<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://res.wx.qq.com/open/libs/weui/1.1.3/weui.min.css">
<!--<link rel="stylesheet" href="http://at.alicdn.com/t/font_1002020_54y6cvkhpge.css">-->
<link href="Scripts/fullcalendar/css/iconfont.css" rel="stylesheet" />
<style>
.list {
/*排列方向*/
flex-direction:row;
/*flex-wrap(子元素换行的方式):定义子元素超过一行,如何换行,分别有三个属性:
nowrap(默认值):默认不换行;wrap:换行,第二行在第一行下面,从左到右;
wrap-reverse:换行,第二行在第一行上面,从左到右;
*/
/*怎么换行*/
flex-wrap: wrap;
/*justify-content: 子元素在主轴对齐方式:flex-start(默认值):左对齐;flex-end:右对齐;center: 居中
space-between:两端对齐,项目之间的间隔都相等;space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
*/
/*项目在主轴上对齐方式*/
justify-content: flex-start;
}
/*有六个属性设置在子元素项目上,order的作用就是改变子元素排列顺序,order:默认(0)值越小越靠前*/
.list-item {
/*放大比例 默认是0*/
flex-grow: 0;
/*一行4个图标*/
flex-basis: 25%;
}
.item-wrap {
text-align: center;
}
.item-wrap .iconfont {
/*所有矢量图大小(像字体一样调矢量图的大小)*/
font-size: 25px;
/*所有矢量图风格:红色*/
color: red;
}
.item-wrap p {
font-size:10px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="container">
<div class="list-wrap">
<div class="weui-flex list">
<div class="weui-flex__item list-item">
<div class="item-wrap">
<i class="icon iconfont icon-kaoqindaqia"></i>
<p>打卡</p>
</div>
</div>
<div class="weui-flex__item list-item">
<div class="item-wrap">
<i class="icon iconfont icon-kaoqinchaxun"></i>
<p>查询</p>
</div>
</div>
<div class="weui-flex__item list-item">
<div class="item-wrap">
<i class="icon iconfont icon-kaoqinqingjia"></i>
<p>请假</p>
</div>
</div>
<div class="weui-flex__item list-item">
<div class="item-wrap">
<i class="icon iconfont icon-kaoqinbaobei"></i>
<p>报备</p>
</div>
</div>
<div class="weui-flex__item list-item">
<div class="item-wrap">
<i class="icon iconfont icon-kaoqinyichang"></i>
<p>异常</p>
</div>
</div>
<div class="weui-flex__item list-item">
<div class="item-wrap">
<i class="icon iconfont icon-kaoqinbulu"></i>
<p>补录</p>
</div>
</div>
<div class="weui-flex__item list-item">
<div class="item-wrap">
<i class="icon iconfont icon-qitakaoqin"></i>
<p>其他考勤</p>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
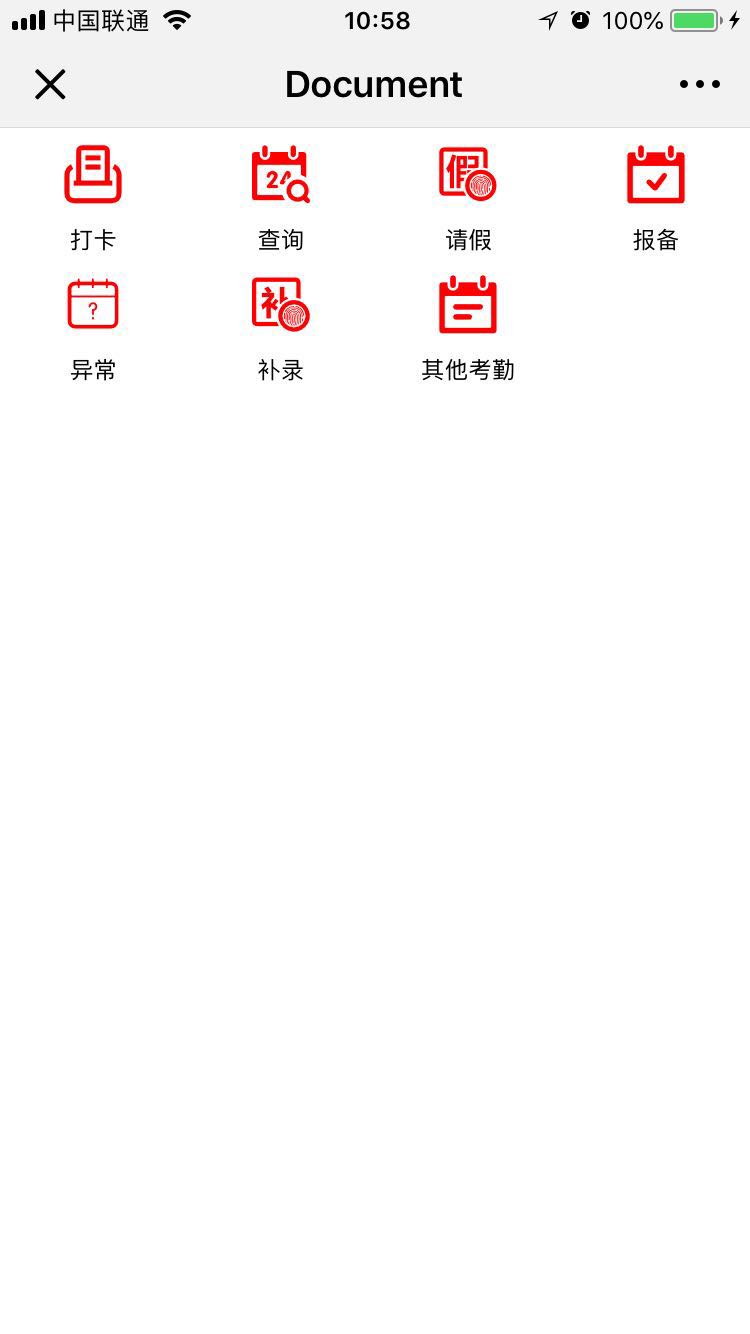
效果图: