一、创建项目
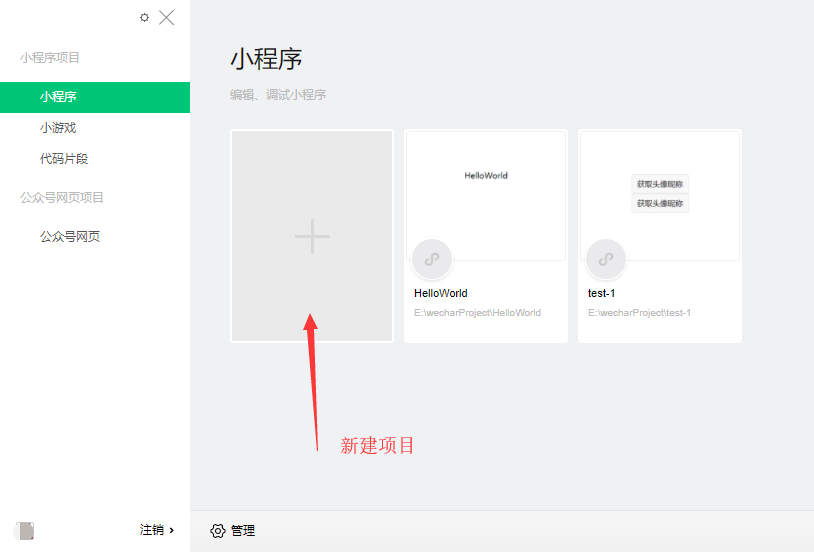
1)打开开发者工具

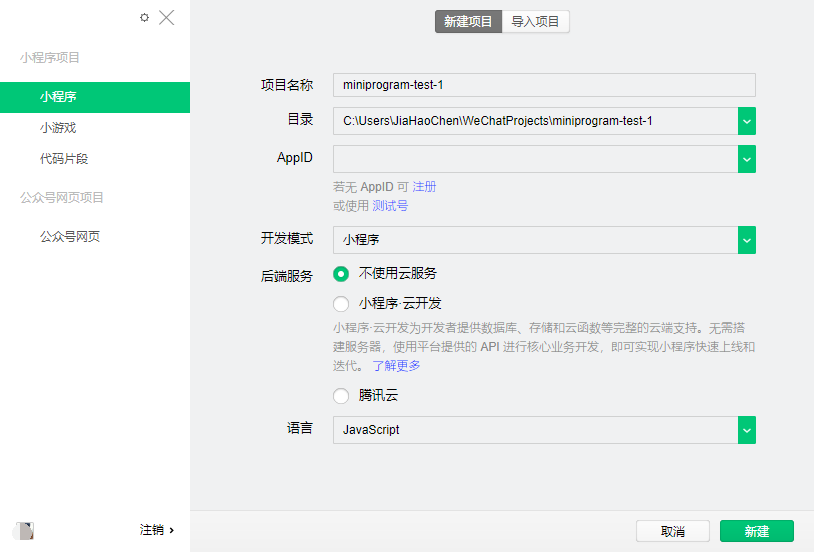
2)填入对应的项目信息

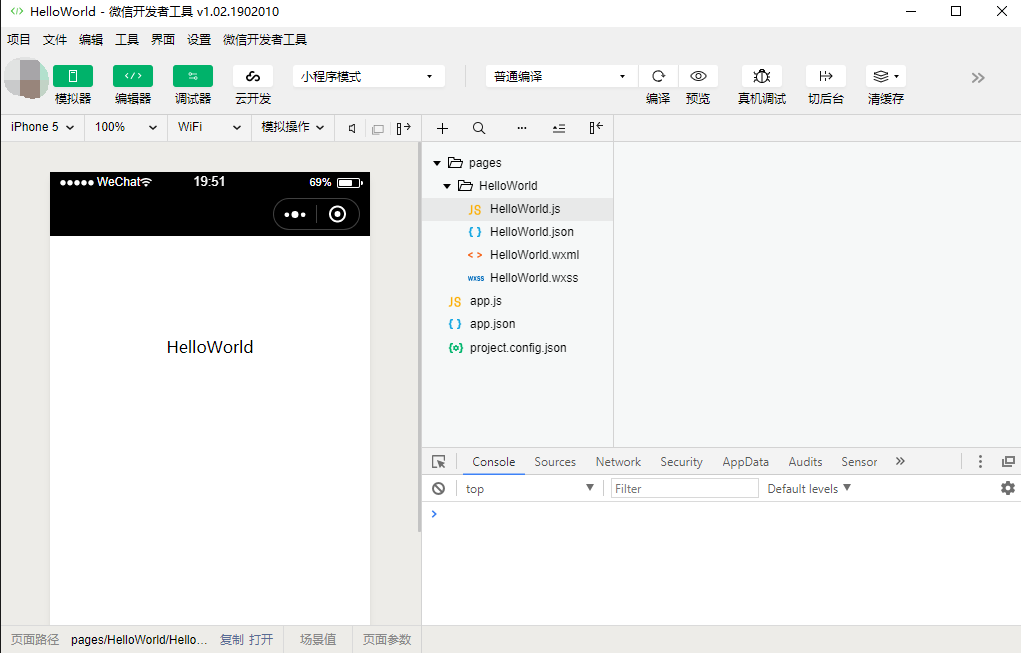
3)创建完成

二、目录讲解
2.1、app.js
注册微信小程序的应用
通过调用App方法传入一个Object类型的参数(主要是一些事件处理 生命周期的钩子函数)
2.2、app.json
注册小程序的页面
2.3、project.config.json
开发者工具的配置文件
2.4、页面目录
2.4.1、.js
通过调用App方法传入一个Object类型的参数(主要是一些事件处理 生命周期的钩子函数)
2.4.2、.json
页面的配置
2.4.1、.wxml
页面的元素
2.4.1、.wxss
页面的样式
三、第一个小程序
3.1、注册页面
在app.json中注册一个HelloWorld的页面
app.json:
{"pages": [
"pages/HelloWorld/HelloWorld"
]
}
3.2、创建页面
每个页面都会有四个文件 分别是 .js、.json、 .wxml、 .wxss
1)HelloWorld.js
// HelloWorld.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
2)HelloWorld.json
{}
3)HelloWorld.wxml
<view>HelloWorld</view>
4)HelloWorld.wxss
view{
margin-top: 100px;
text-align: center;
}
3.3、运行
