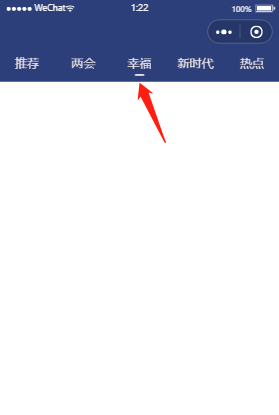
效果如下图:

.nav-item.active{
position: relative;
}
.nav-item.active:after {
content: " ";
0.8rem;
height: 0.12rem;
background: #fff;
position: absolute;
/* bottom: -0.1rem; */
bottom: 0.2rem;
left: 50%;
transform: translateX(-50%);
}