前言
Knockout设计成允许你使用任何JavaScript对象作为view model。必须view model的一些属性是observable的,你可以使用KO绑定他们到你的UI元素上,当这些observable值改变的时候,这些UI元素就会自动更新。
使用mapping要引用的Js文件https://github.com/SteveSanderson/knockout.mapping/tree/master/build/output。
手工mapping
显示当前服务器时间和你网站上的当前用户数。你应该使用如下的view model来代表你的这些信息:
var viewModel = {
serverTime: ko.observable(),
numUsers: ko.observable()
};
然后绑定view model到HTML元素上,如下:
The time on the server is: <span data-bind="text: serverTime"></span>
and <span data-bind="text: numUsers"></span> user(s) are connected.
由于view model属性是observable的,在他们变化的时候,KO会自动更新绑定的HTML元素。
接下来,从服务器获取最新的数据。或许每隔5秒你要调用一次Ajax请求(例如,使用jQuery的$.getJSON或$.ajax函授):
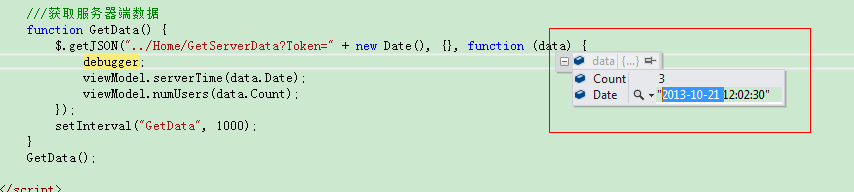
///获取服务器端数据
function GetData() {
$.getJSON("../Home/GetServerData?Token="+new Date(), {}, function (data) {
viewModel.serverTime(data.Date);
viewModel.numUsers(data.Count);
});
setInterval("GetData", 1000);
}
GetData();
后台调用方法返回JSON数据
public JsonResult GetServerData()
{
ServerData sd=new ServerData();
sd.Date = DateTime.Now.ToString("yyyy-MM-dd hh:mm:ss");
sd.Count = 3;
return this.Json(sd, JsonRequestBehavior.AllowGet);
}
并且定义了一个简单的实体类
public class ServerData
{
public string Date { get; set; }
public int Count { get; set; }
}
返回数据显示为

最后,用这些数据更新你的view model(不使用mapping插件),代码上面也有,就是
viewModel.serverTime(data.Date);
viewModel.numUsers(data.Count);
最终页面就通过Ko自动更新绑定了数据

为了使数据显示在页面上,所有的属性都要像这样写代码。如果你的数据结构很复杂的话(例如,包含子对象或者数组),那就维护起来就相当痛苦。 mapping插件就是来让你的JavaScript简单对象(或JSON结构)转换成observable的view model的。
使用ko.mapping
通过mapping插件创建view model,直接使用ko.mapping.fromJS函数来创建:
var viewModel = ko.mapping.fromJS(data);
它会自动将data里所有的属性创建成observable类型的属性。你可以通过ko.mapping.fromJS 函数定期从服务器获取数据,然后更新你的view model:
ko.mapping.fromJS(data,{}, viewModel);
如何mapping
对象的所有属性都被转换成observable类型值,如果获取的对象的值改变了,就会更新这个observable类型的值.
数组也被转换成了observable数组,如果服务器更新改变了数组的个数,mapping插件也会添加或者删除相应的item项,也会尽量保持和原生JavaScript数组相同的order顺序。
Unmapping
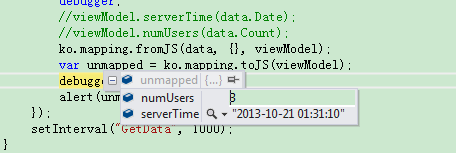
如果你想让map过的对象转换成原来的JavaScript对象,使用如下方式:
var unmapped = ko.mapping.toJS(viewModel);

此时对之前创建的实体类对象的两个字段名称进行了修改,要与View Model中属性的名称保持一致。
会创建一个unmapped对象,只包含你之前map过的对象属性,换句话说,你在view model上手工添加的属性或者函数都会被忽略的,唯一例外的是_destroy属性是可以unmapped回来的,因为你从 ko.observableArray里destroy一个item项的时候会生成这个属性。 请参考“高级用法”小节如何配置使用。
与JSON字符串一起使用
如果你的Ajax调用返回的是JSON字符串(而不是反序列化后的JavaScript对象),你可以使用ko.mapping.fromJSON函数来创建或者更新你的view model。用ko.mapping.toJSON实现unmap。
使用.from/toJSON函数处理JSON字符串和使用.from/toJS函数处理JS对象是等价的。
Knockout.Js官网学习(Mapping高级用法一)
前言
有时候,在使用ko.mapping.fromJS的时候,可能有必要去使用mapping的高级用法来定义mapping的详细过程,以后定义了,以后再调用的时候就不必再定义了。这里有一些情形,你可能需要使用这些option。
使用keys来使对象unique化
你有一个JavaScript对象,如下:
var data = { name: 'Scot', children: [{ id: 1, name: 'Alicw' }] };
并且他已经绑定到viewModel
var viewModel = {
name: ko.observable("Scot"),
children: ko.observableArray([{ id: 1, name: 'Alicw' }])
};
使用map插件,你可以将它map到view model上(没任何问题):
var data = { name: 'Scott', children: [{ id: 1, name: 'Alicws' }] };
ko.mapping.fromJS(data,{},viewModel);
这里发生了两件事:name从Scot变成了Scott,children[0].name从Alicw变成了Alicws。通过调试你可以发现viewModel中的属性已经发生相应的变化更新。
于是,name像我们期望的一样更新了,但是在children数组里,子项Alicw被删除而新项Alicws被添加到数组里。这不是我们所期望 的,我们期望的是只是把name从Alicw更新成Alicws,不是替换整个item项。发生的原因是,默认情况下mapping plugin插件只是简单地比较数组里的两个对象是否相等。 因为JavaScript里{ id : 1, name : 'Alicw' }和{ id : 1, name : 'Alicws' }是不相等的,所以它认为喜欢将新项替换掉老项。
解决这个问题,你需要声明一个key让mapping插件使用,用来判断一个对象是新对象还是旧对象。代码如下:
var mapping = {
'children': {
key: function(data) {
return ko.utils.unwrapObservable(data.id);
}
}
};
ko.mapping.fromJS(data, mapping, viewModel);
这样,每次map的时候,mapping插件都会检查数组项的id属性来判断这个数组项是需要合并的还是全新replace的。
用create自定义对象的构造器
如果你想自己控制mapping,你也可以使用create回调。使用回调可以让你自己控制mapping。
举例,你有一个像这样的JavaScript对象:
var data = { name: 'Graham', children: [{ id: 1, name: 'Lisa' }] };
如果你想自己map children 数组,你可以这样声明:
var MyChildModel = function (data) {
ko.mapping.fromJS(data, {}, this);
};
var mapping = { 'children': { create: function (options) { return new MyChildModel(options.data); } } };
ko.mapping.fromJS(data, mapping, viewModel);
支持create回调的options参数是一个JavaScript对象,包含如下:
data: JavaScript对象,包含child用到的数据
parent:child对象所属的父对象或者数组
如果你想让初始的JavaScript对象带有额外的依赖属性dependent observables:
var MyChildModel = function (data) {
ko.mapping.fromJS(data, {}, this);
this.nameLength = ko.dependentObservable(function () { return this.name().length; }, this);
};
用update自定义对象的updating
你也可以使用update 回调来自定义一个对象如何更新。它接受一个需要替代的对象以及和create 回调一样的options参数,你应该return更新后的值。
update 回调使用的options参数是一个JavaScript对象,包含如下内容:
data:JavaScript对象,包含child用到的数据
parent:child对象所属的父对象或者数组
observable:如果属性是observable的,这将会写入到实际的observable里
例子,在数据显示之前,在新数据后面附加额外的字符串:
var data = { name: 'Graham' };
var mapping = { 'name': { update: function(options) { return options.data + 'foo!'; } } };
var viewModel = ko.mapping.fromJS(data, mapping);
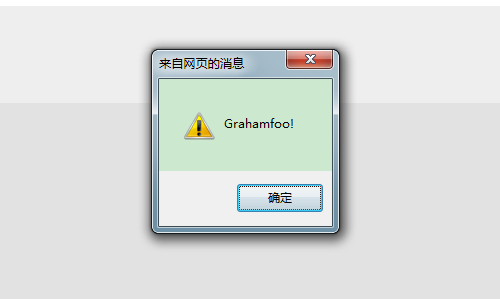
alert(viewModel.name());
那么alert的结果为

Knockout.Js官网学习(Mapping高级用法二)
使用ignore忽略不需要map的属性
如果在map的时候,你想忽略一些属性,你可以使用ignore累声明需要忽略的属性名称集合:
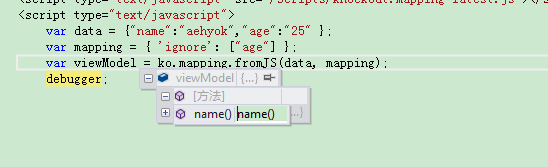
var data = {"name":"aehyok","age":"25" };
var mapping = { 'ignore': ["age"] };
var viewModel = ko.mapping.fromJS(data, mapping);
这样执行后age不会在viewModel中

你声明的忽略数组被编译到默认的ignore数组里。你可以像下面代码一样来维护它:
var oldOptions = ko.mapping.defaultOptions().ignore;
ko.mapping.defaultOptions().ignore = ["alwaysIgnoreThis"];
使用include声明需要map的属性
默认情况下,当map你的view model回到JS对象是时候,只map原始view model里拥有的属性(除了例外的_destroy属性),不过,你可以使用include参数来定制:
var mapping = { 'include': ["propertyToInclude", "alsoIncludeThis"]};
var viewModel = ko.mapping.fromJS(data, mapping);
你声明的include数组被编译到默认的include数组里,默认只有_destroy。 你可以像这样来维护:
var oldOptions = ko.mapping.defaultOptions().include;
ko.mapping.defaultOptions().include = ["alwaysIncludeThis"];
使用copy来复制属性
默认情况下,map的时候是把所有的值都转换成observable的,如果你只是想copy属性值而不是替换成observable的,你可以将属性名称添加到copy数组:
var mapping = { 'copy': ["propertyToCopy"]};
var viewModel = ko.mapping.fromJS(data, mapping);
你声明的copy数组被编译到默认的copy数组里,默认值是空。你可以像这样来维护
var oldOptions = ko.mapping.defaultOptions().copy;
ko.mapping.defaultOptions().copy = ["alwaysCopyThis"];
Specifying the update target
在上面的例子,如果你想再一个class内map,你可以使用第三个参数作为操作的目标,例如:
ko.mapping.fromJS(data, {}, someObject);
所以,如果你想map一个JavaScript对象到this上,你可以这样声明:
ko.mapping.fromJS(data, {}, this);
从数据源map
你可以通过多次使用ko.mapping.fromJS 来将多个JS对象的数据源map到一起,例如:
var viewModel = ko.mapping.fromJS(alice, aliceMappingOptions);
ko.mapping.fromJS(bob, bobMappingOptions, viewModel);
Map以后的observable数组
map插件map以后生产的observable数组,带有几个额外的函数来处理带有keys的mapping:
mappedRemove
mappedRemoveAll
mappedDestroy
mappedDestroyAll
mappedIndexOf
它们是和ko.observableArray里的函数等价的,不同是他们通过key来处理对象。例如:
var obj = [{ id: 1 }, { id: 2 }];
var result = ko.mapping.fromJS(obj, { key: function (item) { return ko.utils.unwrapObservable(item.id); } });
result.mappedRemove({ id: 2 });
map过的observable数组,除了上面的函数还支持一个mappedCreate函数:
var newItem = result.mappedCreate({ id: 3 });
首先会检查key(id=3)在数组里是否存在(如果存在则抛出异常),然后,如果有create和 update回调的话会调用他们,最后创建一个新对象,并将新对象添加到数组然后返回该新对象。
