选择器:
CSS选择器或JQuery选择器是Jmeter支持的两种语法,下面对其两种语法进行简单介绍
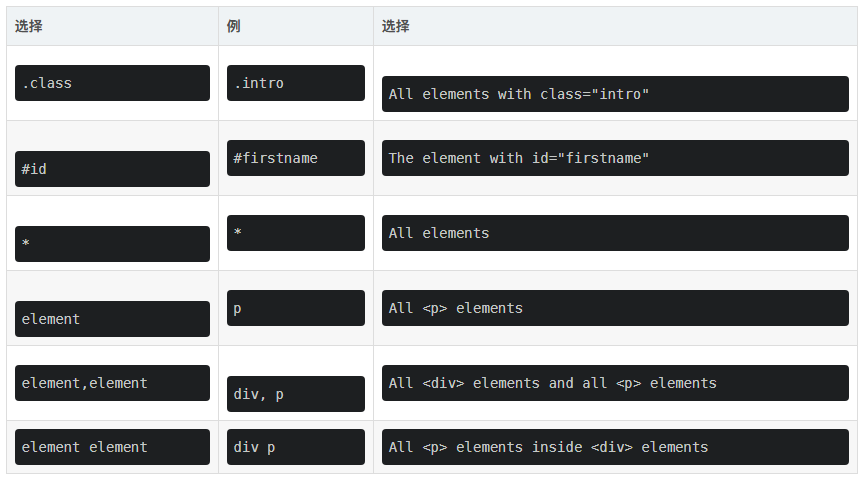
CSS选择器

JQuery选择器

Chrome - 复制CSS选择器
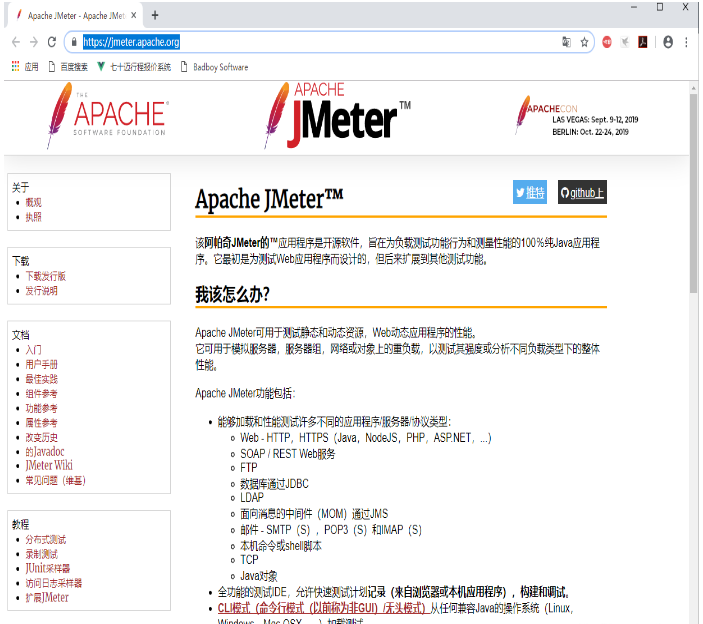
Google Chrome在devtools栏中有一项功能,可让您轻松复制网页中任何元素的css选择器。让我们看看如何在我们的Jmeter官网演示中做到这一点。

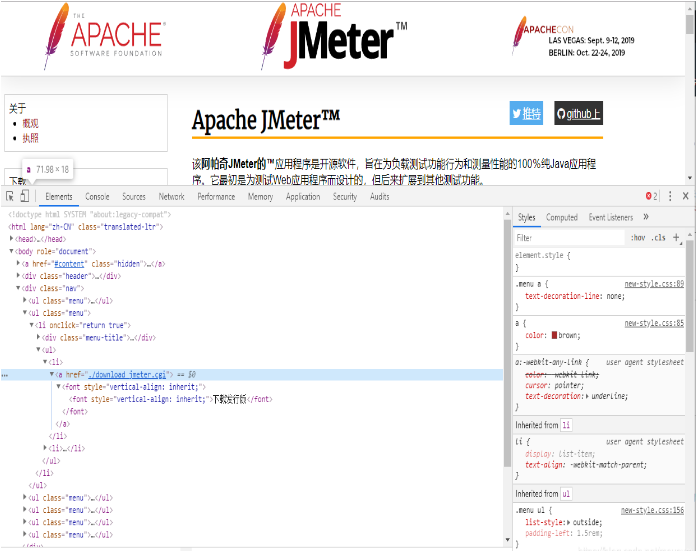
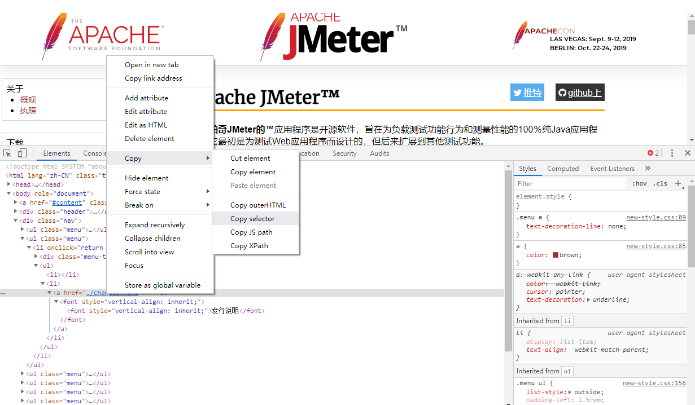
进入主页后右键单击“下载发行版” 选择检查

然后复制selector

粘贴出来:body > div.nav > ul:nth-child(2) > li > ul > li:nth-child(2) > a
选择器选择的就是 这个链接
这个链接
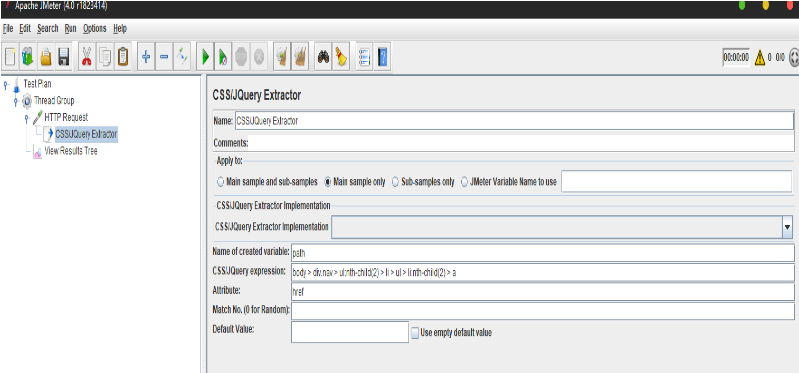
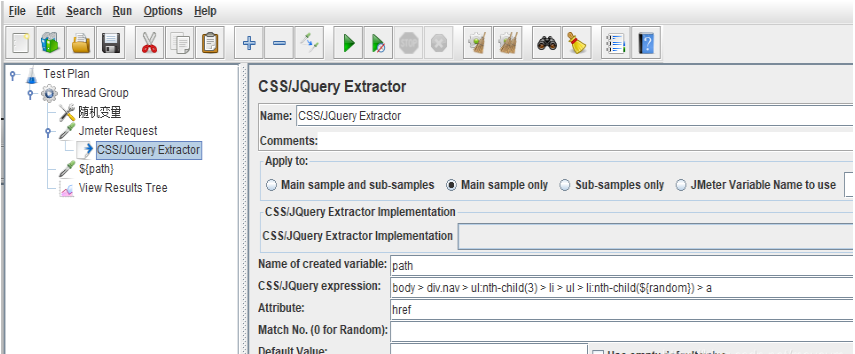
CSS JQuery Extractor

CSS JQuery Extractor配置与XPath类似
1、参考名称:结果变量的名称,可在后续采样器中使用,语法${a}
2、CSS / JQuery Expression:选择器
3、属性:要提取的元素的属性,示例:“href”选择链接时
<a href="...">Link</a>
4、匹配:像其他Post处理器一样,0表示随机一个,否则索引(从1开始)当多个值可用时
5、默认值:在无法提取内容的情况下放入变量的值
6、因为是Jmeter post 处理器 所以作为采样器的子处理器,针对采样器的采样结果执行提取,因此放在采样器下面
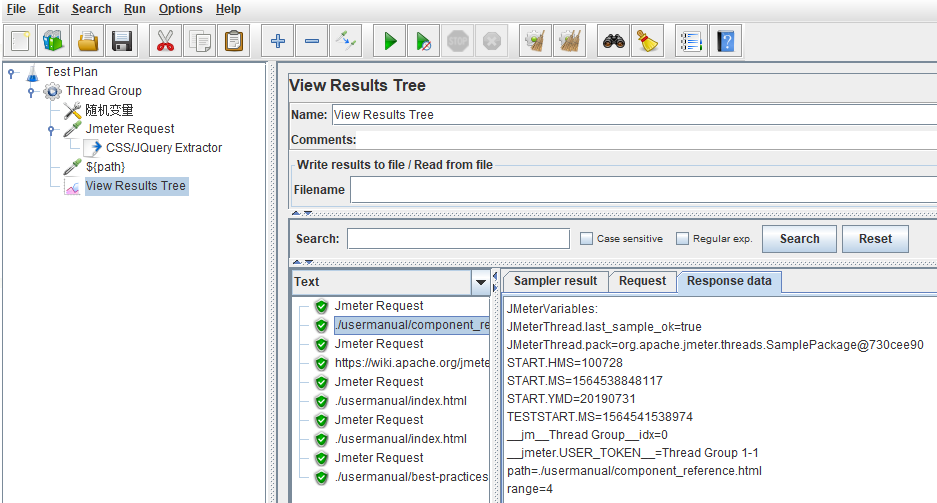
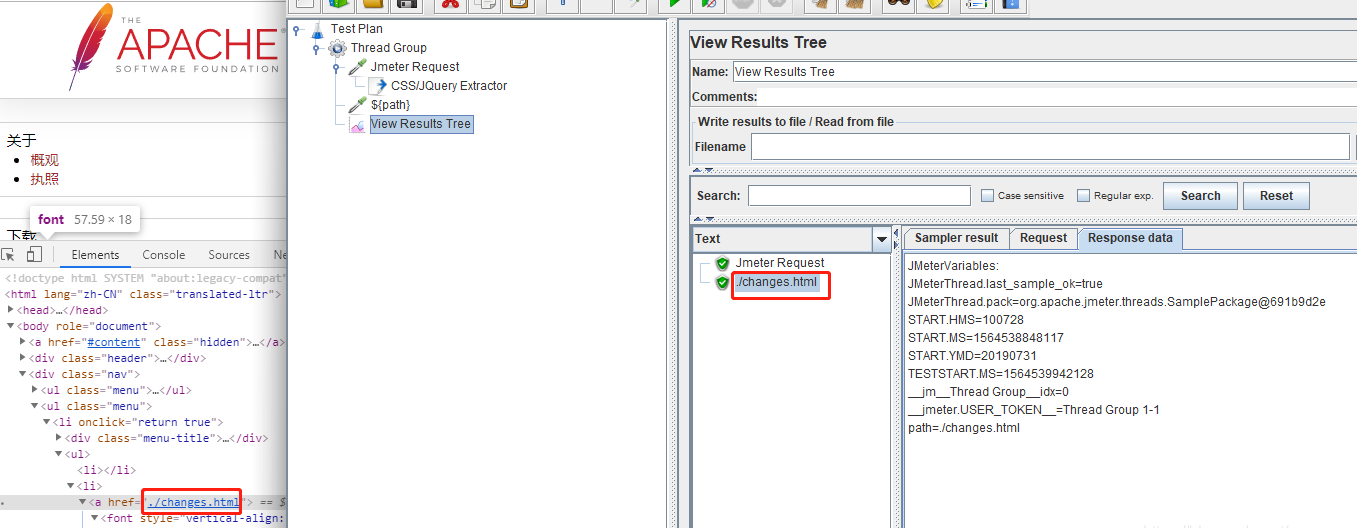
提取指定链接
直接运行上面填写的数据

如图所示,链接被提取出来
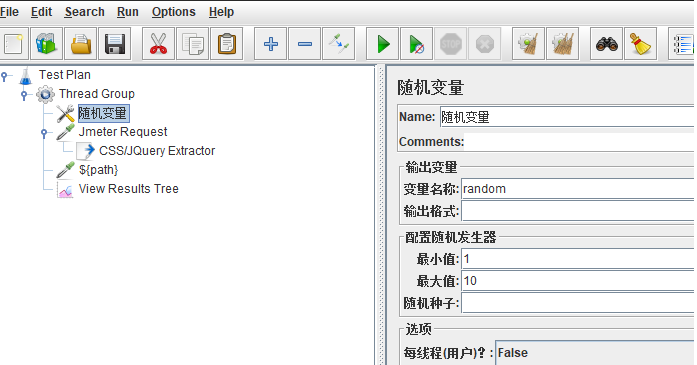
随机提取链接
首先添加一个随机变量

然后引用这个变量

运行