1.在以前我们提到过各个浏览器的内核
这次我们再简单回忆一下:
谷歌的内核是:webkit;
火狐的内核是:gecko;
Ie的内核是:trident;
Opera的内核是:presto;
咱们国内多数的浏览器用的是谷歌的内核wenkit。
2.CSS3中针对同样的style在不同的浏览器的兼容问题,需要在样式属性的前面加上内核的前缀;
谷歌:-webkit-transition;
Opera:-o-transition;
火狐:-moz-transition;
Ie:-ms-transition;
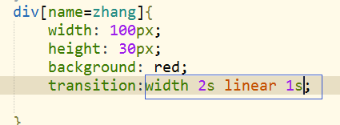
3.CSS3中的过渡属性transition


注意:时间一定要带单位,s就代表秒;
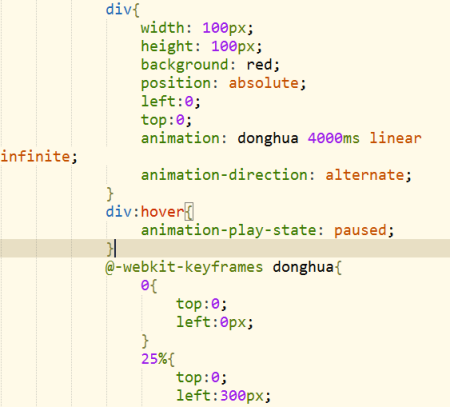
4.Animation //动画

5. 动画中的2D和3D效果
都是围绕着X,Y,Z轴来运动
CSS3中的3d和2d特效都是方法(函数)提供了四个方法
Translate() 平移 两个参数 mpx npx
rotate()旋转 参数是number deg(角度)
scale()缩放 参数 2 是数字 1代表不变
skew()拉伸 他们只是充当属性值的。Xdeg ydeg
3D
1.原理 近大远小 视距perspective
元素要有3d的效果 perspective视距给他的父级元素
Transform-style:preserve-3d;3d的内部子元素成3d效果