通常来说, 排序的方式有两种, 一种是我们在查询的时候就排好序,然后将数据渲染到前台页面上, 但是这样做有个弊端,就是在争对做好了缓存处理的系统, 在查询相同数据的时候进行排序,可能不能成功, 因为进行排序的数据和之前的数据是相同的, 第二次排序数据是直接从缓存中取,所以数据库进行排序就不能满足这个需求。 另一种方法就是前端进行排序,利用DOM和jQuery 将当前页面中所有的数据进行排序, 这样做的好处是可以避免大量的后台交互, 每一次与后台的交互都会浪费很多的资源, 尤其是在并发量比较大的系统, 这种写法显然是不可取的。 那么我们如何用DOM + jQuery 进行排序呢? 当然有大神封装好的代码(不推荐自己写, 自己写的要耗费很大的时间, 而且在性能方面可能不是特别好),废话不多说, 直接看教程.......
第一步: 我们了解我们这个排序仅限于表格排序, 他所用到的插件是 jQuery.tablesorter.js 这个插件在哪里下载呢?
插件下载地址: http://tablesorter.com/docs/
官方文档以及demo: http://mottie.github.io/tablesorter/docs/index.html
下载完了之后能,你可以先用前端的工具打开试一下,毕竟学习一个新东西, 我们要看看他的原理嘛, 原理我就不罗嗦了, 我们主要看的是 在demo中,
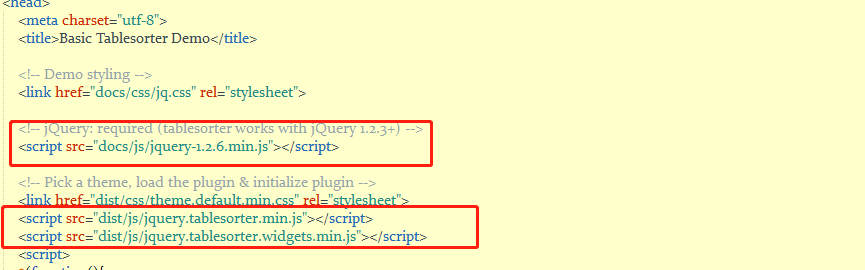
需要引入什么js文件,然后我们对应的加入js文件就好了

在demo中 我们明显的看到了 需要三个主要的js文件,在这里有个提醒, 一定要将jQuery文件先引入 !!!!!!!!!
第二步: 表格要规范构建好 这个就不多说了
第三步: 就是在html中写一些js 代码了 代码非常简单, 只需要写几行就可以了 , 只需要在script标签中加入一下代码即可大功告成
<script> $(function(){ $('table').tablesorter({ widgets : ['zebra', 'columns'], usNumberFormat : false, sortReset : true, sortRestart : true }); }); </script>
然后就可以直接使用了.............
推荐博文: https://www.cnblogs.com/rsky/p/4998757.html
推荐官方资料: http://tablesorter.com/docs/