- 功能描述
在新建的页面<head>元素中,加入该元素所包含的各类标签,并定义超级链接的样式。当单击“请点击我”标签时,并展示相应效果并进入<base>元素设置的默认地址
- 实现代码

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>文档元素的使用</title> <base href="https://www.baidu.com/" target="_blank"/> <meta name="keywords" content="HTML5,CSS,JavaScript"/> <meta name="description" content="用于检测页面的文档元素"/> <style type="text/css"> a{ padding: 8px; font-size: 13px; text-decoration: none; } a:hover{ font-size: 20px; border: solid 1px #ccc; background-color: #eee; } </style> </head> <body> <a href="index.html">点击我!链接百度</a> </body> </html>
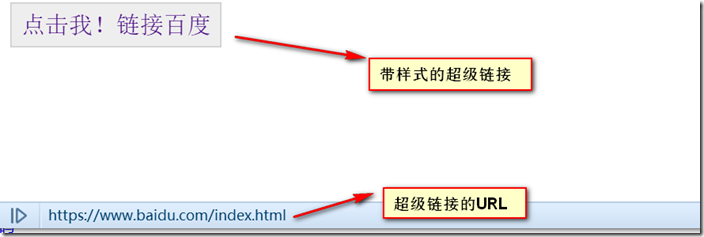
- 页面效果
说明:在一个页面中,<base>与<title>元素只能使用一次,并且必须包含在<head>元素中,而其他元素可以重复使用多次,<base>元素应该排在其他元素之前,以便于其他元素能调用<base>元素的属性