如果重新初始化服务器的磁盘之后,需要在本地删除 .ssh 文件夹下的
known_hosts 文件;
rm known_hosts
然后在登陆即可
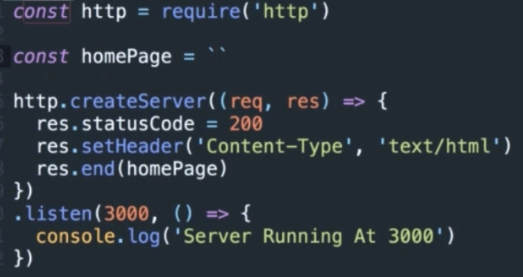
1. 新建一个不依赖框架的站点:

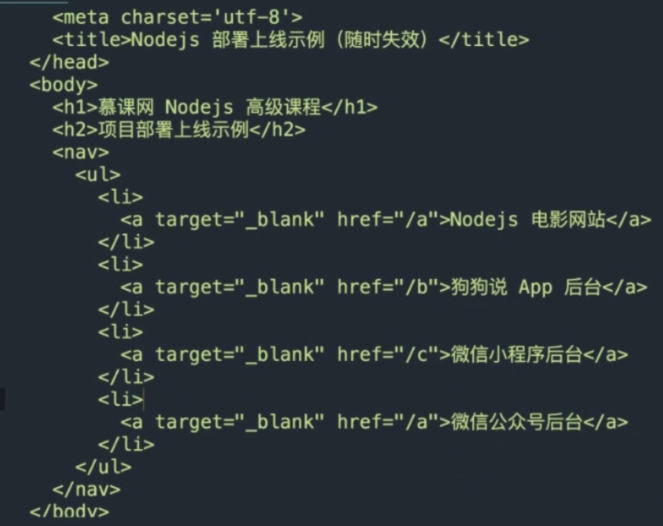
其中homePage是html代码,核心代码如下

执行node app.js 开启服务,访问3000 端口,打开页面;
----
1 域名:阿里云--左侧:域名与网站
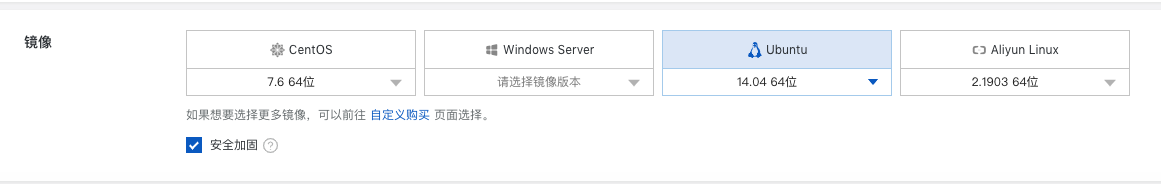
2 选择云服务器:

选择ubuntu 64位

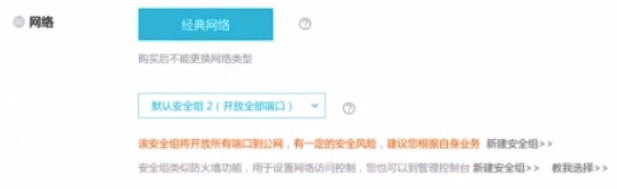
这里安全组选择的是开放全部端口

点击控制台,查看购买的服务器:
3 备案,在控制台的顶部

----
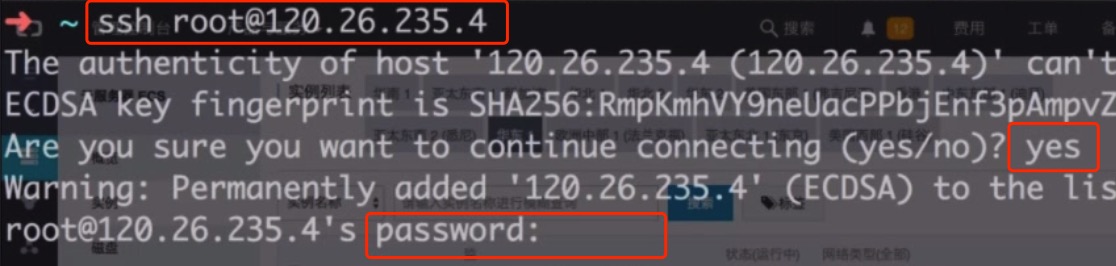
在电脑上使用命令行访问,公网ip:

访问成功后显示:

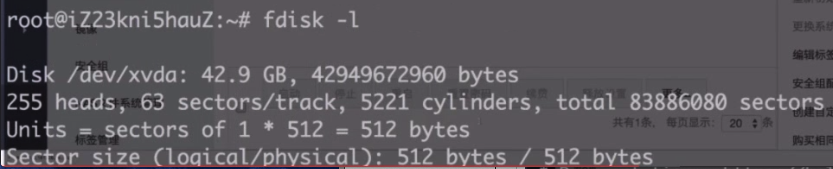
默认的有个系统盘,是用来装系统的,上面也可以安装自己的代码,缺点是重置系统盘之后,会把原来的代码也删除掉,所以尽量有自己的数据盘,查看数据盘的命令是:
fdisk -l 这里是英文L的小写字母,如下图所示只有系统盘:

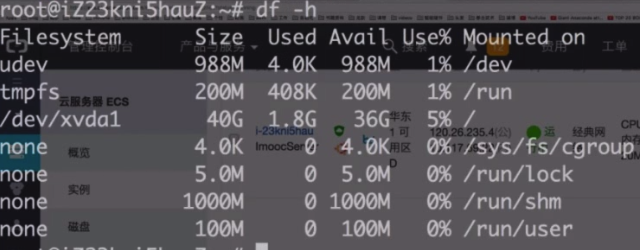
查看硬盘使用的情况命令: df -h

====
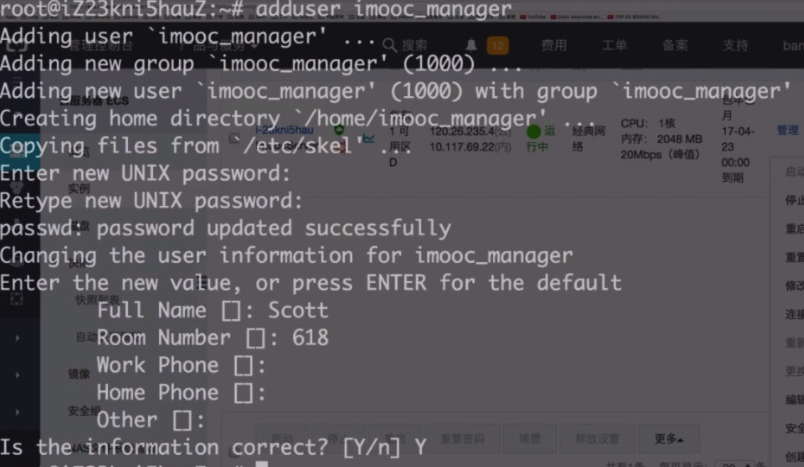
配置降低权限的用户 adduser imooc_manager

给新建用户配置权限:
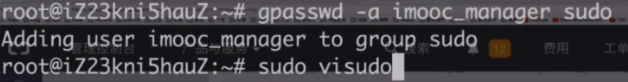
先执行的是 gpasswd -a zyl sudo 把zyl放在root的sudo权限
Adding user zyl to group sudo 是执行的结果

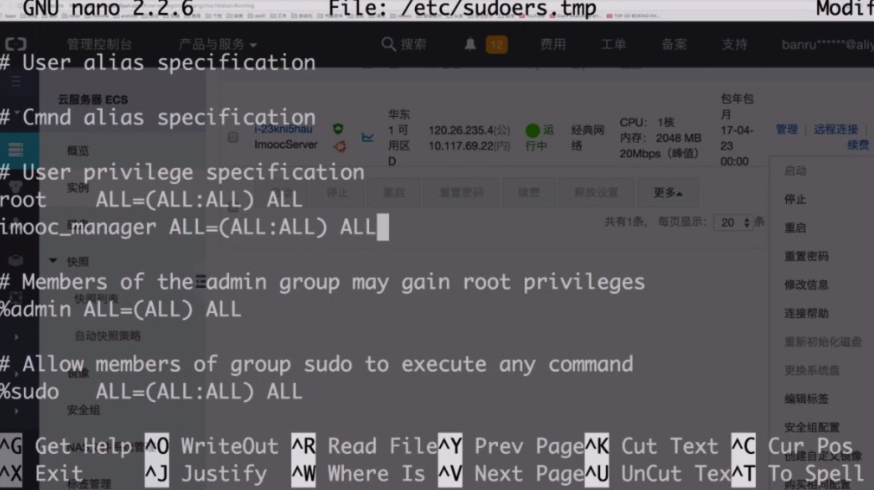
然后会打开编辑器:
imooc_manager ALL=(ALL:ALL) ALL

编辑后退出:control+X

输入大写的Y 后保存,然后回车;
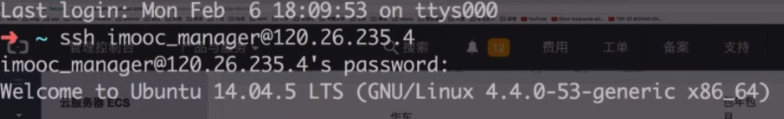
然后使用刚刚新建的用户进入服务器:

如果无法成功登陆,可以尝试重启服务器: service ssh restart
----
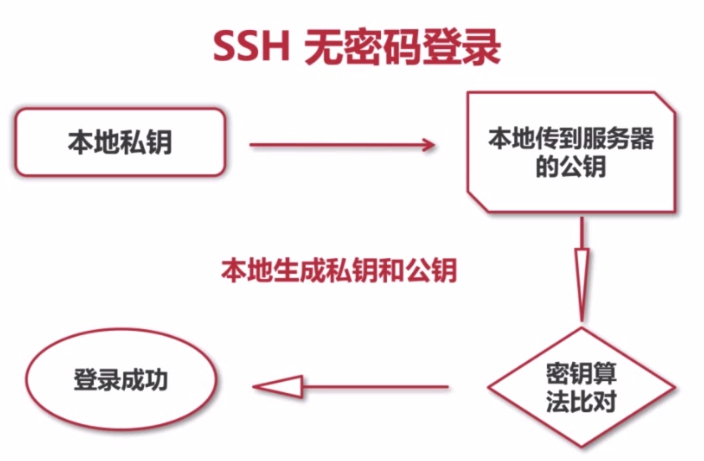
通过ssh实现无密码的登陆【如果git上之前配置过公钥,建议不要配置】

如何查看当前的公钥配置呢?
在根目录下执行pwd
执行pwd指令可立刻得知您目前所在的工作目录的绝对路径名称。
然后执行 ls -a
查看是否有 .ssh 的文件夹

1)如果有ssh的文件夹:
其中 id_rsa.pub是公钥,pub是publish的意思
id_rsa 是私钥
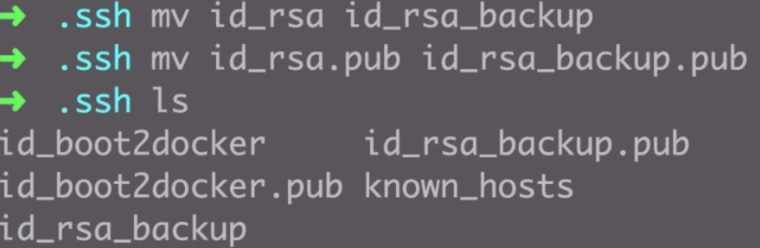
如果担心对其造成影响,可以修改名字,生成备份:

2)如有没有ssh文件夹或者ssh文件夹为空,表示没有配置过ssh,这里新建ssh文件夹 mkdir .ssh
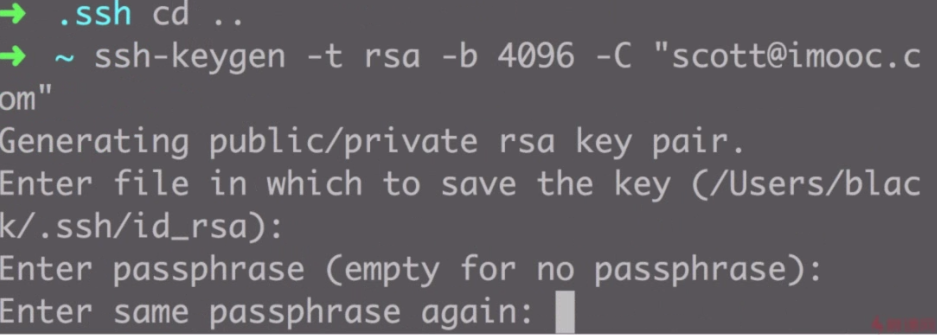
执行ssh-keygen ...的命令,设置私钥

这里不要设置密码和passphrase了,直接回车

生成了 id_rsa 和 id_rsa.pub两个文件
使用cat命令可以查看文件的内容
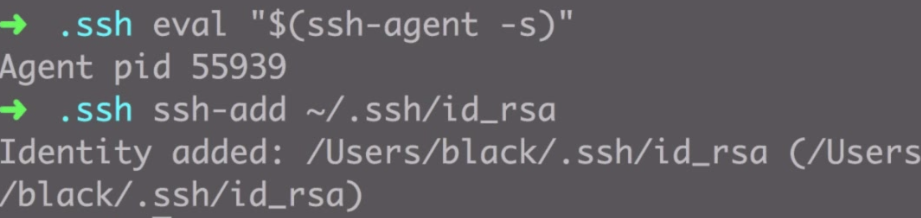
把ssh代理开起来,并且代理:

上面是在本地设置的,要在服务器上也设置一遍。
同上设置好后,在服务器端的 .ssh文件夹中新增文件:
vi authorized_keys
:wq!保存后退出,则生成该文件 authorized_keys
然后把本地生成的公钥放在服务这个文件中;之后该电脑再登陆服务器的时候,服务器会验证携带过来的私钥是否和服务器端保存的公钥匹配。
所以首先切换到本地,cat id_rsa.pub
复制其内容。
切换到服务器: vi authorized_keys
按下 i,切换到输入模式
然后粘贴公钥。
esc--:wq!
最后
1 修改文件权限 chmod 600 authorized_keys
2 重启服务器的ssh sudo service ssh restart
然后不要关闭当前服务器的终端,打开新的终端进行本地的连接,这样不用输入密码即可在本地连接服务器了
服务器默认端口是22
===========
apt-get 命令适用于 deb 包管理式的 Linux 操作系统(Debian、Ubuntu等),主要用于自动从互联网软件仓库中搜索、下载、安装、升级、卸载软件或操作系统。
Linux系统 apt-get 命令的使用:安装、更新、卸载软件包

sudo apt-get install vim openssl build-essential libssl-dev wget curl git
出现“unable to locate package”的是由于软件源出了问题(无法找到资源包)
解决代码:
使用下面代码对软件园进行更新修复
sudo apt-get update
sudo apt-get upgrade
更新所有软件:

然后再执行
sudo apt-get install vim openssl build-essential libssl-dev wget curl git
----------
要在服务器上安装 nvm和node;
首先在github上搜到nvm: https://github.com/nvm-sh/nvm
使用以下命令:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
【如果不成功,则单独安装node:ubuntu安装nodejs https://www.jianshu.com/p/c8929bea5fba】
安装成功后,切换控制台重新登陆服务器
安装node: nvm install v8.9.0
nvm use v8.9.0
nvm alias default v8.9.0 这样就指定了默认的版本
最后增加系统的监控数目:
echo fs.inotufy.max_user_watches=524288 | sudo tee -a /etc/sysctl.conf && sudo sysctl -p
永久生效方法如下:(建议采用此方法)
vim /etc/sysctl.conf
fs.inotify.max_user_watches = 1280000(后面值根据实际情况可自行调整)
fs.inotify.max_user_instances = 512
添加并运行/sbin/sysctl -p即可
然后安装一些工具:
npm i pm2 webpack gulp grunt-cli -g
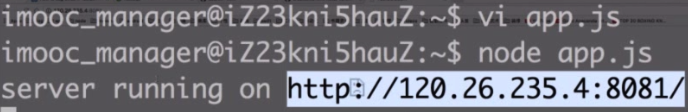
安装成功后,实验一下,创建app.js文件 vi app.js
const http = require('http');
http.createServer(function(req,res){
res.setHeader('Content-Type', 'text/palin; charset=utf-8');
res.end('我是来自于真真的数据')
}).listen(8081)
console.log('服务开启在8081端口');
先esc,然后wq!保存退出;
如果中文显示是乱码的话:

输入vi ~/.vimrc
再执行 node app.js

然后再本地服务器访问,发现无法访问,这是因为防火墙没有8081的端口访问权限:
下面修改防火墙的配置:
sudo vi /etc/iptables.up.rules

然后重载该文件:
sudo iptables-restore < /etc/iptables.up.rules
再去访问ip地址可以看到页面;
但是如果关掉该服务,则无法访问该页面。所以要使用pm2处理:pm2 start app.js
使用 pm2 list 可以查看当前运行的node服务

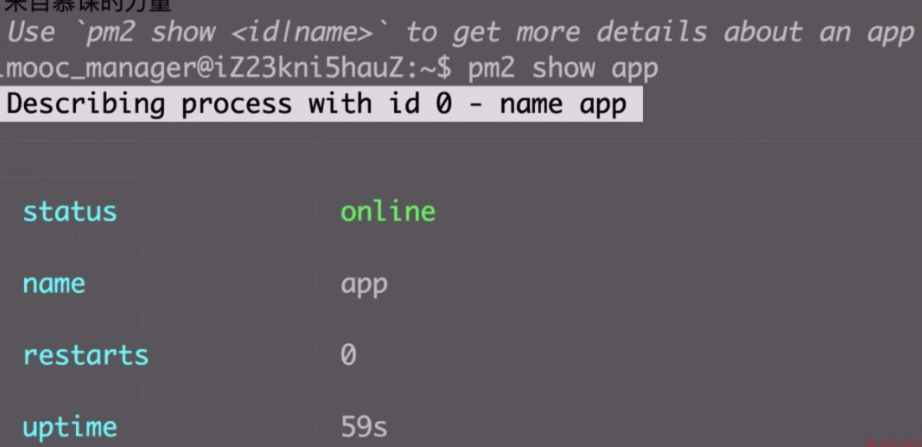
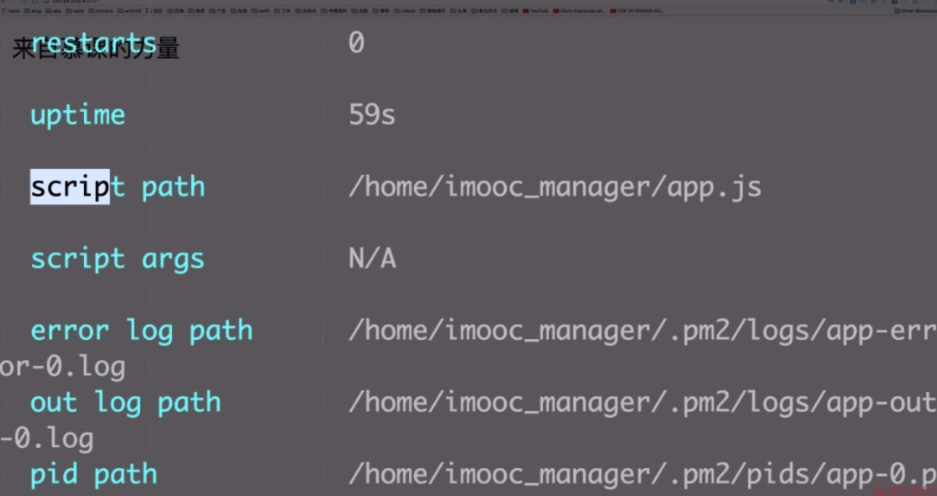
使用 pm2 show app 可以查看具体服务的信息


====
使用 nginx 配置,让用户可以访问80端口,因为不是root用户下没有权限监听0-1024的端口
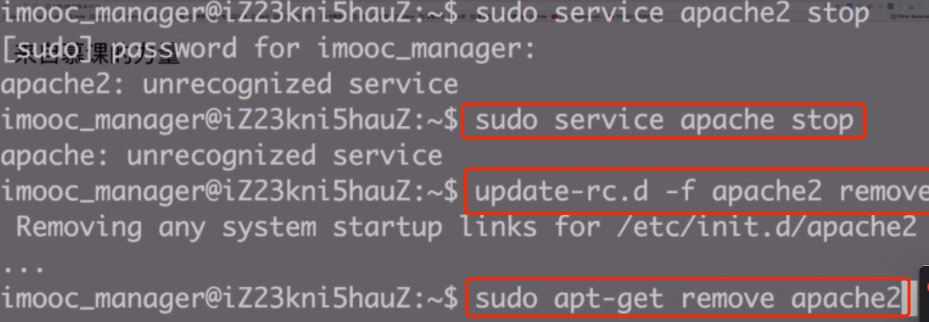
首先避免系统自己安装的 apaqi服务器,所以这里先卸载:

1 停止服务
2 删除服务
3 卸载服务
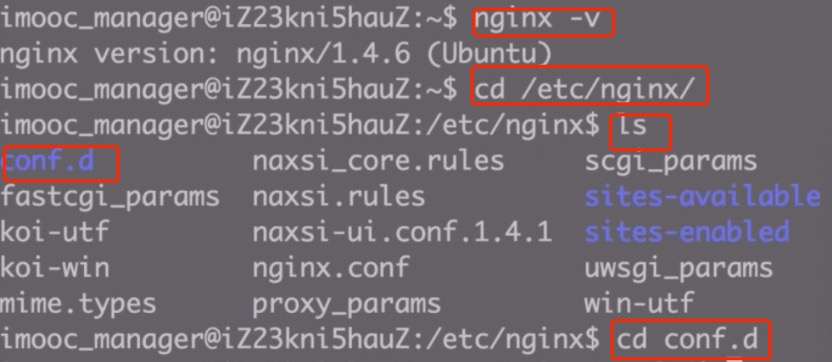
使用命令安装 nginx:
sudo apt-get install nginx
输入 nginx -v 显示版本号 表示安装成功

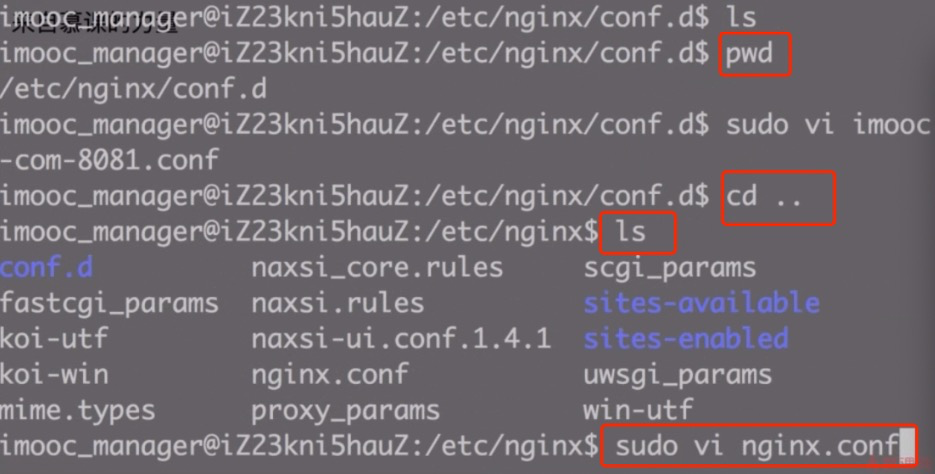
然后新增配置文件:

upstream myblog{ server 127.0.0.1:8081; } server { listen 80; server_name 39.106.194.136; location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forward-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-Nginx-Proxy true; proxy_set_header X-Forwarded-Host $server_name; proxy_pass http://myblog; proxy_redirect off;
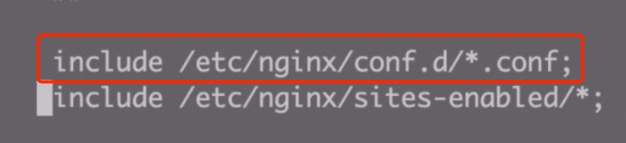
然后看看该配置文件有没有被引入:


执行 sudo nginx -t 即可检查文件是否正确;
sudo nginx -s reload 重启
==============
这是再访问 ip服务器,不用带端口号 即可访问了
[也就是配置了 访问默认端口80,会被指向到 8081端口上去]
============
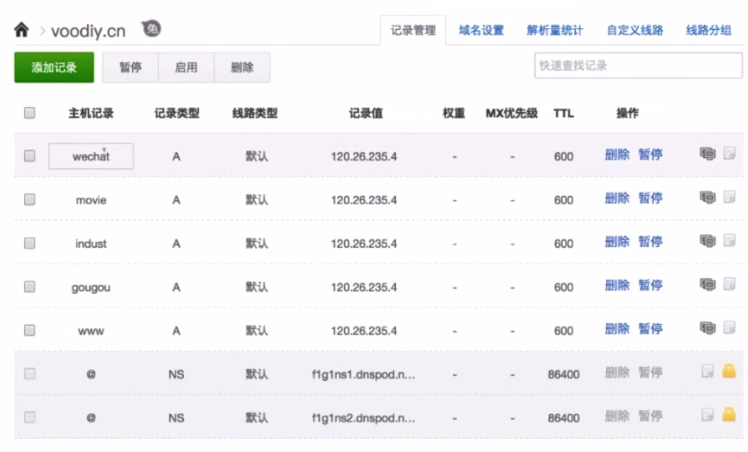
域名与ip的绑定

===============
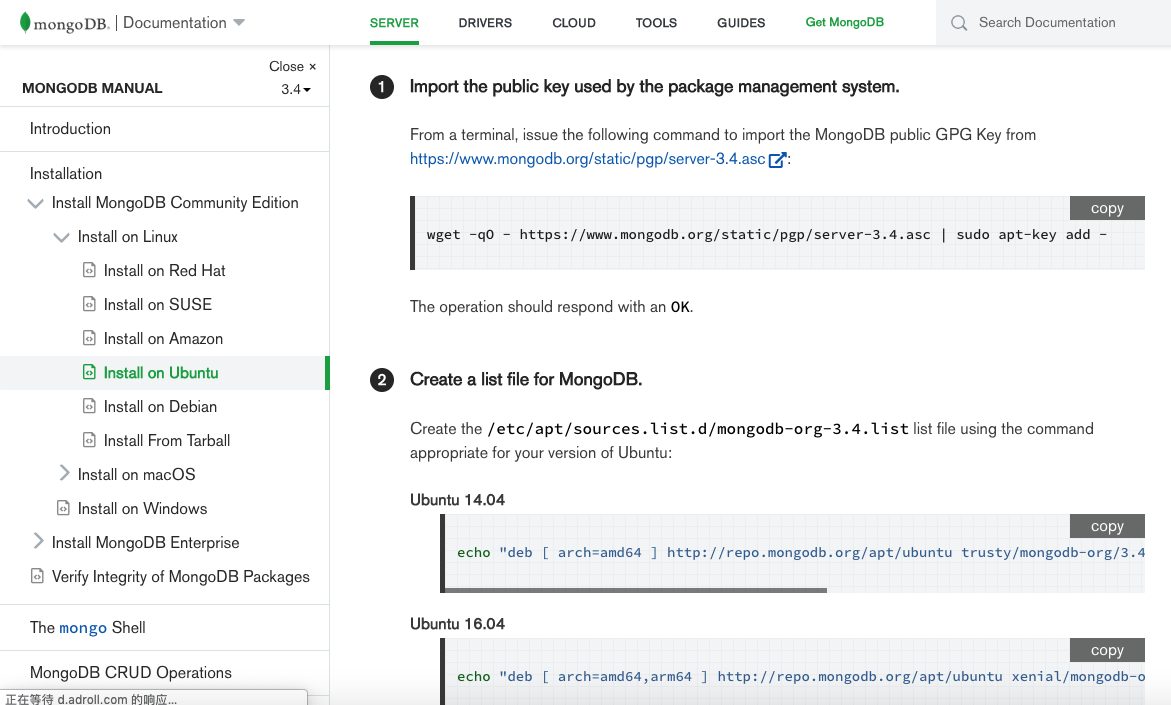
给服务器安装 mongodb数据库,访问网址
https://docs.mongodb.com/v3.4/tutorial/install-mongodb-on-ubuntu/
按照步骤:

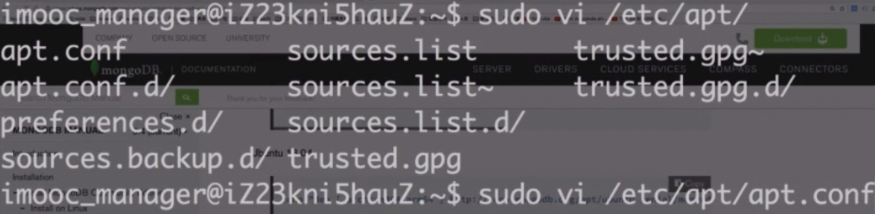
左上角选择 mongoDB的版本,右侧出现对应的安装步骤,如果安装出错,可能是下载源默认是aliyun导致的,解决办法:

注释掉里面的代码,再重新安装。

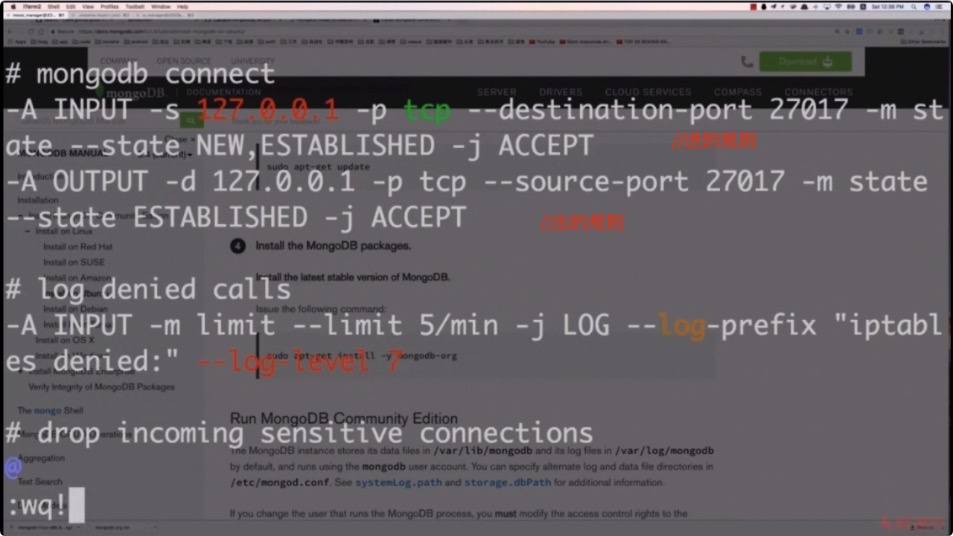
安装成功之后执行上述代码,开启mongod服务,并且使用mongo.js:237:13 ,发现连接失败,需要配置防火墙


然后重新重载防火墙

最后执行 mongod 就可以进入数据库的控制台中;
终止mongodb数据的命令: sudo service mongod stop
启动mongodb数据库的命令: sudo service mongod start
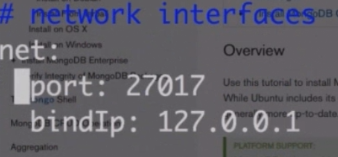
可以修改文件 sudo vi /etc/mongod.conf 来修改mongodb的运行端口;

重启mongodb失败,因为对应的防火墙没有更新:

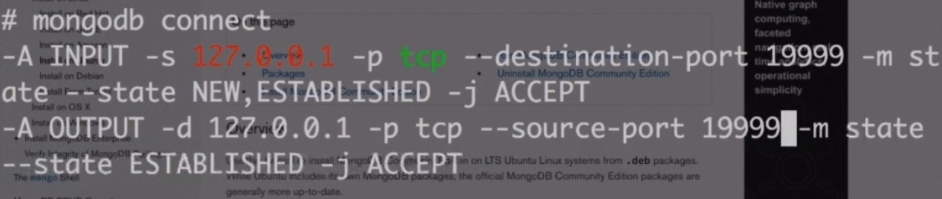
修改端口号

重启防火墙:

然后重启数据库:
mongo --port 19999
=============
把本地数据库中的文件,导入到服务器上的数据库初始化,步骤
1. 找到本地数据库,并提取初始化的json文件,把json文件进行打包压缩;
2 上传压缩后的文件到服务器端;
3. 服务器端解压上传的文件;
4 服务器端的数据库导入json文件;
---
1. 对本地数据库进行备份,打包文件
mongodump -h 127.0.0.1:27017 -d indust-app -o indust-app-backup
1) 127.0.0.1:27017 本地服务器地址和端口
2)indust-app本地的数据库名字
3)-o导出 indust-app-backup 是导出的文件夹名字
2 对生成的文件夹打包:
tar zcvf indust-app.tar.gz indust-app-backup
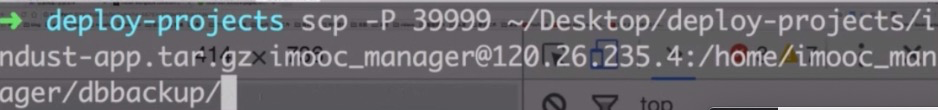
3 在本地服务器:把本地压缩包上传到服务器:

4 服务器上解压 上传的文件夹
tar xvf indust-app.tar.gz
5 把解压后的文件导入到数据库

-----
线上清空数据库:

创建数据库的用户操作权限

执行下面返回1 说明授权成功

类似的 给用户 imooc_movice_runner 添加数据库 imooc-movie的读写权限