 支付开发
-
说明:
-
商户服务端:
- 负责生成订单及签名,及接受支付异步通知。
-
APP 客户端:
- 负责使用服务端传来的订单信息调用微信支付接口,及根据 SDK 同步返回的支付结果展示结果页。
-
服务端接入:
- API 密钥必须放在商户服务端,签名过程必须放在商户服务端。
-
2.1 微信 APP 支付集成设置
-
1、下载 iOS 端开发工具包 WeChatSDK,并添加到创建的工程中。WeChatSDK 中有 5 个文件,分别为:
libWeChatSDK.a // 静态库文件 WechatAuthSDK.h // 微信登陆等接口 WXApi.h // 所有 Api 接口 WXApiObject.h // Api 对象,包含所有接口和对象数据定义 README.txt // 所有版本的使用说明 -
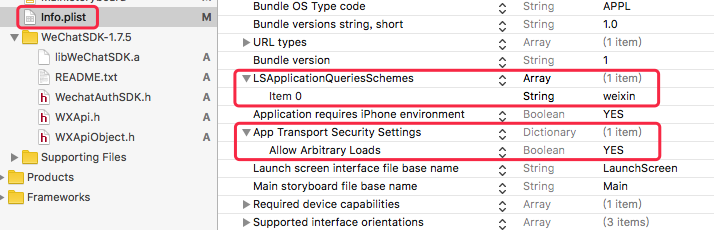
2、iOS 9 + 系统策略更新,限制了 http 协议的访问,此外应用需要在 “Info.plist” 中将要使用的 URL Schemes 列为白名单,才可正常检查其他应用是否安装。
-
受此影响,当你的应用在 iOS 9 + 中需要使用微信 SDK 的相关能力(分享、收藏、支付、登录等)时,需要在 “Info.plist” 里增加如下代码:
<key>LSApplicationQueriesSchemes</key> <array> <string>weixin</string> </array> <key>NSAppTransportSecurity</key> <dict> <key>NSAllowsArbitraryLoads</key> <true/> </dict>
-
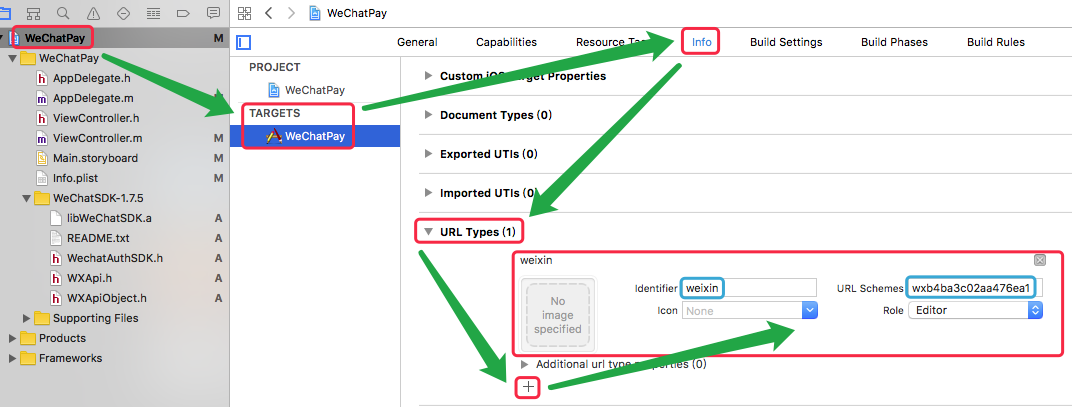
商户在微信开放平台申请开发 APP 应用后,微信开放平台会生成 APP 的唯一标识 APPID。在 Xcode 中打开项目,设置项目属性中的 URL Schemes 为您的 APPID。在 项目设置 => TARGETS => Info => URL Types 中点击加号按钮添加。

-
-
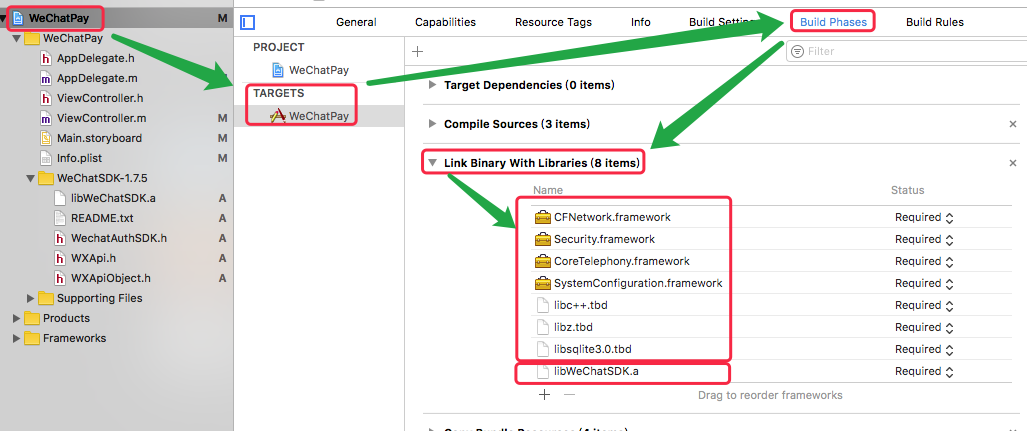
3、添加 SDK 的依赖库和框架。在 项目设置 => TARGETS => Build Phases => Link Binary With Libraries 中依次添加 README.txt 说明文档中提及的以下库或框架:
SystemConfiguration.framework CoreTelephony.framework Security.framework CFNetwork.framework libz.dylib libsqlite3.0.dylib libWeChatSDK.a // 导入 SDK 时已自动添加- 另外还需要添加官方没有提到的下列依赖库:
libc++.tbd
-
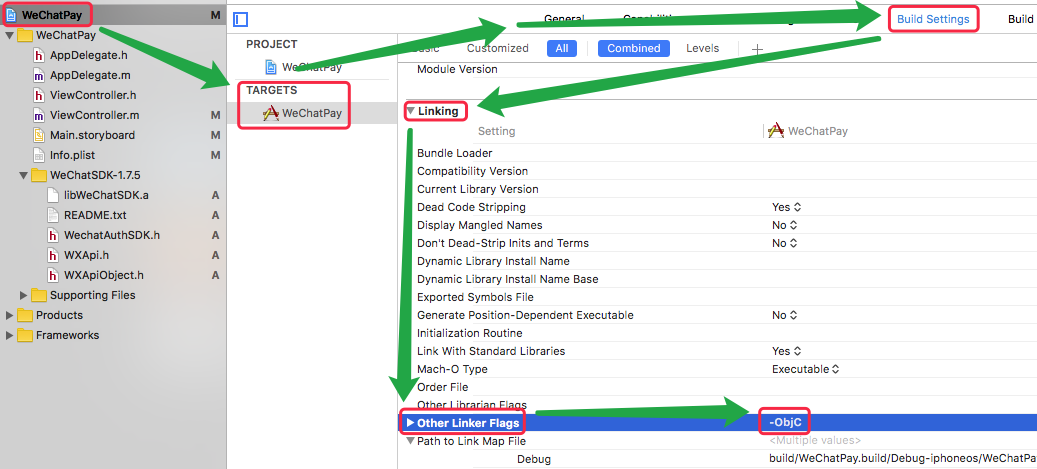
4、如果接入微信的 sdk,在 delegate 里加入这句注册代码 WXApi registerApp: 运行后程序就崩溃,原因是库里用了某个类的扩展,编译时这些扩展没有编译,所以崩溃的。只需要在 项目设置 => TARGETS => Build Settings => Linking => Other Linker Flags 中添加上 -ObjC 即可,注意 O 和 C 都为大写。

2.2 微信 APP 支付集成
-
详细代码见 GitHub
-
Objective-C
-
AppDelegate.m
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // 向微信终端程序注册第三方应用 APPID: wxb4ba3c02aa476ea1 [WXApi registerApp:@"wxb4ba3c02aa476ea1" withDescription:@"QWeChatPayDemo 1.0"]; return YES; } // 微信支付回调,当用户通过其他应用启动本应用时,会回调这个方法 // NS_DEPRECATED_IOS(2_0, 9_0) - (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url { return [WXApi handleOpenURL:url delegate:self]; } // NS_DEPRECATED_IOS(2_0, 9_0) - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { return [WXApi handleOpenURL:url delegate:self]; } // NS_AVAILABLE_IOS(9_0) 9.0 以后使用新 API 接口 - (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString*, id> *)options { return [WXApi handleOpenURL:url delegate:self]; } - (void)onResp:(BaseResp *)resp { if([resp isKindOfClass:[PayResp class]]){ // 支付返回结果,实际支付结果需要去微信服务器端查询 NSString *strMsg; switch (resp.errCode) { case WXSuccess: strMsg = @"支付成功!"; NSLog(@"支付成功:retcode = %d", resp.errCode); break; default: strMsg = [NSString stringWithFormat:@"支付失败!retcode = %d, retstr = %@", resp.errCode, resp.errStr]; NSLog(@"支付失败:retcode = %d, retstr = %@", resp.errCode, resp.errStr); break; } // 显示提示信息 UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"支付结果" message:strMsg preferredStyle:UIAlertControllerStyleAlert]; [self.window.rootViewController presentViewController:alert animated:YES completion:^{ dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.5 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ [alert dismissViewControllerAnimated:YES completion:nil]; }); }]; } } -
ViewController.m
// 判断是否安装了微信 if (![WXApi isWXAppInstalled]) { NSLog(@"没有安装微信"); return; } // 判断是否支持微信支付 if (![WXApi isWXAppSupportApi]) { NSLog(@"不支持微信支付"); return; } NSMutableDictionary *params = [NSMutableDictionary dictionary]; // 在此设置商户服务端需要的参数 params[WXTOTALFEE] = @"1"; params[WXEQUIPMENTIP] = [self fetchIPAddress]; // 向商户微信支付服务器端请求微信预支付信息 AFHTTPSessionManager *sessionManager = [AFHTTPSessionManager manager]; [sessionManager POST:QCUrlUserWeChatPay parameters:params progress:nil success:^(NSURLSessionDataTask * _Nonnull task, id _Nullable responseObject) { // 解析商户微信支付服务器端返回的数据,获得预支付信息和签名等 NSLog(@"responseObject = %@",responseObject); if (responseObject != nil) { // 发起微信支付 PayReq *request = [[PayReq alloc] init]; // 设置参数 request.openID = [responseObject objectForKey:WXAPPID]; request.partnerId = [responseObject objectForKey:WXMCHID]; request.prepayId= [responseObject objectForKey:WXPREPAYID]; request.nonceStr= [responseObject objectForKey:WXNONCESTR]; request.timeStamp= [[responseObject objectForKey:@"timestamp"] intValue]; request.package = @"Sign=WXPay"; request.sign = [responseObject objectForKey:@"sign"]; NSLog(@"%@--%@--%@--%@--%@--%d--%@",request.openID,request.partnerId,request.prepayId, request.package,request.nonceStr,request.timeStamp,request.sign); // 调用微信发起支付 [WXApi sendReq:request]; } } failure:^(NSURLSessionDataTask * _Nullable task, NSError * _Nonnull error) { NSLog(@"向商户微信支付服务器端请求预支付信息失败:%@", error.localizedDescription); }];
-