在 JS 面试中,经常会看到一些简单而又沙雕的题目,这些题目包含一些陷阱,但这些在我们规范的编码下或者业务中基本不会出现。 有些面试官就是这样,不专注于制定代码的标准和规范上,却用不规范的代码去检验别人是否细心。
这魔幻的世界就是一个攀比优越感的,我能考你,我就是比你优越,真实。
来看看这 7 个沙雕题目是哪些。
1. 偶然创建的全局变量
面试官问
在下面的代码中 typeof a 和 typeof b 结果各自是什么?(沙雕)
1 function foo() { 2 let a = b = 0; 3 a++; 4 return a; 5 } 6 7 foo(); 8 typeof a; // => ??? 9 typeof b; // => ???
答案
这个代码的重点在第二行:let a = b = 0。这个语句声明了一个局部变量 a,但是它也声明了一个全局变量b。
在 foo() 作用域或全局作用域中都没有声明变量 b。因此 JS 引荐将b = 0 表达式解释为 window.b = 0。
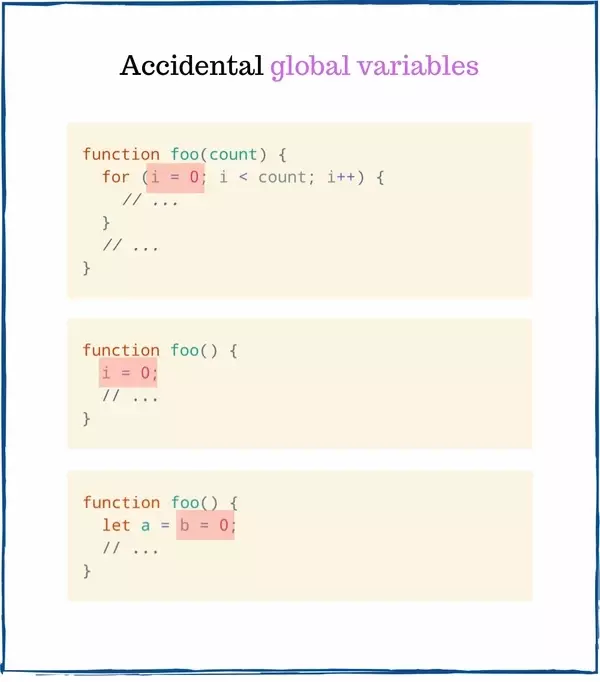
如下图所示,函数 foo 中的 i 都是一个偶然创建的全局变量:

同样,在咱们的问题中,b 是一个偶然创建的全局变量。在浏览器中,上面的代码相当于如下:
1 function foo() { 2 let a; 3 window.b = 0; 4 a = window.b; 5 a++; 6 return a; 7 } 8 9 foo(); 10 typeof a; // => 'undefined' 11 typeof window.b; // => 'number'
typeof a 是 'undefined'。变量 a 仅在 foo() 作用域中声明,在外部作用域内不可用。
typeof b 结果是 'number'。b 是一个值为 0 的全局变量
2. 数组的 length 属性
面试官问
clothes[0] 的值是什么?(沙雕)
1 const clothes = ['jacket', 't-shirt']; 2 clothes.length = 0; 3 4 clothes[0]; // => ???
答案
数组对象的 length 属性具有一些特殊的行为:
减少
length属性的值的副作用是删除自己的数组元素,这些元素的数组索引位于新旧长度值之间。
由于 length 属性行为,当 JS 执行 clothes.length = 0 时,删除所有的 clothes 项。 所以 clothes[0] 的值为 undefined,因为 clothes 数组已被清空。
3.考验眼力的魔幻题
面试官问
下面代码中 numbers 数组的内容是什么? 注意 for() 后加了一个分号(;),真是沙雕。
1 const length = 4; 2 const numbers = []; 3 for (var i = 0; i < length; i++);{ 4 numbers.push(i + 1); 5 } 6 7 numbers; // => ???
答案
上面代码中 for() 后加了一个分号(;) ,加上分号,JS 会认为该语句结束,所以 for 循环执行了4次空语句,当退出循环的时候,此时的 i 值为 4。
然后执行 { numbers.push(i + 1); },所以最终 numbers 内容只有一个数字 5。
上面的代码相当于下面的代码
1 const length = 4; 2 const numbers = []; 3 var i; 4 for (i = 0; i < length; i++) { 5 // does nothing 6 } 7 { 8 // a simple block 9 numbers.push(i + 1); 10 } 11 12 numbers; // => [5]
用不规范的代码去检验别人是否细心,我觉得很沙雕。
4.自动分号插入
面试官问
arrayFromValue() 返回什么值?(沙雕)
1 function arrayFromValue(items) { 2 return 3 [items]; 4 } 5 6 arrayFromValue(10); // => ???
答案
这里需要注意的 return 和 [items] 之间已经换行了,JS 会在换行之间自动插入分号。所以上面等价下面的代码:
1 function arrayFromValue(items) { 2 return; 3 [items]; 4 } 5 6 arrayFromValue(10); // => undefined
return;在函数内部使该函数返回 undefined,所以 arrayFromValue(10) 的值为 undefined。
5. 被考烂的一个经典闭包问题
面试官问
下面的代码执行结果是什么?(能不能换个题)
1 let i; 2 for (i = 0; i < 3; i++) { 3 const log = () => { 4 console.log(i); 5 } 6 setTimeout(log, 100); 7 }
答案
当你对 JS 基础不是很了解的时候,很容易给出 0, 1, 2 的答案,我第一次在学校遇到这个题目也是这个答案。
执行这段代码的过程有两个阶段。
阶段1
-
for()迭代3次。在每次迭代时,都会创建一个新函数log(),该函数将捕获变量i。然后,setTimout()调度log()的执行。 -
当
for()循环完成时,变量i的值为3。
log() 是一个捕获变量 i 的闭包,该变量在 for() 循环的外部作用域中定义。重要的是要了解闭包在词法上捕获了变量 i。
阶段 2
第二阶段发生在 100 毫秒之后
setTimeout()调用 3 个 log() 回调。log() 读取变量 i 的当前值,即 3。
这就是为什么控制台输出为 3, 3 和 3 的原因
6. 浮点运算
面试官问
下面的代码输出是什么? (能不能换个题)
1 0.1 + 0.2 === 0.3 // => ???
答案
首先,来看一下 0.1 + 0.2 的值
1 0.1 + 0.2; // => 0.30000000000000004
0.1 和 0.2 的和不等于 0.3,但略高于 0.3。
由于以二进制方式对浮点数进行编码,因此像浮点数相加之类的操作会产生舍入误差。
因此, 0.1 + 0.2 === 0.3 是 false。
7. 变量的提升
面试官问
如果在声明之前访问 myVar 和 myConst 会发生什么?(能不能换个题)
1 myVar; // => ??? 2 myConst; // => ??? 3 4 var myVar = 'value'; 5 const myConst = 3.14;
答案
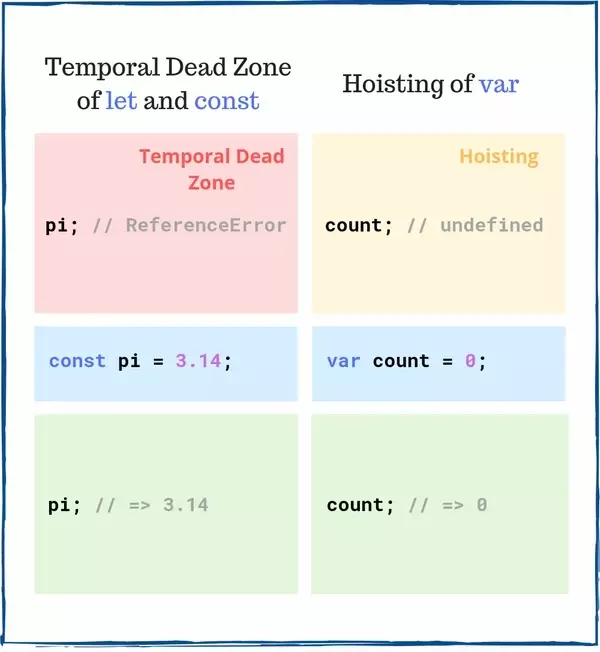
提升和时间死区是影响 JS 变量生命周期的两个重要概念。

在声明之前访问 myVar 的结果是 undefined,因为使用 var 声明的变量会被提升且值为 undefined。
但是,在声明行之前访问 myConst 会引发 ReferenceError。在代码行 const myConst = 3.14 之前,const 变量处于临时死区。
当然,虽然都说是沙雕题目,但这些是可以评估你是否精通 JS,还是有我们学习的知识的。