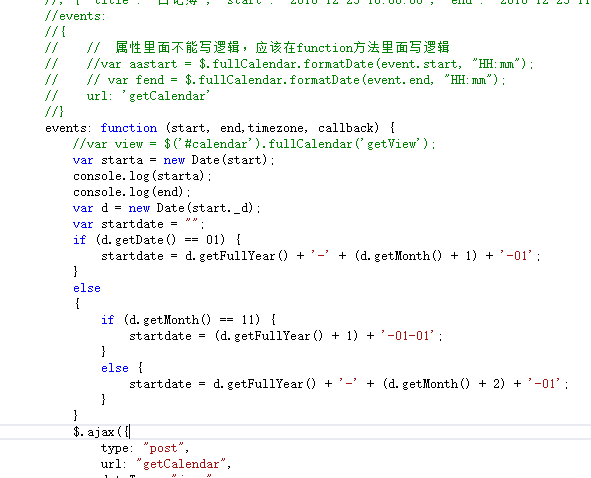
events: function (start, end, callback) {
var d = new Date(start._d);
var startdate = "";
if (d.getDate() == 01) {
startdate = d.getFullYear() + '-' + (d.getMonth() + 1) + '-01';
}
else
{
if (d.getMonth() == 11) {
startdate = (d.getFullYear() + 1) + '-01-01';
}
else {
startdate = d.getFullYear() + '-' + (d.getMonth() + 2) + '-01';
}
}
$.ajax({
type: "post",
url: "getCalendar",
dataType: "json",
data: {
start: startdate
},
success: function (data) {
var events = [];
$.each(data, function (i) {
events.push({
title: data[i].title,
start: data[i].start,
end: data[i].end,
Cal_content: data[i].Cal_content
})
})
callback(events);
}
});
}

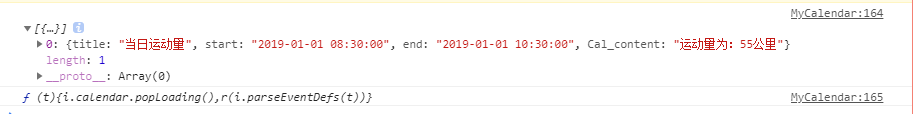
events:[{title: "当日运动量", start: "2019-01-01 08:30:00", end: "2019-01-01 10:30:00", Cal_content: "运动量为:55公里"}]
如果直接加载数据的话,就可以正常显示

解决办法:
events: function (start, end,timezone, callback) {
只需要在events的function方法中再添加一个参数,我用的是最新版本的fullcalendar控件,所有数据都正常显示了。
以前只知道js是弱语音,这次算是领教了。
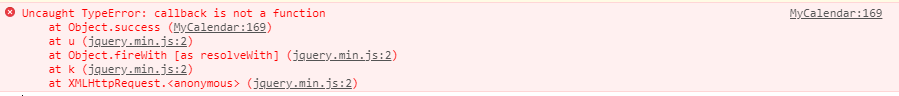
正确打印一下callback

不再是callback不是一个function了。

fullcalendar控件,prev: 根据view的不同, 返回上一月/周/天;next: 根据view的不同, 返回下一月/周/天。
prev和next两个按钮,点击之后,不是单独写点击事件来加载各个日程的,直接在events中写ajax方法。
尝试过的方法:
@*events:
@{
Html.RenderAction("getCalendar");
}*@
//events:
//[{ "title": "日记簿", "start": "2018-12-12 03:00:00", "end": "2018-12-12 03:30:00", "Cal_content": "买鞋子" }
//, { "title": "日记簿", "start": "2018-12-14 06:00:00", "end": "2018-12-14 12:00:00", "Cal_content": "单位上班" }
//, { "title": "日记簿", "start": "2018-12-23 10:00:00", "end": "2018-12-23 11:30:00", "Cal_content": "买菜做饭" }]
//events:
//{
// // 属性里面不能写逻辑,应该在function方法里面写逻辑
// //var aastart = $.fullCalendar.formatDate(event.start, "HH:mm");
// // var fend = $.fullCalendar.formatDate(event.end, "HH:mm");
// url: 'getCalendar'
//}