入住博客园已经有些时日,期间时不时地会捣鼓下博客的界面,或者增加些小demo,就像一件衣服穿久了会产生视觉疲劳一般,如果同样的博客界面看久了也会产生类似的疲劳~期间也进行过一些思考,比如如何布局,如何展现得比较得体等,在此我把一些小心得和大家分享。
要不要导航栏?
不久前我的博客是有导航栏的(如下图)

曾经有人问我如何实现这个导航栏的,也就是一些基础的DOM操作(在页首代码中添加),
$(document).ready(function(){ var node = document.getElementById("navList"); var childNode = node.getElementsByTagName('li'); childNode[1].style.display = "none"; childNode[5].style.display = "none"; node.removeChild(childNode[5]); var li_fe = document.createElement("li"); li_fe.innerHTML = "<a href='http://www.cnblogs.com/MuYunyun/category/854172.html' class ='menu'>FE</a>"; node.appendChild(li_fe); });
有导航栏的优点还是蛮明显的,一目了然,点击方便,而且可以定制有个性的导航栏(比如增加钢琴音效、或者酷炫的3D效果),但是缺点就是显示的类目数量有限,所以想用导航栏的朋友得挑几个最重要的类目放上去,我个人有点强迫症,既然有数量限制,我就干脆不要导航栏了~,然后在左侧还是以DOM的形式插入几个关键的导航条目。
功能特效和界面的平衡
很多好的博客界面都比较清爽,因为界面的功能比较多的话就会喧宾夺主了,我之前的界面用了一些如下效果:




个人觉得,博客界面的特效不需要太多,偶尔的特效能增色,但是过多的特效就会让读者觉得进来不是看文章而是看特效了。
我现在还保留着是一个下雪的特效,觉得其不会让读者分心,但是能给博客增色。代码片段如下(在页脚代码中添加):

<!--下雪--> <script> (function($){$.fn.snow=function(options){var $flake=$('<div id="flake" />').css({'position':'absolute','top':'-50px'}).html('❄'),documentHeight=$(document).height(),documentWidth=$(document).width(),defaults={minSize:10,maxSize:20,newOn:500,flakeColor:"#FFFFFF"},options=$.extend({},defaults,options);var interval=setInterval(function(){var startPositionLeft=Math.random()*documentWidth-100,startOpacity=0.5+Math.random(),sizeFlake=options.minSize+Math.random()*options.maxSize,endPositionTop=documentHeight-40,endPositionLeft=startPositionLeft-100+Math.random()*200,durationFall=documentHeight*10+Math.random()*5000;$flake.clone().appendTo('body').css({left:startPositionLeft,opacity:startOpacity,'font-size':sizeFlake,color:options.flakeColor}).animate({top:endPositionTop,left:endPositionLeft,opacity:0.2},durationFall,'linear',function(){$(this).remove()});},options.newOn);};})(jQuery); $.fn.snow({ minSize: 5, maxSize: 50, newOn: 1000, flakeColor: '#FFF' }); </script>
它的缺点就是在移动端表现得不是特别好,会耗一定的性能。
自适应移动端
关于自适应移动端这点我感觉比较重要,毕竟有时候要分享某篇博文给朋友看。
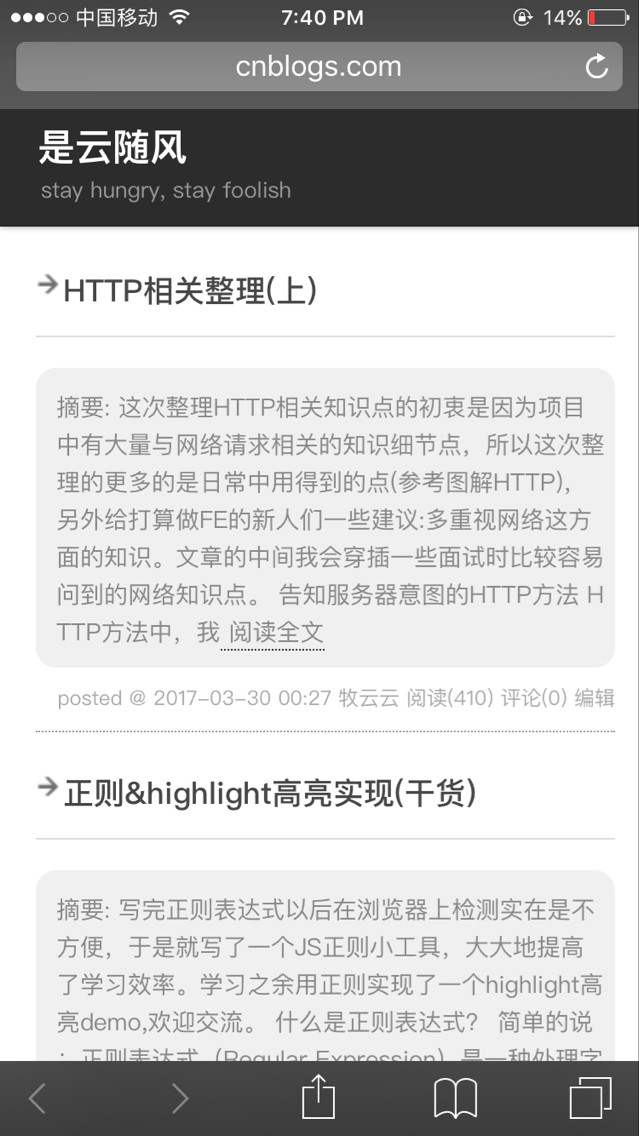
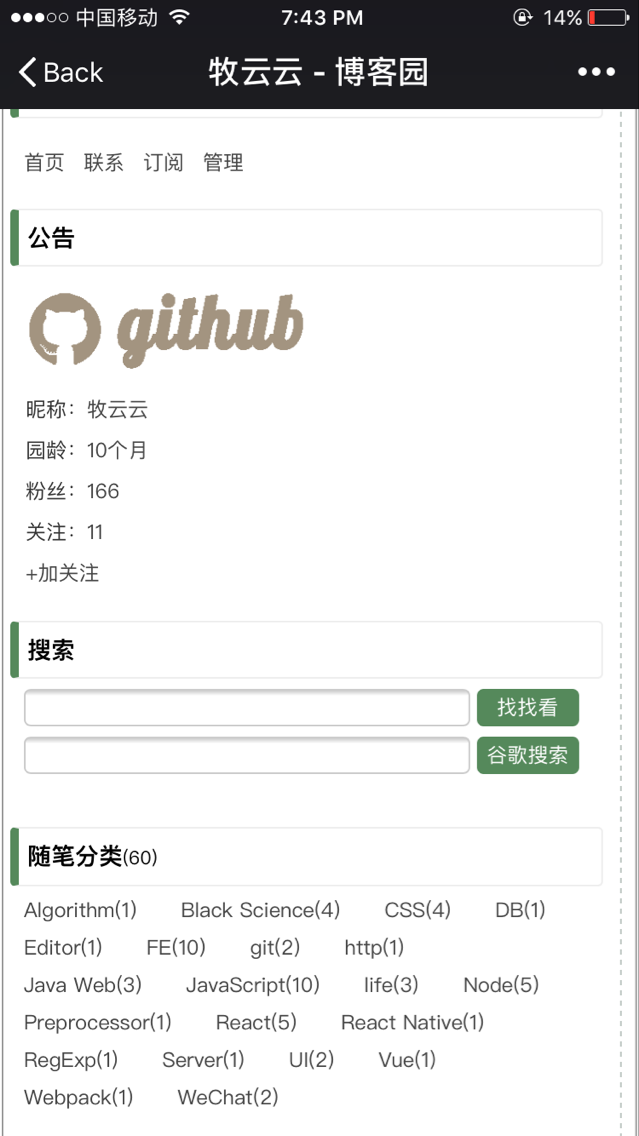
没有自适应之前: 自适应后:



关于自适应,之前也写过篇类似文章表单界面的兼容PC手机端解决方案,大体步骤总结下:
- 用css自适应布局或者用js控制
- 用media属性微调
- 移动端的界面尽量简洁明了
总结得比较简单,但是里面知识点还是蛮多的,比如自适应布局里的清楚浮动,flex布局等。总之我也只是初步完成自适应,可以优化的地方还有很多。
TODO
下一步有时间的话打算对编辑器部分进行优化,其实我还是蛮喜欢优化的过程的,不管或多或少,都会愈加接近自己的想法。
