day47
今日内容
css介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观。
语法结构
div{
color:green;
background-color: black;
}
选择器{css样式:样式对应的值}
css引入方式
方式1: 内部样式
head标签中写一下内容:
<style>
div{
color:green;
background-color: black;
}
</style>
方式2: 行内样式(内联样式)
<div style="color:yellow;background-color: black;">
床前明月光,地上鞋三双
</div>
方式3:(常用) 外部样式
第一步:创建一个css文件
第二步:在html文件中引入:<link rel="stylesheet" href="test.css(路径)"> <!-- 引入css文件 -->
第三步:css文件中样式的写法
div{color:green;xx:xx;...}
选择器
基本选择器
元素选择器:(标签名)
p {color: "red";}
id选择器:按照id属性来找到对应的标签
#id属性对应的值{css属性:属性值}
示例:
<div id="d2" class="c1">
床上狗男女,其中就有你1
</div>
#d1{color:red;}
类选择器:
.class属性对应的值{css属性:属性值}
示例:
<div id="d2" class="c1">
床上狗男女,其中就有你1
</div>
.c1{color:red;}
通用选择器
*{color: red;}
组合选择器
后代选择器
选择器 空格 选择器
.c1 a{
color:green;
}
示例:
<p>贵人肾宝</p>
<div class="c1">
<a href="">葫芦娃</a>
<div>
<a href="">太白</a>
<div>
<a href="">李业</a>
</div>
</div>
</div>
<p>你好</p>
<p>他也好</p>
<div class="c2">
<a href="">葫芦娃2</a>
</div>
<p>大家好</p>
儿子选择器
.c1>a{
color:green;
}
示例:同上
毗邻选择器
.c1+p{
color:green;
}
找的是紧挨着class属性为c1的标签的下面的标签
示例:同上
弟弟选择器
.c1~p{
color:green;
}
示例:同上
过滤选择器
div.c1{xx:xx;}
过滤,找到有c1类的div
属性选择器
通过标签属性来找到对应的标签
通过属性来找写法:
[xxx]{color:red;} 找到有xxx属性的所有标签
[xxx='p2']{color:red;} 找到有xxx属性的并且属性值为p2的所有标签
p[title]{xx:xx;} 找到所有有title属性的p标签
p[title='p2']{xx:xx;} 找到所有有title属性的并且属性值为p2的p标签
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p[xxx='p2']{
color:red;
}
</style>
</head>
<body>
<p>p1</p>
<p xxx="p2">p2</p>
<p xxx="p3">p3</p>
</body>
</html>
分组选择器
写法:
div,p{
color:red;
}
解释:div选择器和p选择器找到的所有标签设置共同的样式.
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*div{*/
/* color:red;*/
/*}*/
/*p{*/
/* color:red;*/
/*}*/
div,p{
color:red;
}
</style>
</head>
<body>
<div>div1</div>
<p>p1</p>
</body>
</html>
伪类选择器
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a:link{ /* a标签访问前设置样式 */
color:red;
}
a:active{ /* a标签鼠标点下去显示样式 */
color: green;
}
a:visited{ /* a标签访问后显示样式 */
color: pink;
}
a:hover{ /* 鼠标悬浮到a标签时显示样式 */
color:purple;
}
div:hover{ /* 鼠标悬浮到div标签时显示样式 */
background-color: green;
}
input:focus{ /* input标签捕获光标时的样式显示 */
background-color: orange;
}
</style>
</head>
<body>
<a href="http://www.92py.com/">校草网</a>
<div>
</div>
<input type="text">
</body>
</html>
伪元素选择器
first-letter:文本内容首字母设置
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div:first-letter{
color:red;
font-size: 40px;
}
</style>
</head>
<body>
<div>
鹅鹅鹅,曲项向天歌
</div>
</body>
</html>
before 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div:before{
content: '?';
color:red;
}
</style>
</head>
<body>
<div>
鹅鹅鹅,曲项向天歌
</div>
</body>
</html>
after示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div:after{
content: '?';
color:red;
}
</style>
</head>
<body>
<div>
鹅鹅鹅,曲项向天歌
</div>
</body>
</html>
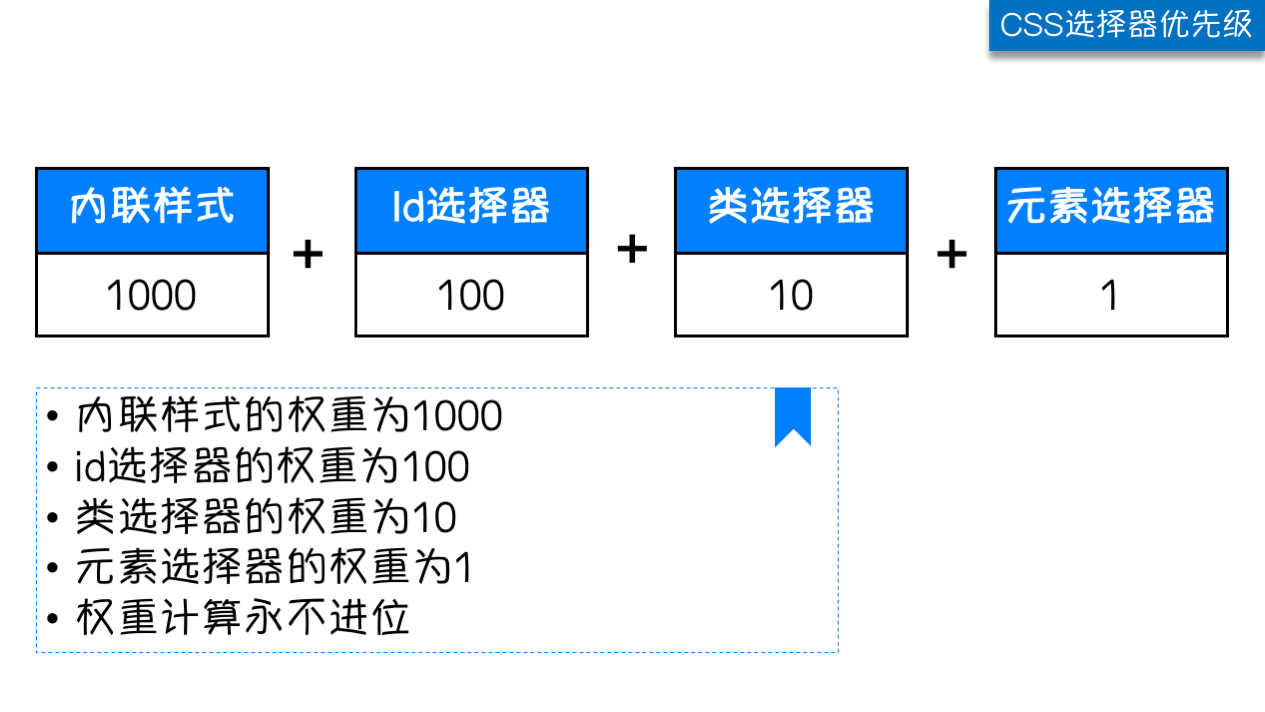
css权重

权重越高,对应选择器的样式会被优先显示
组合选择器,各选择器的权重相加
权重不进位,11类选择器组合到一起,也没有一个id选择器的优先级大,小就是小
默认css样式是可以继承的,继承的权重为0
权重相同的选择器,谁后写的,用谁的
最高级别:
div{color:red!important;}
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div .c1{
color:red;
}
.c1 .c2 .c3{
color:green;
}
#d1{
color:yellow;
}
div{
color:green;
}
.c2{
color:red;
}
</style>
</head>
<body>
<div class="c2">
霜叶红于二月花
<div class="c1" id="d1" style="color:blue;">
<!-- <div class="c1">-->
停车坐爱枫林晚
</div>
</div>
</body>
</html>
a标签设置样式,需要选中设置,不能继承父级标签的样式
示例:
.c3 a{
color:red;
}
<div class="c3">
<a href="">百度</a>
</div>