在最开始时,本人调试查看网页,一直用的是 firefox 的 firebug 插件,并没有使用 chrome 的 developer tool 。只不过,在日常生活使用过程中,一直使用的是 chrome, 同时,firefox 有时启动速度太慢了,firebug 也经常崩溃,在调试 JavaScript 时,而后,就一直就使用 chrome 开发者工具。
因为,在工作中,使用最多的还是对于 DOM 的增删查改,以及 ajax 对于服务器端数据请求,所以,debuuger 页面是必不可少的, 当然,我个人是不喜欢 alert 的(仅个人喜好)。而这其中,必不可少的使用到其中了 Network、console 功能。
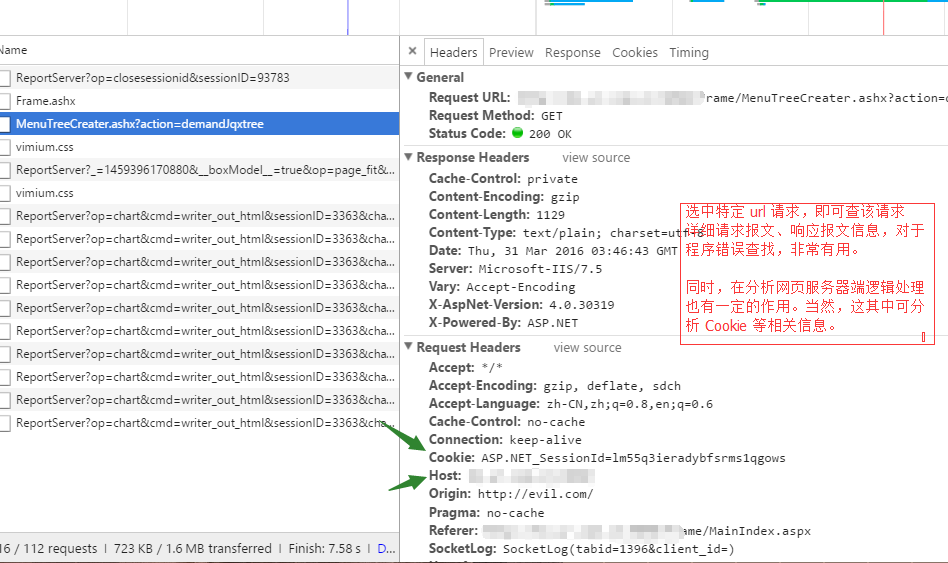
一 Netwrok
主要用于查看 Http/Https 请求详细信息,用于平时客户端请求分析,以及服务器端逻辑代码错误排除。


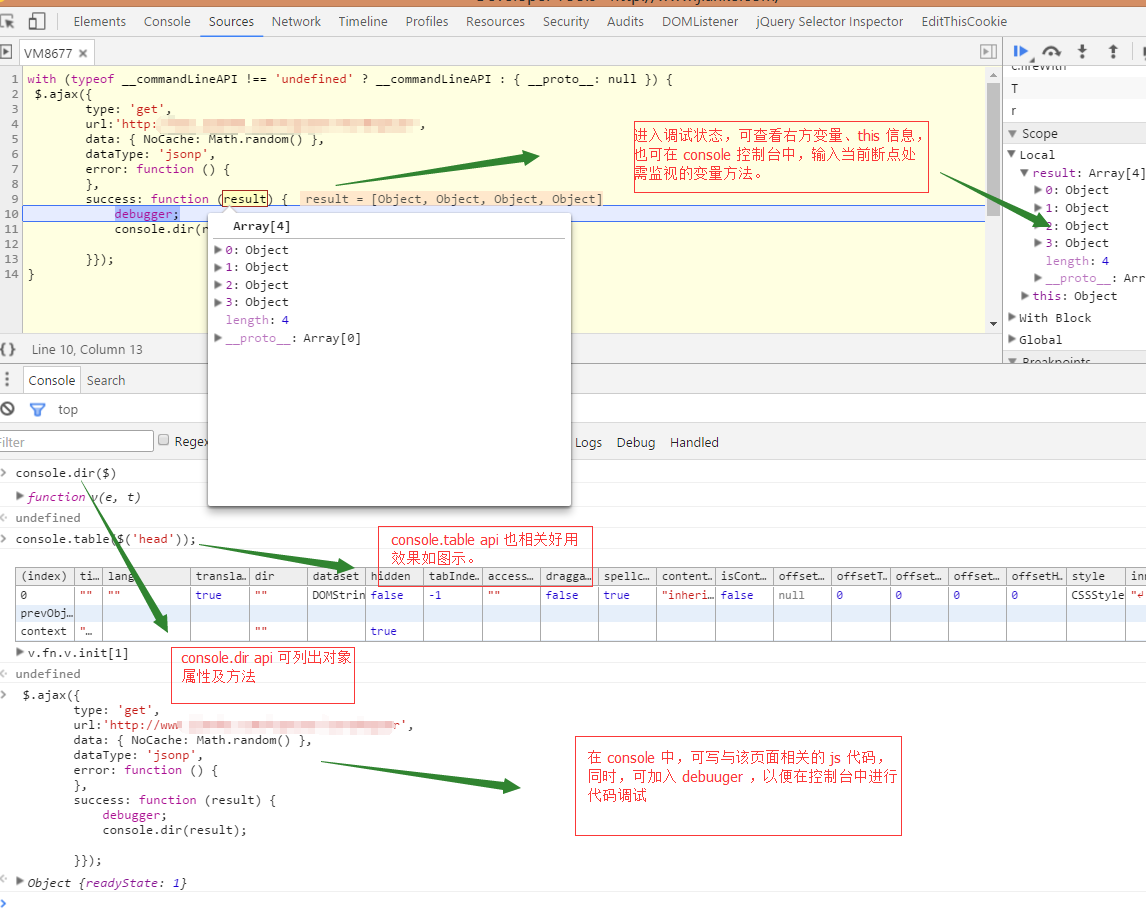
二 console
主要用于 Debugger 状态, JavaScript 代码调试,快速定位 JS 错误。