常见6个问题及解决方案
1 IE6/IE7对display:inline-block的支持还欠缺
就是我们做导航栏时通常会用到<ul><li>标签去写,在现在一些主流的浏览器中,我用display:inline-block把<li>设置成横排就没有问题都可以显示,可是在IE6和IE7就变成垂直了。
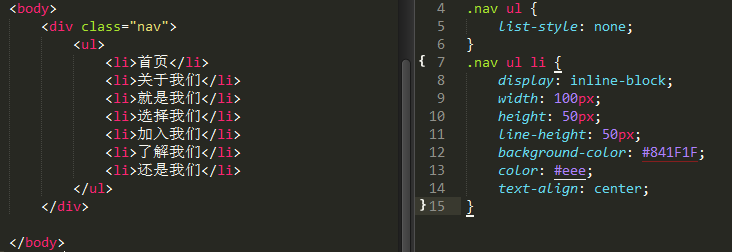
这是css代码和html代码:

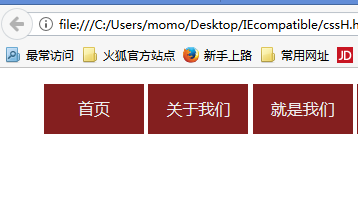
火狐浏览器显示正常

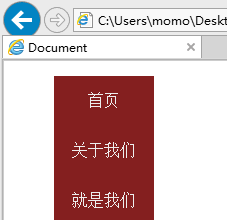
IE6/7浏览器显示异常

解决方案:加上 *display:inline 就可以了;
2 IE下的margin属性有双倍边距
我们在设置float:left,然后设置margin-left的属性时你会发现在主流浏览器和IE浏览器显示的效果有差异,IE浏览器会宽很多。
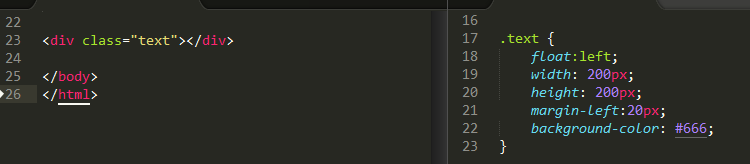
css代码和html代码:

火狐显示:

IE6/7显示:

解决方案:在对应的css样式里加上display:inline-block就好啦;
3 IE6/7显示垂直滚动条
有时候我们页面就几句话的内容,也会出现滚动条。
解决方法:设置html的overflow属性为auto,html{overflow:auto;};
4 居中布局
如果我们想把一个div元素设置居中一般我们都会设置margin:0 auto;,但是在IE6下面显示的效果总是不对。
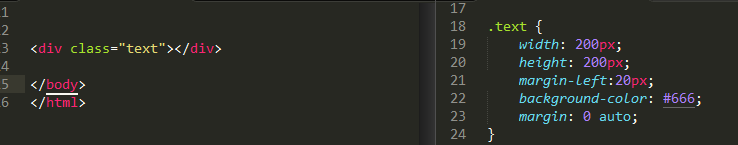
css代码和html代码:

火狐显示:

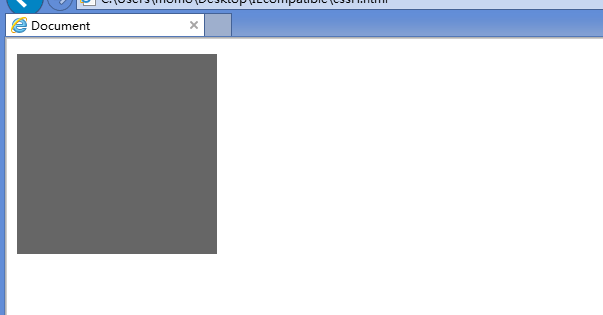
IE6显示:

解决方案:在父级元素里设置text-align:conter;在这个div里设置text-align:left;
5 无法设置微型hieght
在IE浏览器中无法设置较小的高度的。
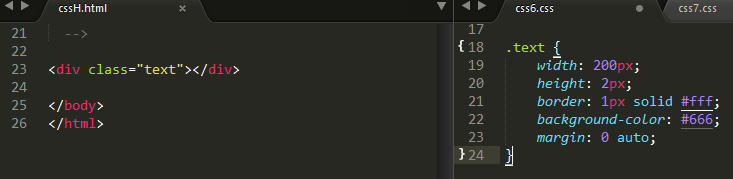
css/html代码:

火狐显示:

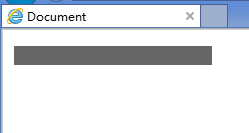
IE6/7显示:

解决方案:设置overflow:hidden;属性;
6 IE的html和css兼容代码注意事项
我在做这个IE兼容的html时因为在代码<!-- [if gt IE 6]><![endif] -->中多打了两份空格就显示不出来;