模块回顾
1.CSS的引入
2.CSS选择器
3.常用文本样式
一、CSS的引入
引言:HTML可以标记页面文档中的段落、标题、表格、链接等的格式,但随着网络发展,用户需求增加,尤其是互动式的情景需求,HTML越来越不能满足更多文档样式的需求,未解决这一问题,需要更强大前端设计工具,那就是CSS。
1.CSS概念
CSS就是Cascading Style Sheets,译为“层叠样式表”,建成样式表。样式就是指网页中文字大小、颜色、图片位置等格式,“层叠”的意思是,当在HTML中引用了数个样式文件(CSS文件)时,当样式文件中的样式发生冲突时,浏览器将会依据层叠顺序处理。
CSS可以:
①对页面布局加以更多的控制。
②弥补了HTML对网页格式化方面的不足,起到排版定位的作用。
③可以实现页面格式的动态更新。
2.CSS的引入方式
①内联:在标签中用style属性设置 <标签名 style=“样式1:值;样式2:值”></标签名>
②内嵌:在head标签中加入<style> </style>
③链入外部样式表(常用):在HTML文件中使用<link>标记链接,同时这个<link>标记必须放到HTML代码的<head>区域内。
④导入外部样式表:在样式表的style区域内引用一个外部样式表文件,和链入外部样式表方式类似,导入时需要使用@import做声明。@import一般都放在<head>内。
二、CSS的选择器
1.id选择器:在标签中设置id属性例如 <p id="p1"></p> ,在引入中可以编辑id属性,例如:#id={属性}。每个id选择器的名字只有一个,不可以重复,类似于身份证号码,id可以多次重复设置,但每次设置的id值都不能相同。id选择器是最快优先级最高的选器。
2.class选择器:在标签中设置class属性,例如:<p class="p2"></p>,在引入中可以编辑class属性,例如.class{属性值}。class可以重复,代表一类,优先级低于id,应用广。
3.元素选择器:直接在引入中设置标签属性,例如p{属性值}。
4.选择器间有三种方式:
1.并列关系
选择器1,选择器2{样式1:值;样式2:值}
2.兄弟关系
选择器1+选择器2{样式1:值;样式2:值}
3.父子关系
选择器1 选择器2{样式1:值;样式2:值}
三、常用文本样式
1.字体font:<font-style>:指定文本字体样式<font-variant>:指定文本是否为小型的大写字母<font-weight>:指定文本字体的粗细<font-size>:指定文本字体尺寸<line-height>:指定文本字体的行高<font-family>:指定文本使用某个字体或字体序列
2.文本text:<text-indent>:首行缩进,<text-decroation>:指定下划线样式,
3.颜色color:指定颜色。
4.背景background:
| background-color | 设置或检索对象的背景颜色 |
| background-image | 设置或检索对象的背景图像 |
| background-repeat | 设置或检索对象的背景图像如何铺排填充 |
| background-attachment | 设置或检索对象的背景图像是随对象内容滚动还是固定的 |
| background-position | 设置或检索对象的背景图像位置 |
| background-origin | 设置或检索对象的背景图像显示的原点 |
| background-clip | 检索或设置对象的背景向外裁剪的区域 |
| background-size | 检索或设置对象的背景图像的尺寸大小 |
| Multiple background | 检索或设置对象的多重背景图像 |
5.边框border:
<border-width >:设置或检索对象边框宽度。< border-style >:设置或检索对象边框样式。< border-color >:设置或检索对象边框颜色。
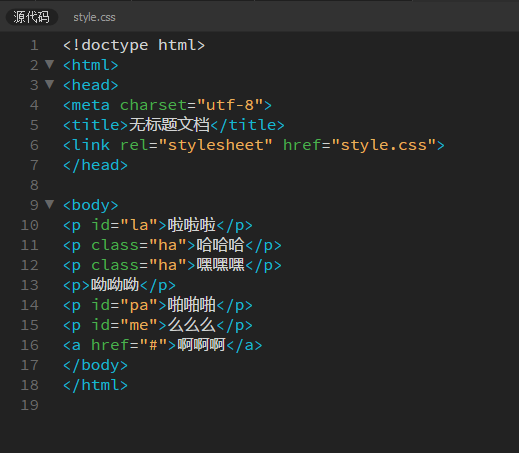
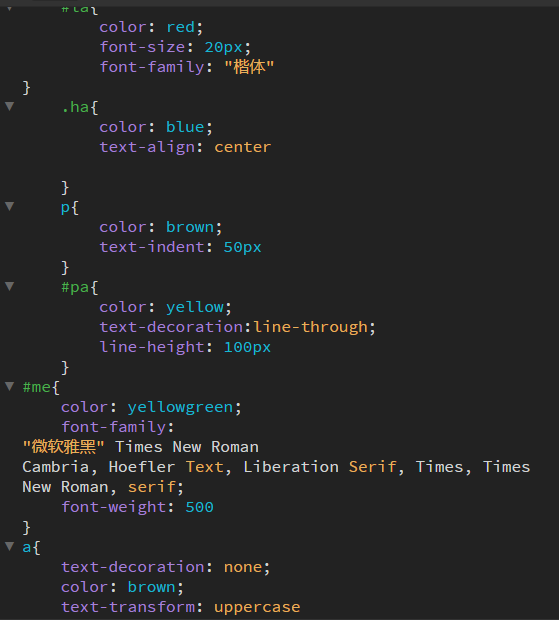
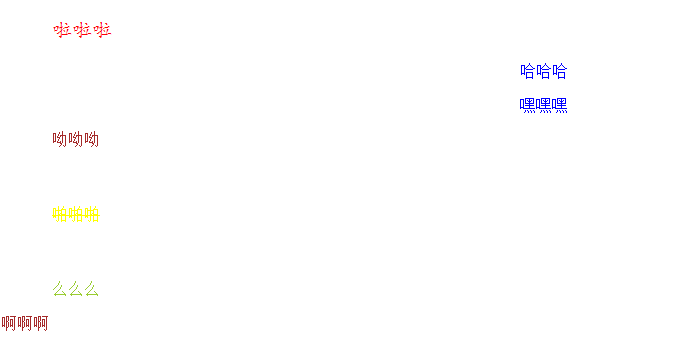
例如: