

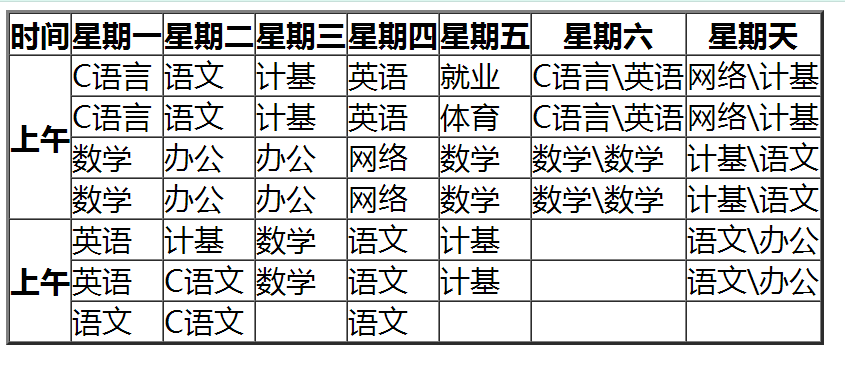
<!--上图源码-->
<table border="3" cellspacing="0" cellpadding="0">
<tr><!--表头-->
<th>时间</th>
<th>星期一</th><!--文字加粗并居中-->
<th>星期二</th>
</tr>
<tr><!--第一行-->
<th rowspan="2">上午</th><!--合并上下2格-->
<td></td>
<td></td>
</tr>
<tr><!--第二行-->
<td>1</td>
<td>2</td>
</tr>
</table>
- table标签用来定义'表格'
- border边框的粗细
- cellspacing单元格到边框的距离
- cellpadding单元格的高度
- tr标签表示表格中的一行
- th标签表示表头单元格,文本加粗并居中
- td标签表示一个单元格
- 合并单元格:
- 在代码中找到要合并的单元格
- 保留要合并的第一个单元格,删除其它的单元格
- 合并左右单元格用colspan="横跨的列数"
- 合并上下单元格用rowspan="横跨的行数"
- 表格的注意事项:
- 1.table tr th td标签之间不能有任何内容,所有的内容都要写到th或td中
- 不用试图通过属性来改变表格样式,可以使用css对表格设置
- 表格中的单元格中可以放入任何元素